node.js 이벤트 큐에는 6단계가 있습니다. 1. "I/O 콜백" 단계 3. "유휴, 준비" 단계 5. "확인" 6단계. "콜백 닫기" 단계.

이 튜토리얼의 운영 환경: windows7 시스템, nodejs 버전 12.19.0, DELL G3 컴퓨터.
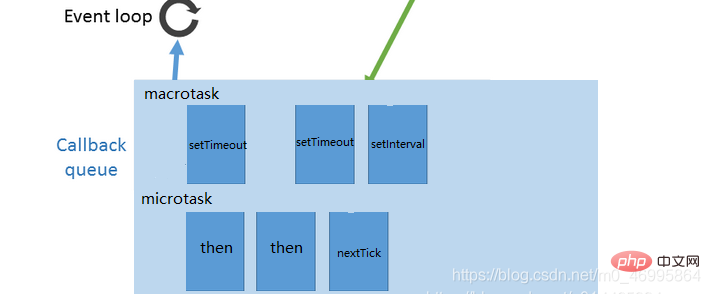
Node의 이벤트 큐는 브라우저의 이벤트 큐와 상당히 다르지만 공통점은 매크로 작업과 마이크로 작업의 메커니즘이 동일하다는 것입니다. 아래 그림은 노드의 매크로 작업과 마이크로 작업의 분류를 보여줍니다. 
노드의 모든 이벤트가 열릴 때 nexttick이 가장 먼저 실행됩니다(마이크로 작업의 가장 높은 우선순위).
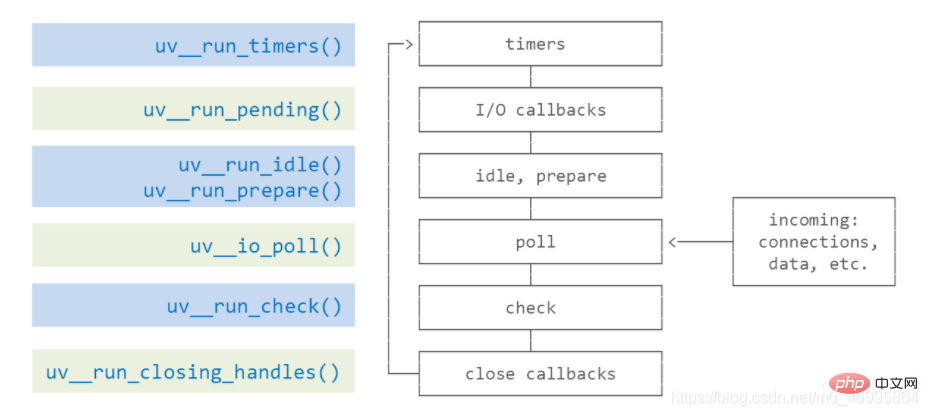
노드 이벤트 큐는 다음 6단계로 나눌 수 있습니다. 
1. 타이머 단계: 이 단계는 타이머의 콜백(setTimeout, setInterval)을 실행합니다.
2 I/O 콜백 단계: 일부를 실행합니다. 시스템 네트워크 통신 오류 콜백과 같은 호출 오류
3. 유휴, 준비 단계: 노드에서 내부적으로만 사용됩니다
4. 폴 단계: 새로운 I/O 이벤트를 가져오고, 노드는 적절한 조건에서 여기에서 차단됩니다. stage: setImmediate()의 콜백 실행
6. close callbacks stage: 소켓의 close 이벤트 콜백 실행
일상적인 개발에서 대부분의 비동기 작업은 타이머, 폴링, 확인의 세 단계에 집중하겠습니다. 모두 이 3단계를 거쳐 처리됩니다.
timers 단계timers는 이벤트 루프의 첫 번째 단계입니다. 노드는 만료된 타이머가 있는지 확인하고 타이머의 작업 대기열에 콜백을 넣어 실행을 기다립니다. 노드의 타이머 만료 확인이 반드시 신뢰할 수 있는 것은 아니기 때문에 노드는 미리 설정된 시간에 도달하면 타이머가 즉시 실행된다고 보장할 수 없습니다. 이는 머신에서 실행 중인 다른 프로그램의 영향을 받거나 그 시점에서 메인 스레드가 유휴 상태가 아니기 때문입니다. 시간. 예를 들어 다음 코드에서는 setTimeout() 및 setImmediate()의 실행 순서가 확실하지 않습니다.
