이 글은 애니메이션을 사용하여 VSCode에서 효율적으로 코드를 작성하는 방법을 보여줍니다. 이 글이 필요한 친구들에게 도움이 되기를 바랍니다!

【추천 학습: "vscode 입문 튜토리얼"】
일부 코드가 반복해서 작성되었는데 계속해서 다시 작성해야 합니까?
대답은 아니오입니다. cv만 가능하기 때문입니다. cv보다 더 우아하고 효율적이며 빠른 방법이 있습니까? 유) 실력? 不,因为只要 cv 就行了,那有什么方法比 cv 更优雅、更高效、更快(mō)捷(yú)的技巧吗?
答案是是有的,那就是本人自创的快捷十三鞭
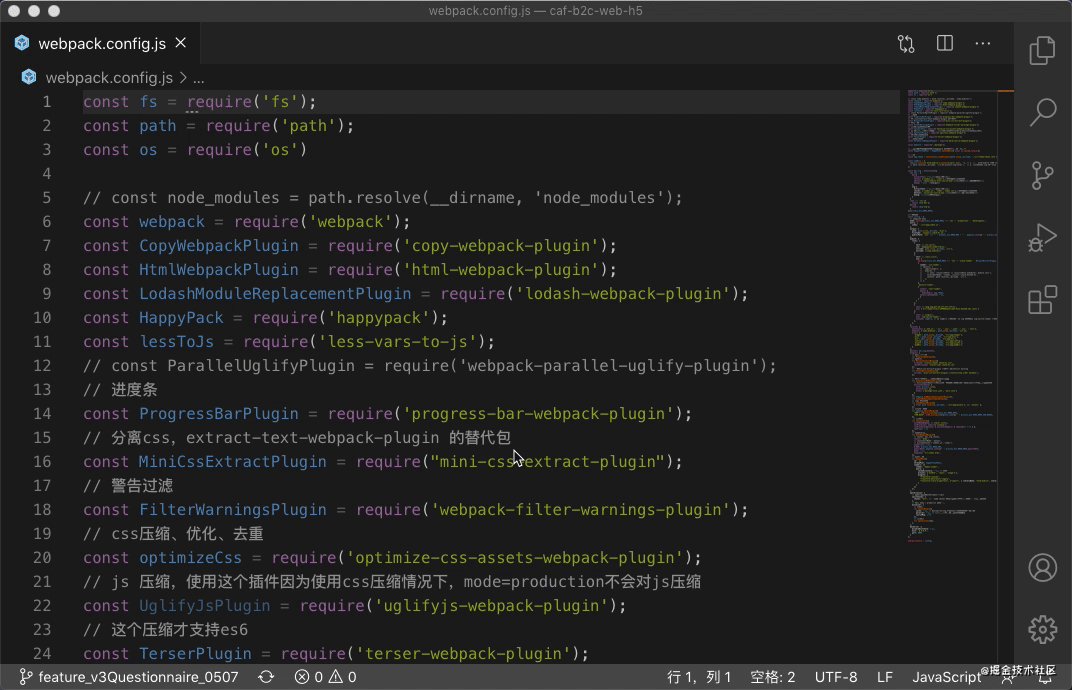
下面演示我搞架构之前是怎么写 高(mō)频(yú) 业务代码的 :
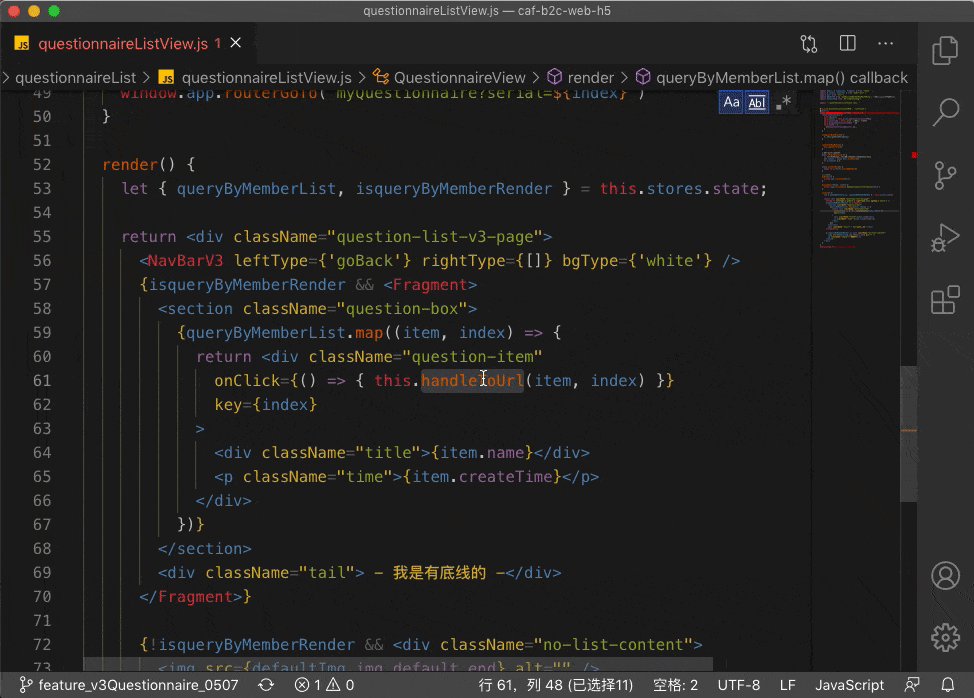
