CSS에서는 ":visited" 선택기와 색상 속성을 사용하여 클릭한 링크의 색상을 설정할 수 있습니다. ":visited" 선택기는 방문한 링크를 선택하는 데 사용되며 색상 속성이 사용됩니다. 링크 글꼴의 색상을 설정합니다. 구문은 "링크 요소: 방문{색상: 색상 값;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 링크 클릭 후 색상을 설정하는 방법
CSS에서 링크 클릭 후 색상을 설정하려면 :visited 선택기와 색상 속성을 사용할 수 있습니다.
:visited 선택기는 방문한 적이 있는 링크를 선택하는 데 사용됩니다. color 속성은 요소의 글꼴 색상을 설정하는 데 사용됩니다.
예제는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.a1:visited{
color:red;
}
</style>
</head>
<body>
没设置点击后颜色的链接:<a href="#2" target="_blank">链接1</a><br>
已设置点击后颜色的链接:<a href="#1" target="_blank" class="a1">链接2</a>
</body>
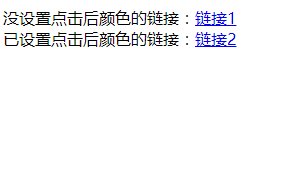
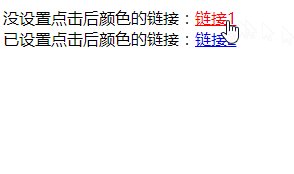
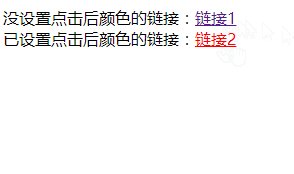
</html>출력 결과:

관심이 있으시면 계속해서 css 비디오 튜토리얼을 방문하실 수 있습니다.
위 내용은 CSS를 클릭한 후 링크 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!