HTML5에서는 속성 값이 영어 큰따옴표 """ 및 """ 또는 작은따옴표 "'" 및 "'"로 래핑되며 구문은 "attribute name="attribute value"" 또는 "attribute='attribute Value '"; 속성 값을 큰따옴표와 작은따옴표로 묶을 수 있지만 표준화와 전문성을 위해 큰따옴표를 사용하는 것이 좋습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
속성은 무엇인가요?
속성은 HTML 태그에 대한 추가 정보를 제공하거나 HTML 태그를 수정할 수 있습니다. 시작 태그에 속성을 추가해야 합니다. 구문 형식은 다음과 같습니다.
attr="value" attr='value'
attr는 속성 이름을 나타내고 value는 속성 값을 나타냅니다. 속성 값은 큰따옴표 "" 또는 작은따옴표 ''로 묶어야 합니다. attr 表示属性名,value 表示属性值。属性值必须使用双引号""或者单引号''包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
使用 HTML 属性的例子:
<p id="user-info" class="color-red">欢迎 <font color="red" size="3">Tom</font> 来到PHP中文网!<p>
<div class="clearfloat">
<p class="left">这里显示 Tom 的账号信息</p>
<p class="right">这里显示 Tom 的个性签名</p>
</div>专用属性
HTML 属性有很多,大体可以分为两类:
有些属性适用于大部分或者所有 HTML 标签,我们将这些属性称为通用属性;
有些属性只适用于一个或者几个特定的 HTML 标签,我们将这些属性称为专用属性。
HTML 中的 <img alt="html5 속성 값의 양쪽에 어떤 기호가 사용됩니까?" > 标签就有 src 和 alt 两个专用属性, 标签也有 href 和 target 两个专用属性,如下例所示:
<img src="./logo.png" alt="PHP中文网Logo" width="100" style="max-width:90%"> <a href="http://c.biancheng.net/" target="_blank">PHP中文网</a>
对代码的说明:
<img alt="html5 속성 값의 양쪽에 어떤 기호가 사용됩니까?" > 标签中的 src 属性用来定义图像的路径,alt 属性用来定义图像的描述信息,当图像出现异常无法正常显示时就会显示 alt 中的信息。
<a></a>
태그에는 속성이 없거나 하나 이상의 속성이 있을 수 있습니다.
HTML 속성 사용의 예:rrreee
특수 속성
대략 두 가지 범주로 나눌 수 있는 많은 HTML 속성이 있습니다. 일부 속성은 대부분 또는 모든 HTML 태그에 적용되며 이러한 속성을 범용 속성이라고 합니다. ;
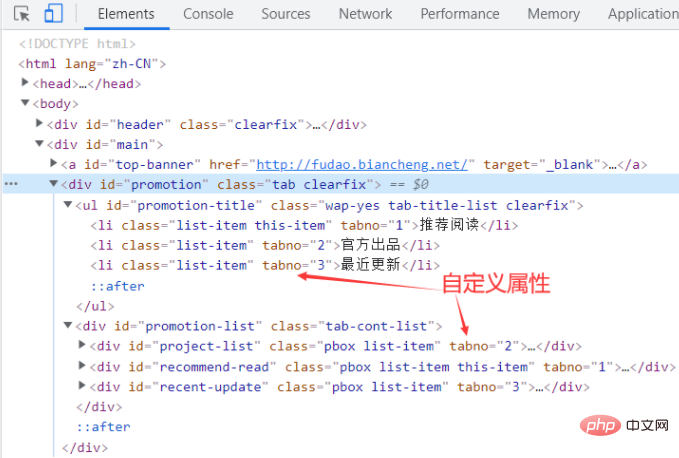
🎜일부 속성은 하나 또는 몇 개의 특정 HTML 태그에만 적용됩니다. 이러한 속성을 특수 속성이라고 합니다. 🎜🎜HTML의 <img alt="html5 속성 값의 양쪽에 어떤 기호가 사용됩니까?" > 태그에는 src와 alt라는 두 가지 특수 속성이 있습니다. 다음 예와 같이 태그에도 두 가지 특수 속성인 href가 있습니다. 🎜rrreee🎜코드 설명: 🎜<img alt="html5 속성 값의 양쪽에 어떤 기호가 사용됩니까?" > 태그의 src 속성은 이미지의 경로를 정의하는 데 사용되며 alt 속성은 이미지에 대한 설명 정보를 정의하는 데 사용됩니다. 이미지가 비정상적이어서 정상적으로 표시할 수 없는 경우 Alt에 있는 정보가 표시됩니다. 🎜🎜<a></a> 태그의 href 속성은 링크의 주소를 정의하는 데 사용되며, target 속성은 브라우저에서 새 페이지가 열리는 방식을 정의하는 데 사용됩니다. . 🎜🎜🎜🎜🎜사용자 정의 속성🎜🎜🎜HTML은 자체 속성 외에도 속성을 사용자 정의할 수 있지만 이러한 속성은 브라우저에서 인식할 수 있지만 CSS와 JavaScript를 사용해야 합니다. 사용자 정의 속성은 지정된 스타일이나 동작을 HTML 태그에 추가합니다. 🎜🎜🎜🎜🎜추천 튜토리얼: "🎜html 비디오 튜토리얼🎜"🎜위 내용은 html5 속성 값의 양쪽에 어떤 기호가 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!