CSS 스타일에는 텍스트 획 스타일이 있습니다. "text-Stroke" 속성을 사용하여 텍스트 요소의 획 스타일을 설정할 수 있습니다. 이 속성은 텍스트 획의 두께와 색상을 설정할 수 있습니다. 구문은 "텍스트 요소 {text-Stroke:width color;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 스타일에 텍스트 획이 있나요?
CSS 스타일에 텍스트 획이 있나요?
CSS에서는 text-Stroke 속성을 사용하여 텍스트의 획 스타일을 설정할 수 있습니다. 이 속성은 복합 속성입니다. 개체의 텍스트 획을 설정하거나 검색합니다.
별도로 작성할 수도 있습니다. text-Stroke-width: 개체에 있는 텍스트의 획 두께를 설정하거나 검색하고, text-Stroke-color: 개체에 있는 텍스트의 획 색상을 설정하거나 검색합니다.
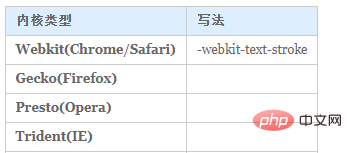
작성:

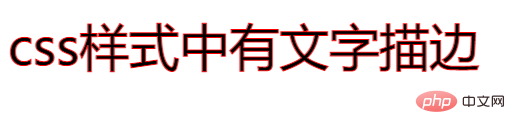
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
font-size:50px;
-webkit-text-stroke:1px red;
}
</style>
</head>
<body>
<p>css样式中有文字描边</p>
</body>
</html>출력 결과:

관심이 있으시면 계속해서 css 비디오 튜토리얼을 방문하실 수 있습니다.
위 내용은 CSS 스타일에 텍스트 스트로크가 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!