
미니 프로그램에 Amap을 어떻게 소개하나요? 이 기사는 WeChat 애플릿에서 Amap을 사용하는 방법을 소개합니다. 도움이 되길 바랍니다!

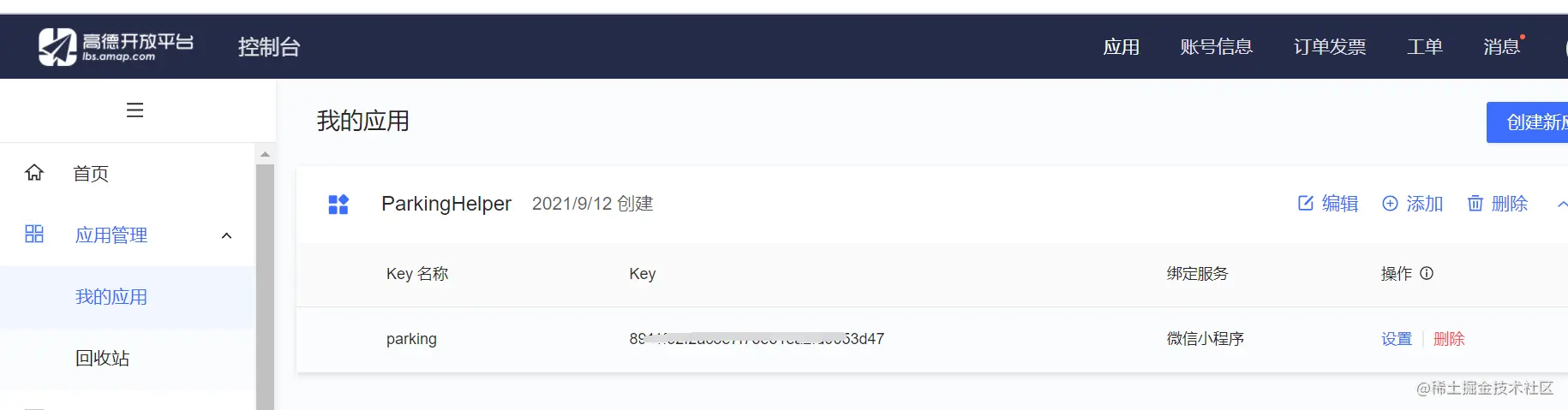
키를 신청하지 않은 경우 먼저 Amap 개발 플랫폼lbs.amap.com/에 들어가 신청해야 합니다. > 키 획득. 데스크-> 내 애플리케이션에서 생성한 키를 볼 수 있습니다. [관련 학습 추천 : 미니 프로그램 개발 튜토리얼]

키를 캡슐화하여 매번 찾을 필요가 없도록 lib 폴더에 config.js 파일을 새로 생성하세요
var config = {
key: "你的key"
}
module.exports.config = config;js에서 Amap API를 호출하기 위해 Amap의 j와 키를 가져옵니다
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我们的配置文件
AmapFun의 인스턴스를 만들고 이름을 myAmapFun
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});getRegeo 메소드를 호출
myAmapFun.getRegeo({
success: (data) => {
//保存位置的描述信息( longitude经度 latitude纬度 和位置信息 )
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
//将获取的信息保存
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
// 给该经度纬度加上icon做标记,并调节大小
markers: [{
latitude: data[0].latitude,
longitude: data[0].longitude,
height: 30,
width: 35,
iconPath: '../../imgs/locationIcon/site미니 프로그램에 Amap을 도입하는 방법에 대한 간략한 분석'
}]
})
},
fail: function(info){
console.log("get Location fail");
}
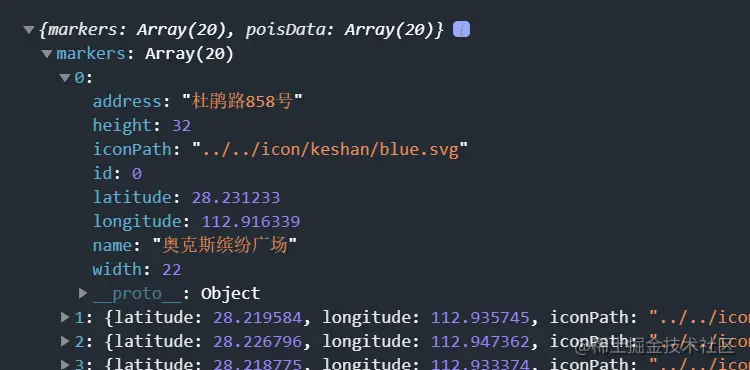
});성공적으로 출력된 데이터를 볼 수 있습니다 , 우리는 필요에 따라 내부 정보를 가져오고
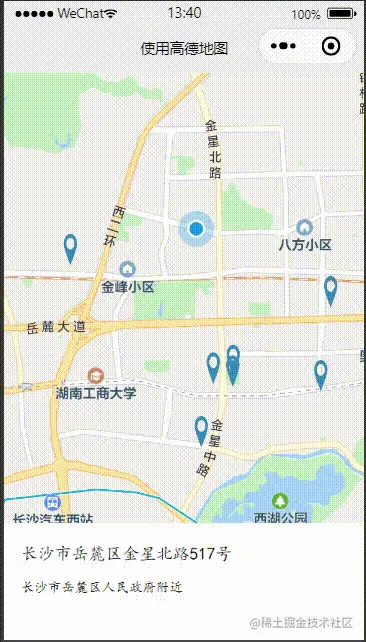
wxml 파일에 지도를 표시합니다. 여기서 설정된 너비는 100%, 높이는 400px입니다. scale는 지도의 확대/축소 비율입니다
<view class="map_container">
<map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>빨간색 마크 포인트는 마커 데이터입니다. 파란색 마커 포인트는 show-location="true"로 표시되지만 실제 장치 미리보기는 사용할 수 없으며, 독일어의 처음 10개 포인트만 가져옵니다. 지도는 키워드를 기반으로 주변 정보를 얻습니다
data: {
# 当前位置经度
longitude: "",
# 当前位置纬度
latitude: "",
# 获取位置的标记信息
markers: [],
# 获取位置的位置信息
poisdatas : [],
# 简单展示信息使用的
textData: {}
}성공적인 결과를 반환하려면 getPoiAround 인터페이스를 호출하세요