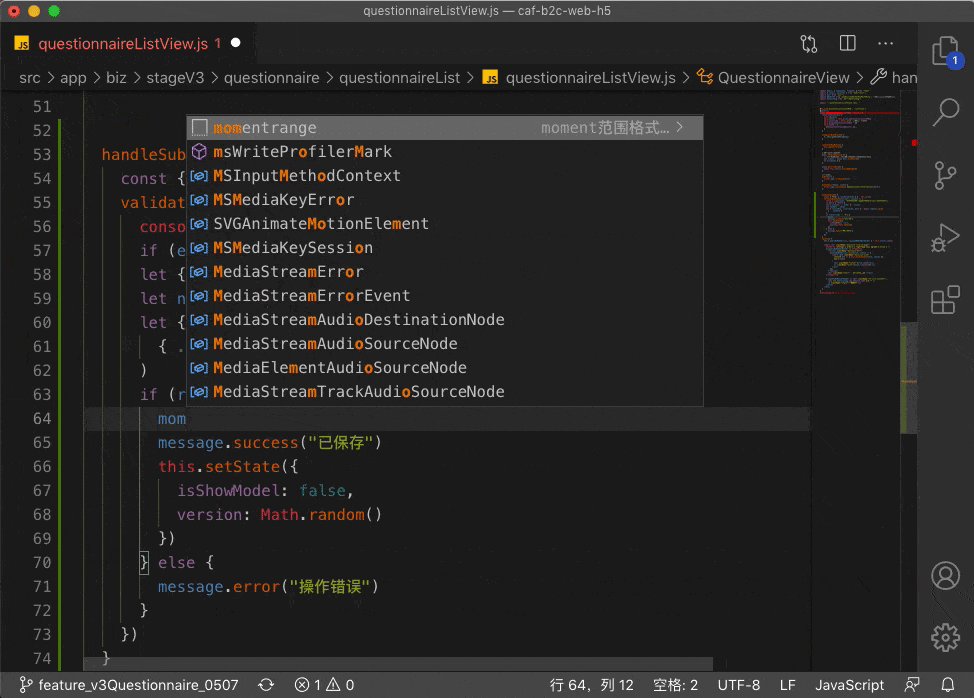
我要触发点击事件,创建个提交的函数,而在业务中,这个提交的函数是很 高频 出现的
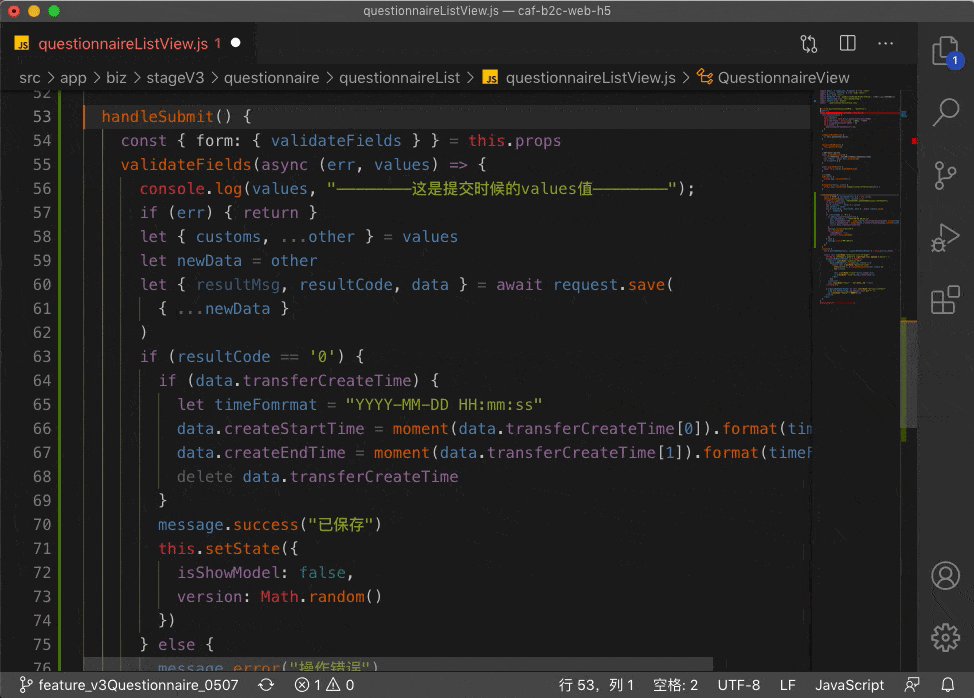
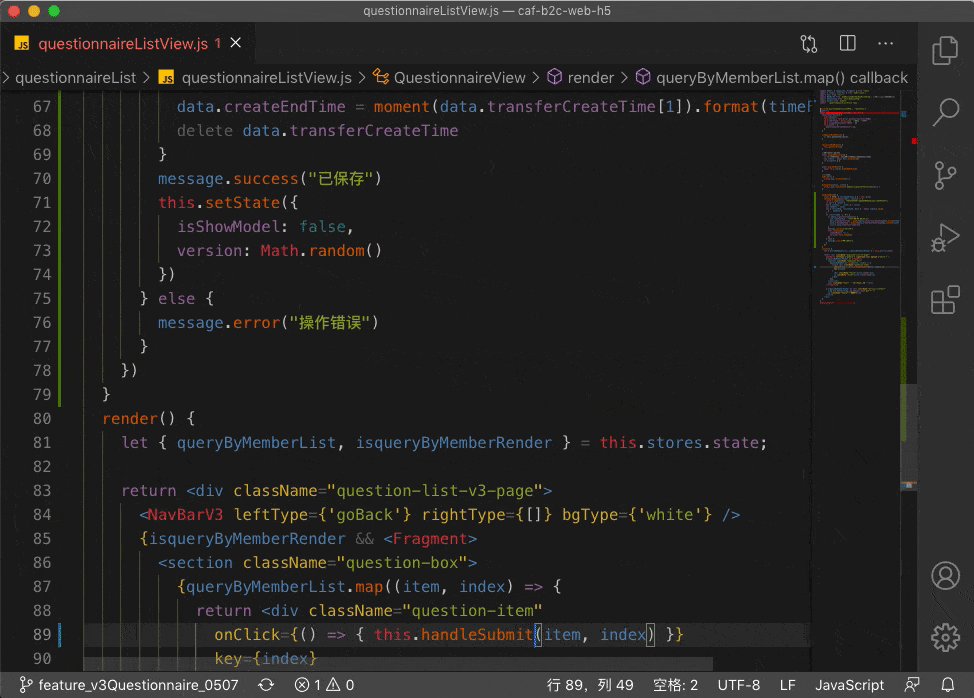
在这个函数中实用一些通用的函数库,再回到头部写上头文件(导入函数的包),然后再回来这个函数中继续编写未完成的逻辑
第一鞭尤其重要,因为他是整个快捷键的最基础的知识,是最重要的 轴心骨,如果看一遍不懂,那就再看一遍
掌握快捷键自定义,它能够丰富你的操作习惯,避免 快捷键冲突,保持各个快捷的操作习惯。
因为visual studio code的快捷键是快速 可移植 的,你不用换电脑、换系统后担心一次又一次设置了设置快捷键
