
bootstrap中怎么弹出警告框(alerts)?下面本篇文章通过代码实例给大家讲解一下bootstrap5警告框组件的用法,希望对大家有所帮助!

大家看到Alerts这个单词不要和js中的Alert警告窗相混淆,二者没什么联系。 Bootstrap5警告框,官方的定义是为典型用户操作提供上下文反馈消息,并提供少量可用且灵活的警报消息。官方的定义有些让人摸不着头脑,一般来说警告框其实起名叫消息提醒更合适一点,通常在窗口右下角或者右上角提醒“您有几条未读消息”之类的。【相关推荐:《bootstrap教程》】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>老刘!</strong> 你收到一条站内短信,<a href="#">点此查看</a>
<button type="button" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
警告框比较简单,由一个容器和一个关闭按钮组成,其中关闭按钮可以省略,可以通过js定时关闭,例如设置成显示30秒后关闭。下面是一个最简单的消息框例子。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div class="alert alert-primary">
老刘!你收到一条站内短信。
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
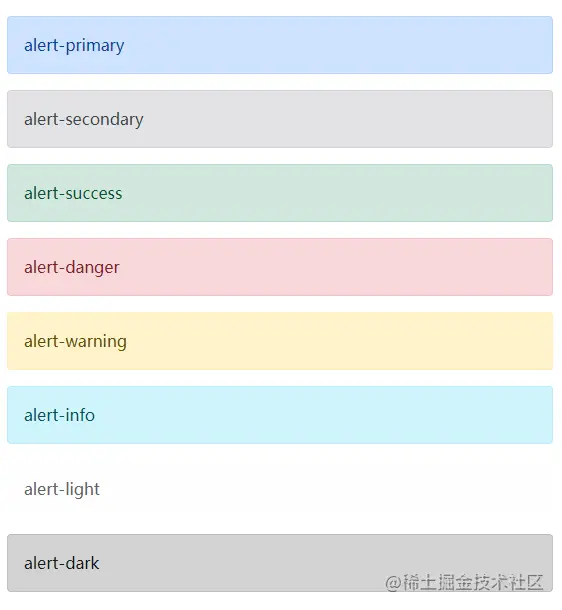
上面例子,除了在容器中用alert标志这是个警告框之外,还有个alert-primary类,设置警告框的背景颜色。下面列出了警告框的所有常用颜色。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
alert-primary
</div>
<div class="alert alert-secondary" role="alert">
alert-secondary
</div>
<div class="alert alert-success" role="alert">
alert-success
</div>
<div class="alert alert-danger" role="alert">
alert-danger
</div>
<div class="alert alert-warning" role="alert">
alert-warning
</div>
<div class="alert alert-info" role="alert">
alert-info
</div>
<div class="alert alert-light" role="alert">
alert-light
</div>
<div class="alert alert-dark" role="alert">
alert-dark
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
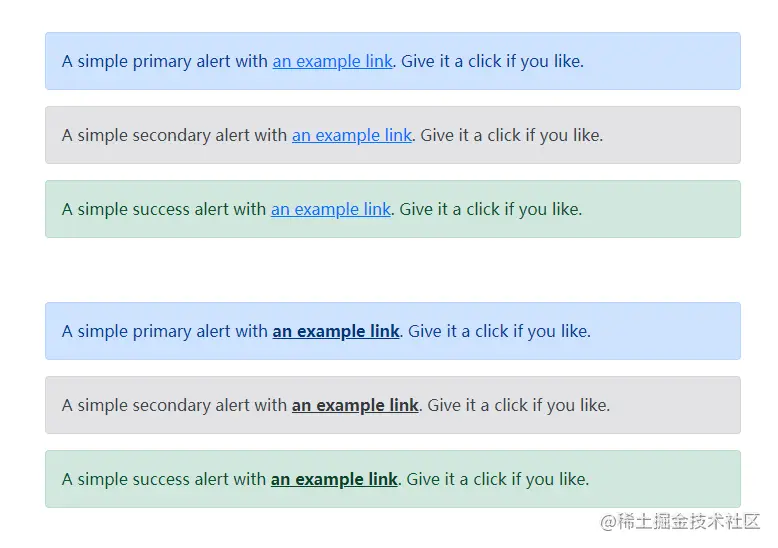
使用 .alert-link 实用程序类可以在任何警报中快速提供匹配的彩色链接,下面我仅给出三种颜色的对比。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
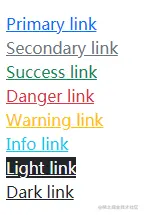
在《Bootstrap5中文手册》助手分类中的彩色链接中,可以使用link-*类对链接着色。与text-*类不同,这些类具有:hover和:focus状态。彩色链接不是警告框特有的,对所有链接有效,所以下面没用警告框颜色,以下是各种颜色:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div><a href="#">Primary link</a></div>
<div><a href="#">Secondary link</a></div>
<div><a href="#">Success link</a></div>
<div><a href="#">Danger link</a></div>
<div><a href="#">Warning link</a></div>
<div><a href="#">Info link</a></div>
<div><a href="#" class="bg-dark link-light">Light link</a></div>
<div><a href="#">Dark link</a></div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
倒数第二个我把背景设置为黑色,否则不易分辨。
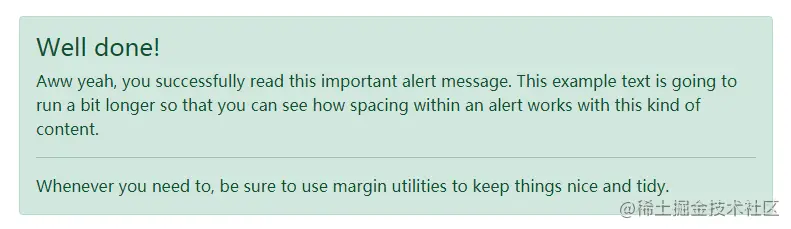
警报还可以包含其他HTML元素,如标题、段落和分隔符。
<div class="alert alert-success" role="alert"> <h4 class="alert-heading">Well done!</h4> <p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p> <hr> <p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p> </div>

虽然看起来还不错,不过不建议把它当做布局排版的组件,网格和后面介绍的更加强大的卡片更适合排版。
开始的第一个例子中,我们已经使用关闭按钮,下面我们再讲一下其原理,如果不想深入研究的无效观看本节,直接复制例子即可。
使用alert JavaScript插件,可以关闭任何内联警报(即警告框)。方法如下:
当警报解除时,元素将从页面结构中完全移除。如果键盘用户使用“关闭”按钮解除警报,他们的焦点将突然丢失,并根据浏览器的不同,重置为页面/文档的开头。因此,我们建议包含额外的JavaScript来侦听closed.bs.alert 事件并以编程方式将focus()设置到页面中最合适的位置。如果您计划将焦点移动到通常不接收焦点的非交互元素,请确保将tabindex="-1"添加到该元素。
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上就是深入讲解Bootstrap中警告框组件的使用方法的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号