html5는 "

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서 드롭다운 목록을 구현하려면
其中,
示例:
喜欢的水果:
로그인 후 복사

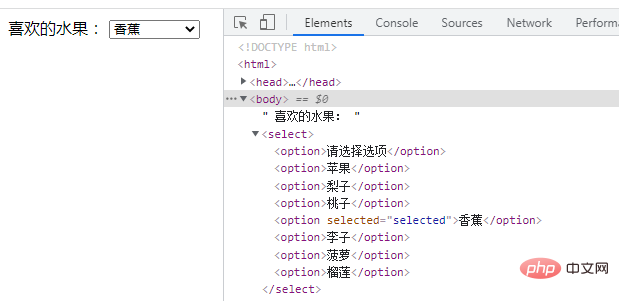
可以看出,下拉列表默认会先显示第一项,那如果实现某一项的预先选中?可以利用 标签的selected属性。
在为
喜欢的水果:
로그인 후 복사
그 중
< ;select>태그는 드롭다운 목록을 생성하는 데 사용되며,
태그는 드롭다운 목록의 각 항목(항목)을 나타냅니다. 다운리스트.
 예:
예:
rrreee
 드롭다운 목록에는 기본적으로 첫 번째 항목이 먼저 표시되는 것을 볼 수 있습니다. 특정 항목을 미리 선택해 놓으면 어떨까요? 태그의
드롭다운 목록에는 기본적으로 첫 번째 항목이 먼저 표시되는 것을 볼 수 있습니다. 특정 항목을 미리 선택해 놓으면 어떨까요? 태그의selected속성을 사용할 수 있습니다.