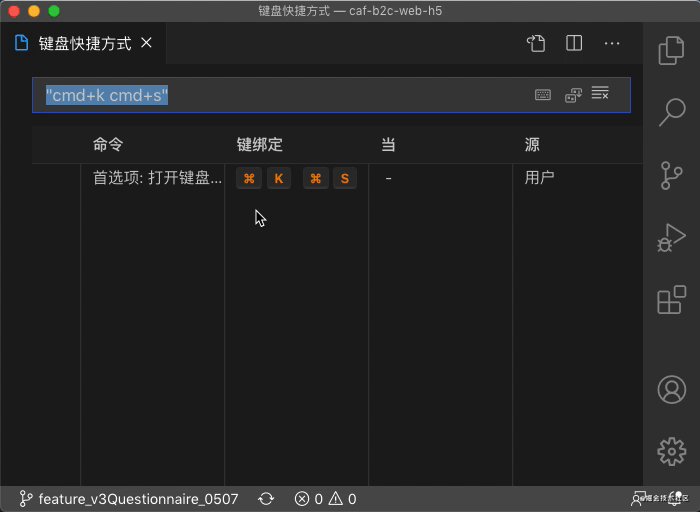
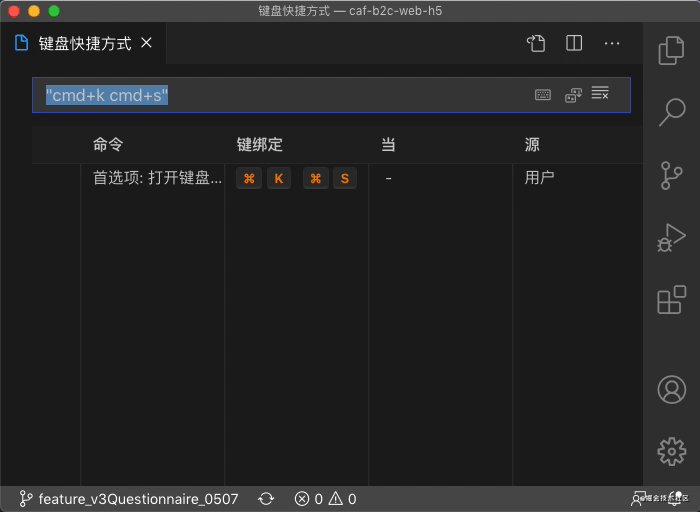
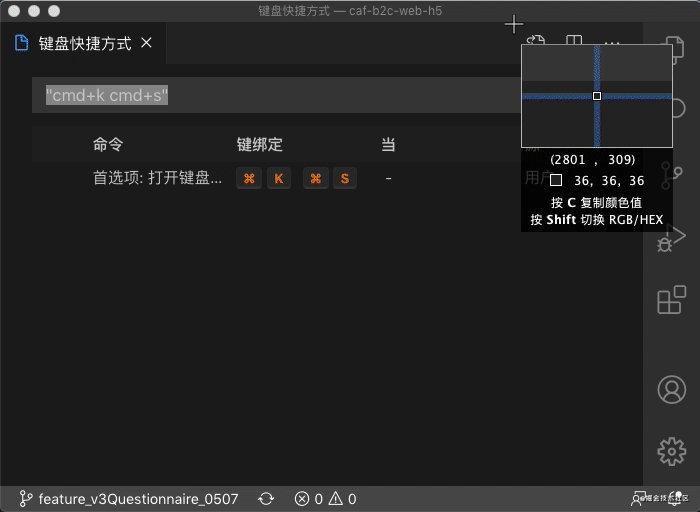
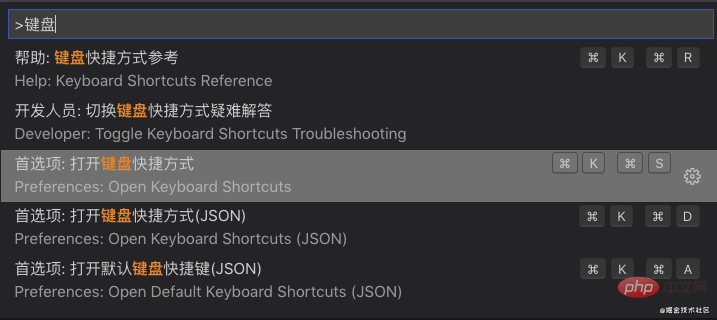
按 cmd+k cmd+s 可以快速打开快捷面板
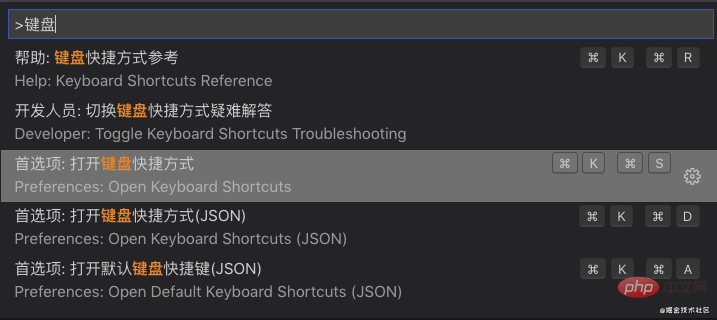
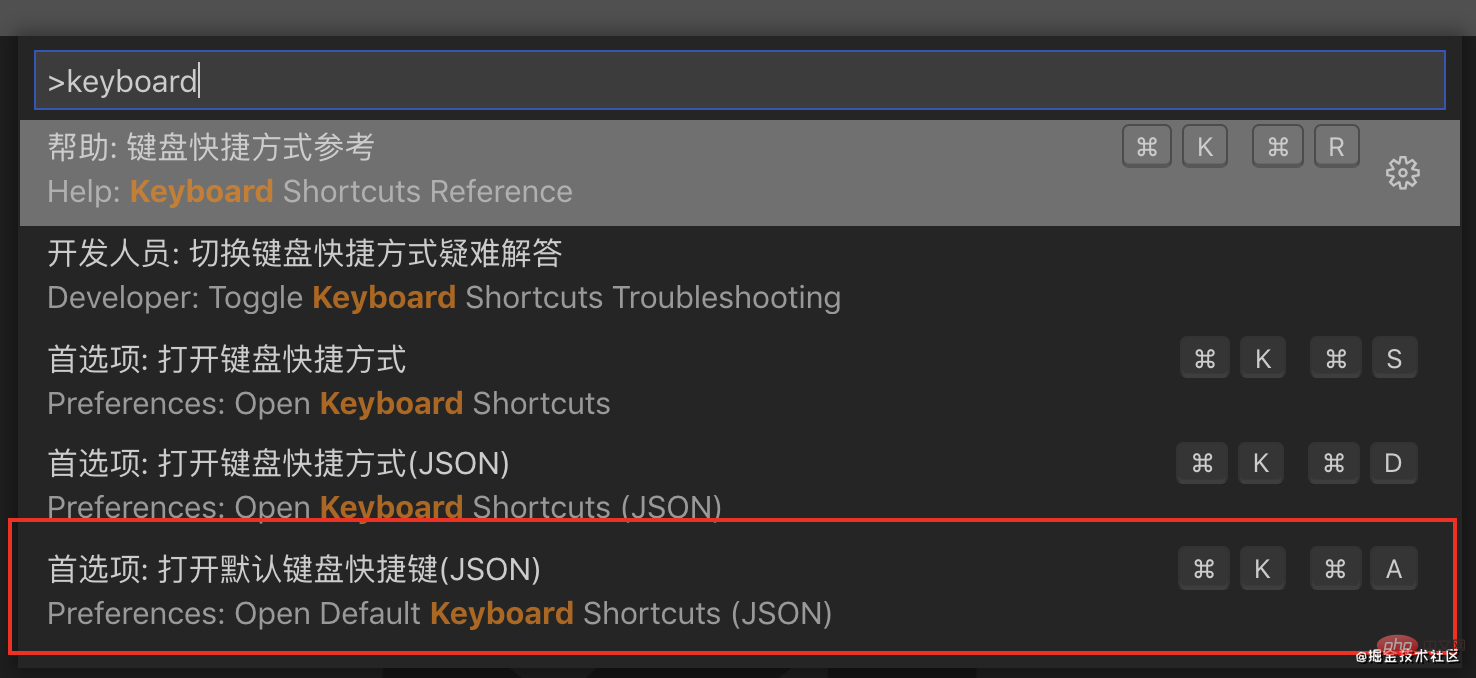
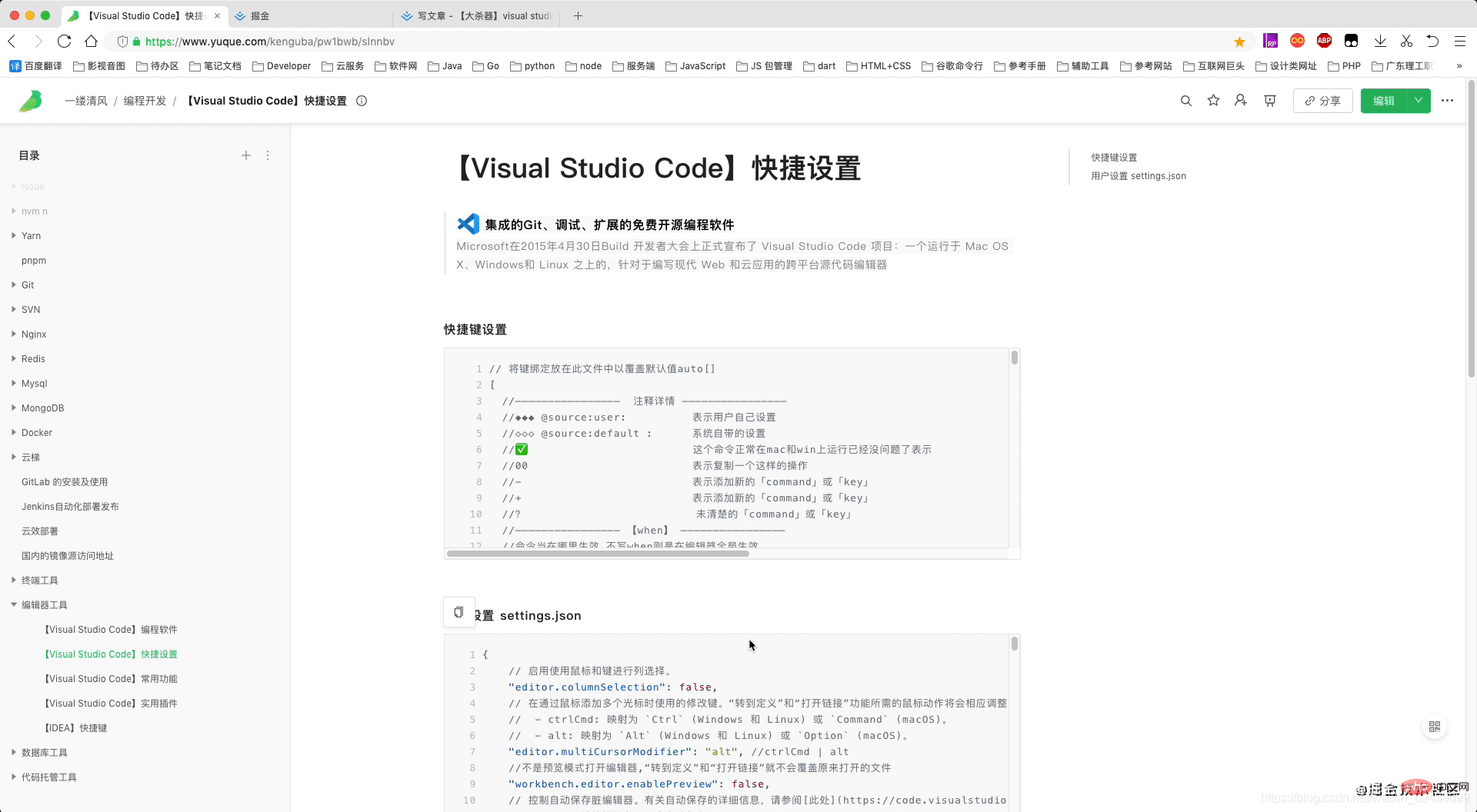
或者呼出控制面板(ctrl+shift+p)输入键盘 | keyboard找到
为什么要知道默认的键盘快捷键?
因为好用你知道未修改前的键盘映射、键盘默认的快捷键是什么