bindmarkertap은makertap 아이콘 클릭 이벤트를 활성화하고 map_text의 콘텐츠를 변경합니다
get_current_PoiAround(){
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});
// getRegeo 获得当前位置信息(上面有用到过这个方法)
myAmapFun.getRegeo({
success: (data) => {
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
})
},
fail: function(info){
console.log("get Location fail");
}
});
// 通过关键词获取附近的点
myAmapFun.getPoiAround({
// 改变icon图标的样式,点击前和点击后的我都暂时设成blue.svg, 如果不设置的话,默认就是一个红色的小图标
iconPath: '../../icon/keshan/blue.svg',
iconPathSelected: '../../icon/keshan/blue.svg',
// 搜索的关键字(POI分类编码),在官方文档https://lbs.amap.com/api/javascript-api/download/ 可以下载查看
querykeywords: '购物',
querytypes: '060100',
success: (data) => {
const markers = data.markers;
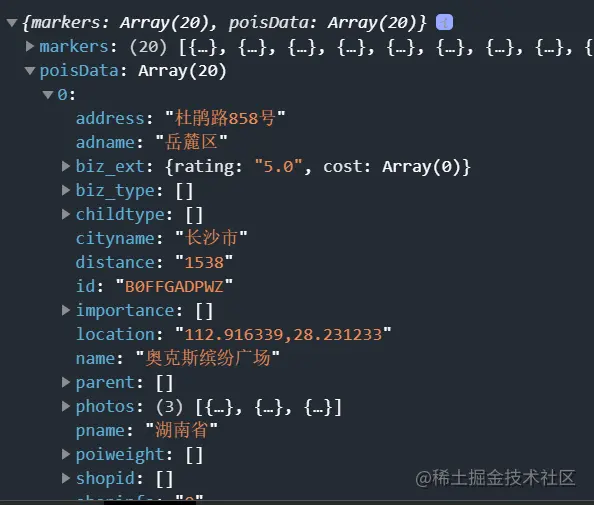
const poisdatas = data.poisData;
let markers_new = []
markers.forEach((item, index) => {
// 只取10个点,超过就continue了,forEach是不能使用break和continue关键字的
if( index >= 10 ){
return;
}
// 将我们需要的markers数据重新整理一下存入markers_new中
markers_new.push({
id: item.id,
width: item.width,
height: item.height,
iconPath: item.iconPath,
latitude: item.latitude,
longitude: item.longitude,
// 自定义标记点上方的气泡窗口
// display | 'BYCLICK':点击显示; 'ALWAYS':常显 |
callout: {
padding: 2,
fontSize: 15,
bgColor: "#f78063",
color: '#ffffff',
borderRadius: 5,
display: 'BYCLICK',
content: poisdatas[index].name
}
})
})
// 将数据保存
this.setData({
markers: markers_new,
poisdatas: poisdatas
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},makertap은 showMarkerInfo를 활성화하여 마커 정보를 표시합니다. ChangeMarkerColor는 마크 포인트의 색상을 변경합니다
<view class="map_container">
<map class="map" id="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}" bindmarkertap="makertap">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text wx:if="{{textData.distance != null}}">{{textData.distance}}m</text>
<text>{{textData.desc}}</text>
</view>poisdatas가 이전에 포인트의 위치 정보를 저장한다고 하지 않았나요? ID를 얻으면 꺼내서 textData에 저장하여 표시할 수 있습니다
makertap(e) {
var id = e.detail.markerId;
this.showMarkerInfo(id);
this.changeMarkerColor(id);
}, // 展示标记点信息
showMarkerInfo(i) {
const {poisdatas} = this.data;
this.setData({
textData: {
name: poisdatas[i].name,
desc: poisdatas[i].address,
distance: poisdatas[i].distance
}
})
}, 더 많은 프로그래밍 관련 내용을 보려면 지식이 있으시면
더 많은 프로그래밍 관련 내용을 보려면 지식이 있으시면 프로그래밍 입문
을 방문해 주세요! !위 내용은 미니 프로그램에 Amap을 도입하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!