방법: 1. "위치:절대" 스타일을 사용하여 그림 요소를 절대 위치 지정 스타일로 설정합니다. 2. 클립 속성을 사용하여 절대 위치 지정 스타일로 그림을 가로챕니다. 직사각형(위,오른쪽,아래,왼쪽);}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 이미지의 일부를 캡처하는 방법
CSS에서는 클립 속성을 사용하여 이미지의 일부를 캡처할 수 있으며, 이렇게 하면 절대 위치에 있는 요소를 자를 수 있습니다.
그래서 먼저 이미지를 절대 위치 지정 스타일로 설정한 다음 클립 속성을 사용하여 가로채야 합니다.
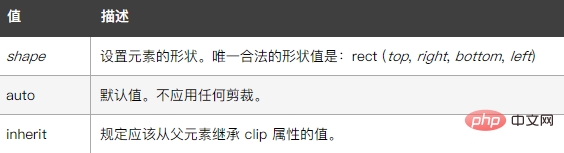
clip 속성에 가능한 값은 다음과 같습니다.

예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:absolute;
clip:rect(0px 100px 200px 0px);
}
</style>
</head>
<body>
<img src="1118.02.png" alt="">
</body>
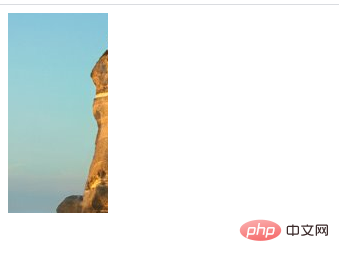
</html>출력 결과:

(영상 공유 학습: css 영상 튜토리얼)
위 내용은 CSS를 사용하여 이미지의 일부를 캡처하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!