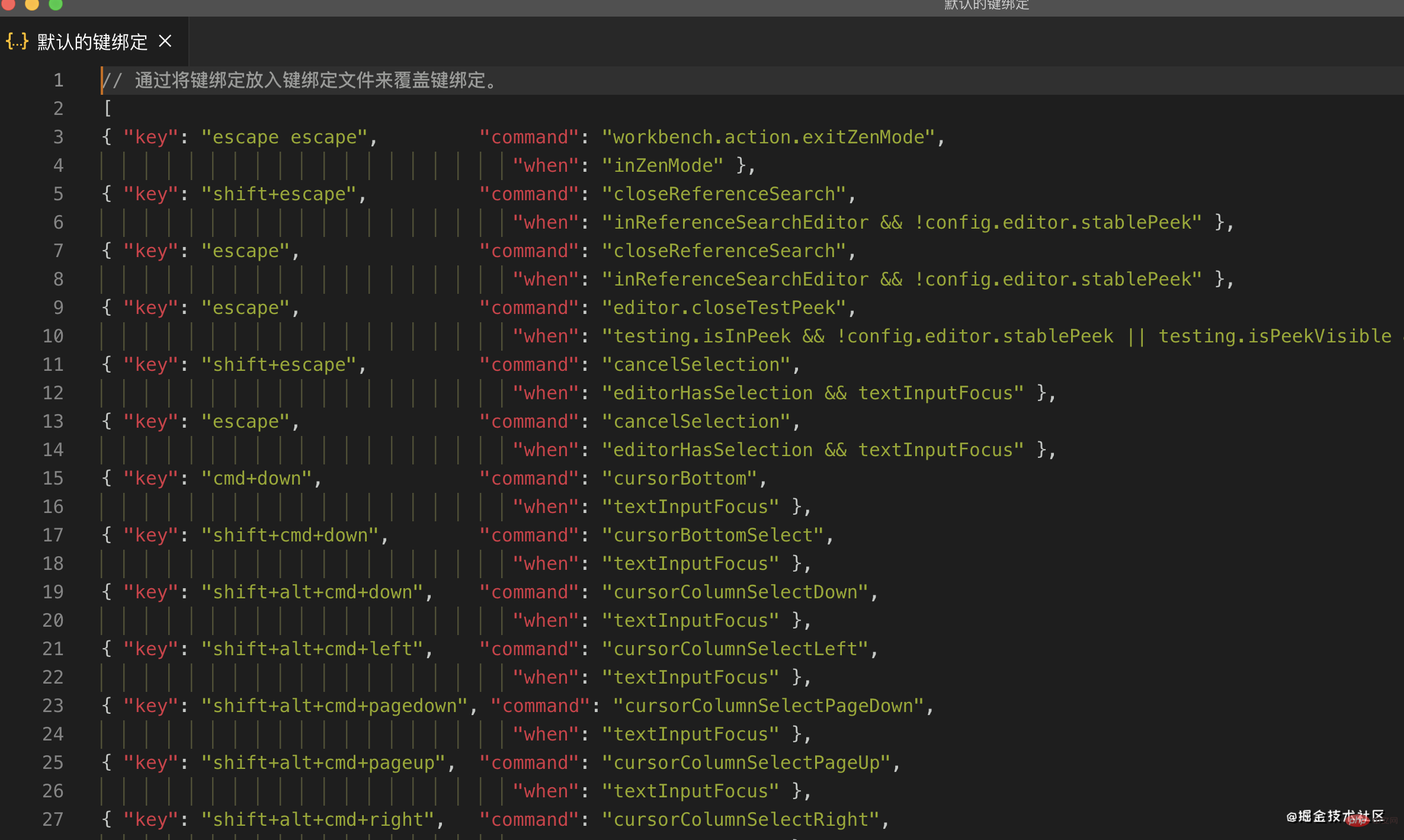
它长这个样子,是一个JSON文件


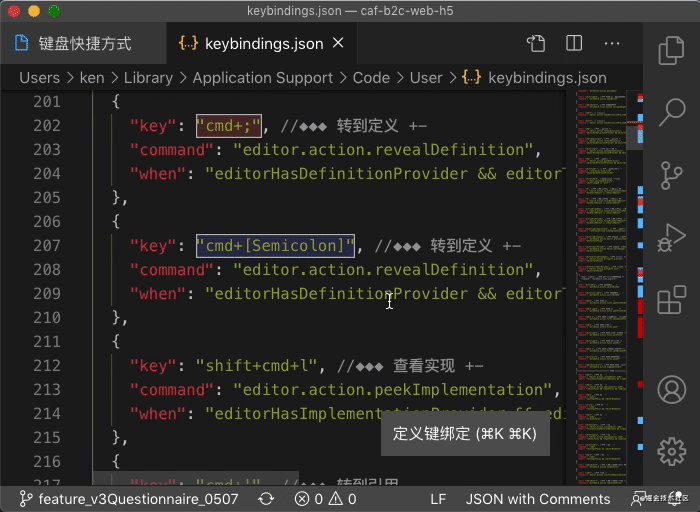
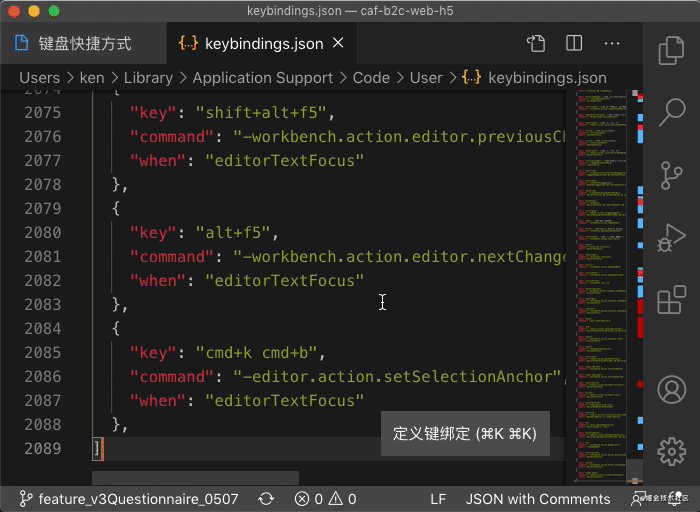
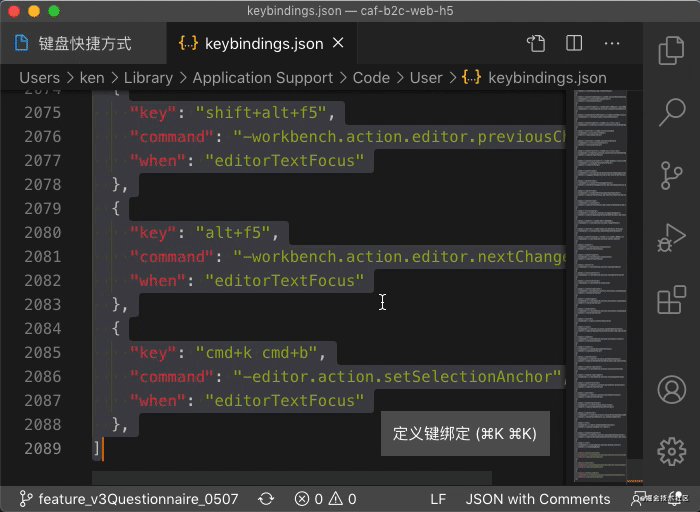
按照动图打开存储用户快捷方式json文件 keybindings.json,只要修改过快捷键就会有以下的格式
{
"key": "cmd+k cmd+s",
"command": "workbench.action.openGlobalKeybindings"
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