setTimeout(() => {
console.log('timeout')}, 0)setImmediate(() => {
console.log('immediate')})위 코드는 큰 함정입니다. 노드는 이벤트 큐가 매번 설정되는 특정 시간을 결정할 수 없습니다. 이때는 5ms일 수 있습니다(타이머는 스택에 푸시되고 두 번째 라운드까지 실행되지 않습니다). 다음 번에는 1ms입니다(첫 번째 라운드에서 포착되어 실행되는 타이머). 따라서 출력 결과의 순서가 불확실한데, 이는 비동기 작업이 중첩되고 래핑되면 즉시 실행이 먼저 실행되는 것이 100% 보장되는 이유이기도 합니다.
fs.readFile('./index.html',(err,result)=>{
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})})첫 번째 라운드에서 타이머가 캡쳐되지 않아서 io 콜백을 캡쳐하기 위해 바로 poll 단계로 넘어가기 때문입니다. io가 종료되고 check 단계에 들어가면 즉시 실행되고, 타임아웃은 1초가 됩니다. 두 번째 라운드 타이머 실행이 시작됩니다.
poll 단계poll 단계에는 주로 2가지 기능이 있습니다:
1. 폴 큐의 이벤트 처리 2. 시간 초과된 타이머가 있으면 해당 콜백 함수를 실행합니다.
even 루프는 이벤트를 동기식으로 실행합니다. 대기열이 비어 있거나 실행된 콜백이 시스템 상한에 도달할 때까지 폴 대기열 콜백에서(상한은 알 수 없음) 루프에서도 사전 설정된 setImmediate()가 있는지 확인합니다. 두 가지 상황이 있습니다.
1. 미리 설정된 setImmediate()가 있는 경우 이벤트 루프는 폴 단계를 종료하고 확인 단계에 진입하며 확인 단계의 작업 큐를 실행합니다
2. 미리 설정된 setImmediate()가 없으면 이벤트 루프가 차단되고 이 단계에서 기다리세요
한 가지 세부 사항에 유의하세요. setImmediate() )가 없으면 폴 단계에서 이벤트 루프가 차단되므로 이전에 설정된 타이머가 실행될 수 없게 되는 것 아닌가요? 따라서 폴 단계 동안 이벤트 루프에는 타이머 큐가 비어 있는지 확인하는 확인 메커니즘이 있습니다. 타이머 큐가 비어 있지 않으면 이벤트 루프는 이벤트 루프의 다음 라운드, 즉 재진입을 시작합니다. 타이머 단계.
setImmediate() 콜백이 체크 큐에 추가됩니다. 이벤트 루프 단계 다이어그램에서 확인 단계의 실행 순서가 폴 단계 이후임을 알 수 있습니다.
요약
node각 대형 이벤트 루프에는 6개의 장면이 나누어져 있으며, 각 장면은 순서대로 실행되어야 하며 이는 브라우저보다 더 상세하며 각 단계에서 매크로가 수행됩니다. 작업과 마이크로 작업은 특별한 포인트입니다. 1.
Node.js의 이벤트 루프는 6단계로 나뉩니다2. 브라우저와 Node 환경에서는 마이크로태스크 태스크 큐의 실행 시점이 다릅니다
Node.js에서는 마이크로태스크가 다양한 단계에 속합니다. 브라우저 측에서는 이벤트 루프의 매크로태스크가 실행된 후에 마이크로태스크가 실행됩니다. 3. 재귀 호출 process.nextTick()은 I/O 부족을 유발합니다. 4. 각 이벤트 단계 nexttick은 마이크로태스크 중에서 가장 높은 우선순위를 갖습니다.
노드 관련 지식을 더 보려면
nodejs 튜토리얼을 방문하세요! !
위 내용은 node.js 이벤트 큐에는 여러 단계가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



