
미니 프로그램에서 텍스트 영역 수준 침투 문제를 해결하는 방법은 무엇입니까? 다음 기사에서는 WeChat 애플릿이 커버뷰를 통한 과도한 텍스트 영역 수준 침투 문제를 어떻게 해결하는지 소개하겠습니다. 도움이 되길 바랍니다!

작은 프로그램을 만들기 시작하면서 많은 함정에 직면했습니다. 그 중 하나는 텍스트 영역 수준이 너무 높아서 다른 수준으로 침투할 수 있다는 것입니다. 이때 z-index를 사용하면 작동하지 않습니다. 관계자는 이렇게 말했습니다. >미니 프로그램 프레임워크의 경험을 최적화하기 위해 지도, 비디오, 텍스트 영역 및 캔버스와 같은 일부 구성 요소는 기본 구성 요소의 수준이 프런트 엔드 구성 요소의 수준보다 높습니다. 기본 구성 요소를 정상적으로 덮으면 커버 뷰가 디자인됩니다.
그래서 커버뷰를 사용하면 충분하지만, 커버뷰를 사용할 때 함정이 많아 커버뷰가 작동하지 않거나 커버뷰의 구성요소가 표시되지 않는 경우가 있습니다. 제가 구현한 솔루션이 모든 사람에게 도움이 되기를 바랍니다. 여기서 요구 사항은 하단에 제출 버튼을 두는 것이지만 위의 텍스트 영역이 제출 버튼을 통과하므로 경험이 매우 나빠집니다. [관련 학습 추천 :미니 프로그램 개발 튜토리얼]
처음에 여기에 썼어요:
提交
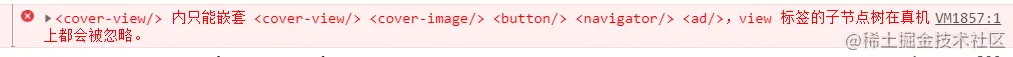
나도 이 포토머신이 표시되지 않는다는 블로그 글을 많이 읽었는데, 나, 그리고 나중에 오류 메시지를 발견했습니다.

나중에 코드를 다음과 같이 변경했습니다.
// 样式 button{ position: fixed; bottom: 0rpx; margin: auto; width: 100%; height: 37px; background-color: #0090FF; color: #FFFFFF; font-size: 34rpx; line-height: 37px; text-align: center; }
하지만 여전히 표시되지 않습니다. 디버깅을 위해 커버 뷰에 배경색을 추가하여 커버 뷰에 고품질 버전:
:
// 样式 button{ position: fixed; bottom: 0rpx; margin: auto; width: 100%; height: 37px; background-color: #0090FF; color: #FFFFFF; font-size: 34rpx; line-height: 37px; text-align: center; } cover-view{ height: 37px; position: fixed; bottom: 0; width: 100%; z-index: 9999; }
그래서 커버뷰에 스타일을 추가해야 합니다....
요약: 커버뷰에 코드가 표시되지 않는 경우 1. 보기를 사용하고 있는지 확인하십시오. 보기 구성 요소가 실제 시스템에 표시되지 않습니다. 2. 커버뷰를 사용하더라도 커버뷰에 z-index 등의 스타일을 추가해야 합니다.
코드가 여전히 표시되지 않으면 먼저 커버뷰에 배경색, 높이, 너비를 추가하여 커버뷰가 표시되지 않는지 디버깅할 수 있습니다. 그런 다음 코드가 커버뷰에 표시되는지 계속 확인하고, 레이어별로 디버깅하여 원인이 어디에 있는지 확인합니다.
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 소개를 방문하세요! !
위 내용은 미니 프로그램에서 텍스트 영역 침투율이 너무 높은 문제에 대한 솔루션에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!