}这个文件是用户自定义的JSON文件,是映射格式
key 快捷键command vscode的快捷键命令when 命令生效的条件keybindings.json文件 是一个json文件,你修改过的快捷键就在这里存储起来了,换机的时候,你可以把这个文件的内容复制另一台机上去,就可以很nice~~
毕竟笔者就是这么干的

只需要快捷键的命令command 或 默认快捷键 再或者直接输入该 快捷键中文的模糊词 대답은 '예'입니다. 그게 바로 제 Quick 13 Whips입니다 아래는 제가 건축을 시작하기 전에 높은(mō) 빈도(yú) 비즈니스를 어떻게 작성했는지 보여줍니다. 코드:
빈도가 높습니다< /code>가 나타납니다 <p></li><li></p> 이 함수에서 몇 가지 공통 함수 라이브러리를 사용한 다음 헤드로 돌아가서 헤더 파일(가져온 함수의 패키지)을 작성한 다음 이 함수로 돌아와서 미완성 로직을 계속 작성하세요🎜<img src="https://img.php.cn/upload/article/000/000/024/bce4da66df5e68efe4469875240ca849-0.gif" alt="(애니메이션 데모) VSCode에서 코드를 효율적으로 작성하는 방법은 무엇입니까? 팁 공유"/>🎜</li> </ul>🎜🎜첫 번째 채찍: 단축키 사용자 정의 마스터하기🎜🎜🎜첫 번째 채찍은 전체 단축키에 대한 가장 기본적인 지식이자 가장 중요한 <code>피벗이기 때문에 특히 중요합니다. 한 번 읽고 이해가 안 되면 다시 읽어 보세요 🎜 단축키 사용자 정의를 익히면 조작 습관이 풍부해지고 단축키 충돌을 방지하며 작동 습관을 유지할 수 있습니다. 