요소의 절대 위치를 설정하는 데 사용되는 CSS 속성은 "위치"입니다. 구문은 "요소 {위치:절대;}"입니다. 절대 위치 지정은 문서에서 제거됩니다. 스트림은 완전히 제거되고 해당 포함 블록을 기준으로 위치가 지정됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
요소의 절대 위치를 설정하는 데 사용되는 CSS 속성은 "positon"입니다.
위치 속성은 요소의 위치 지정 유형을 지정합니다. 절대 위치를 얻으려면 positon 속성의 값을 "absolute"로 설정하기만 하면 됩니다.
절대 위치 지정으로 설정된 요소는 문서 흐름에서 완전히 제거되고 포함 블록(문서의 다른 요소 또는 초기 포함 블록일 수 있음)을 기준으로 배치됩니다. 일반적인 문서 흐름에서 해당 요소가 이전에 차지했던 공간은 해당 요소가 존재하지 않는 것처럼 닫힙니다. 요소는 원래 일반 흐름에서 생성된 상자 유형에 관계없이 위치 지정 후 블록 수준 상자를 생성합니다.
절대 위치 지정의 기본 기능
절대 위치 지정의 첫 번째 특징은 문서 흐름과 분리되어 다른 요소의 영향을 받지 않는다는 점입니다. 따라서 위치 지정은 "절대"입니다. 이를 절대 위치 지정이라고 합니다. 상대 위치 지정인 경우 다른 요소의 영향을 받으며 위치 지정은 "상대적"입니다.
위치 지정이 사용되지 않습니다. 즉, 요소가 일반 문서 흐름에 있습니다
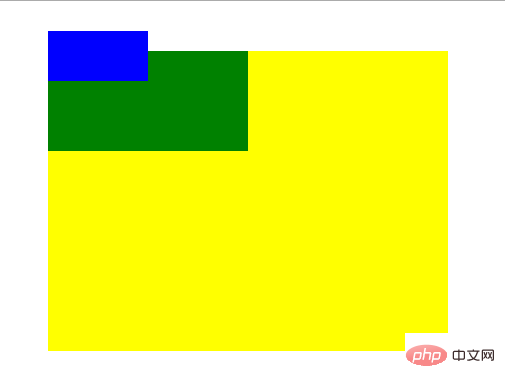
<div class="frame">
<div id="div1"></div>
<div id="div2"></div>
</div>.frame {
margin: 0 auto;
margin-top: 50px;
width: 400px;
height: 300px;
background-color: yellow;
}
#div1 {
width: 100px;
height: 50px;
background-color: blue;
}
#div2 {
width: 200px;
height: 100px;
background-color: green;
}요소에 절대값을 추가할 때 위치를 지정하면 요소가 현재 문서 흐름에서 벗어나게 됩니다.
#div1 {
position: absolute;
}즉, 절대적 위치에 있는 요소는 문서에 위치가 없습니다. 문서 흐름에서 벗어나 후속 요소가 원래 위치를 채웁니다. 위치 지정 값을 설정할 때 요소는 위치 지정 속성이 있는 상위 요소를 찾을 때까지 DOM 트리를 검색합니다. 위치 지정은 해당 요소를 기준으로 합니다. 이 예에서는 상위 요소에 위치 지정 속성이 없으므로 위치 지정 속성이 상위 요소에 추가되면 요소의 위치가 절대적으로 지정됩니다. , 절대 위치 지정 요소는 상위 요소를 기준으로 합니다.
#div1 {
top: 30px;
} 절대 위치 지정 고급 기능
절대 위치 지정 고급 기능
Absolute 위치 지정 요소의 첫 번째 고급 기능은 자동 크기 조정 기능입니다. 너비를 자동으로 설정하거나 설정하지 않으면 절대 위치에 있는 요소는 왼쪽과 오른쪽에 따라 자동으로 크기가 조정됩니다( 
.frame {
position: relative;
/* 或者 position: absolute; */
}첫 번째 고급 기능을 기반으로 두 번째 고급 기능을 도출할 수 있습니다. 절대 동작 요소에는 자동 크기 조정 기능이 있으므로 너비 값이 자동이고 설정한 경우 왼쪽과 오른쪽 모두 0으로 설정하면 요소는 상대 요소로 채워집니다. 이때 너비를 고정 값으로 설정하면 절대적으로 배치된 요소는 위치 표시로 왼쪽 값에 우선 순위를 부여합니다(이 표준은 왼쪽에서 오른쪽으로 읽는 문서 흐름에 적용되며, 오른쪽에서 왼쪽으로 읽는 소수의 문서 흐름에서는 오른쪽이 우선됩니다). 이때 여백을 자동으로 설정하면 절대 위치에 있는 요소가 중앙에 배치됩니다.
其实并不一定非要设置成0,在 margin: auto 下,只要 left 和 right 的值相等,且不超过其 相对元素减去该绝对定位元素 width 的一半,就可以实现居中;如果其 left 超出了范围,那么会取 left 的值作为定位( 从左向右的文档流); /* 至于在范围能的值不等情况,大家可以自行测试一下 */
以上例子均在水平方向实现,那么垂直方向是怎么样的呢?其实垂直方向的作用效果是一样,垂直方向同样可以自动拉伸,同理我们也可以实现垂直方向上的自动居中;
#div1 {
top: 0;
bottom: 0;
}
和水平居中有一点不同的是,无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中。
(学习视频分享:css视频教程)
위 내용은 요소의 절대 위치를 설정하는 데 사용되는 CSS 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





