CSS에서 vw와 vh의 차이점: vw 단위는 창 너비에 따라 자동으로 크기를 변경할 수 있습니다. "1vw"는 창 너비의 "1%"입니다. vh 단위는 창 너비에 따라 자동으로 크기를 변경할 수 있습니다. 창 높이 "1vh"는 창 높이의 "1%"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 vw와 vh의 차이점은 무엇인가요?
css에서 vw와 vh의 차이점은 다음과 같습니다.
vw 단위는 창 너비에 따라 자동으로 크기를 변경할 수 있습니다. 1vw는 창 너비의 1%입니다.
vh 단위는 창 높이에 따라 자동으로 크기를 변경할 수 있으며, 1vh는 창 높이의 1%입니다.
vw는 CSS의 속성입니다. px, rem 등이 있으며 길이 단위에 속합니다. 브라우저에서 1 vw = 뷰포트 너비/100
이 기능에 따르면 vw는 모바일 적응형 레이아웃을 구현하는 데 도움이 될 수 있습니다. 추가 계산이 없기 때문에 보이는 것이 rem보다 훨씬 더 좋다는 장점이 있습니다. .
vw 사용에 큰 도움이 될 변수와 함수를 정의할 수 있기 때문에 sass, less 등 CSS 전처리 언어와 함께 사용하는 것이 좋습니다.
vm, vh, vmin, vmax는 창 단위 및 상대 단위입니다. 이는 페이지의 상위 노드나 루트 노드와 관련이 없습니다. 뷰포트의 크기에 따라 결정됩니다. 단위는 1이며 이는 1%와 같습니다. 뷰포트는 실제로 콘텐츠를 표시하는 브라우저 영역, 즉 도구 모음과 버튼이 없는 웹 브라우저입니다.
구체적인 설명은 다음과 같습니다.
vw: 창 너비의 백분율(1vw는 창 너비의 1%를 나타냄)
vh: 창 높이의 백분율
vmin: 현재의 더 작은 값을 사용합니다. Vw 및 Vh
vmax: 현재 Vw 및 Vh
의 더 큰 값을 취합니다. 뷰포트를 기준으로 vh 및 vw의 높이와 너비, 1vh는 뷰포트 높이의 1/100과 같고, 1vw는 1/과 같습니다. 예: Browse 프레임의 높이는 900px, 너비는 750px, 1vh = 900px/100 = 9px, 1vw = 750px/100 = 7.5px, 상자를 구현하는 것은 쉽습니다. 같은 화면과 같은 높이.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>vh_CSS参考手册_web前端开发参考手册系列</title>
<style>
.p1{font-size:5vh;}
.p2{font-size:5vw;}
</style>
</head>
<body>
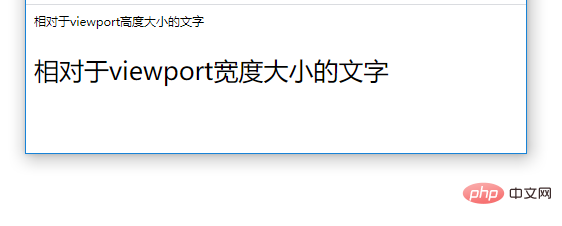
<p class="p1">相对于viewport高度大小的文字</p>
<p class="p2">相对于viewport宽度大小的文字</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 vw와 vh의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!