각 단축키 코드>. 🎜 Visual Studio 코드의 단축키는 빠르고 이식 가능하기 때문에 컴퓨터와 시스템을 변경한 후에도 단축키를 반복해서 설정할 필요가 없습니다🎜cmd+k cmd+s를 눌러 바로가기 패널을 빠르게 엽니다🎜 🎜 또는 제어판을 호출(
🎜 또는 제어판을 호출(ctrl+shift+p)하고 <를 입력합니다. code>keyboard| 키보드🎜 🎜
🎜 🎜
🎜 🎜 애니메이션에 따른 사용자 단축키가 저장되어 있는 json 파일
🎜 애니메이션에 따른 사용자 단축키가 저장되어 있는 json 파일 keybindings.json을 엽니다. , 수정된 한 바로가기 키는 다음 형식을 갖습니다🎜{
"key": "cmd+k cmd+a",
"command": "workbench.action.openDefaultKeybindingsFile"
}key 바로가기 keycommand vscode 단축키 명령when 명령이 적용되는 조건keybindings.json 파일 json 파일인데, 수정한 단축키들이 여기에 저장되어 있어요. 기기를 변경할 때 이 파일의 내용을 다른 기기에 복사할 수 있어서 너무 좋아요~ ~🎜 결국 작성자가 하는 일이니까요 🎜 🎜
🎜명령어 또는 기본 단축키를 입력하거나 단축키에 대한 중국어 퍼지 단어</code를 직접 입력하세요. > 바로가기 키 매핑을 쿼리하고 바로가기 키를 수정하려면🎜🎜 작성자는 쉬운 쿼리를 위해 다음 형식의 코드 조각을 제공합니다🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
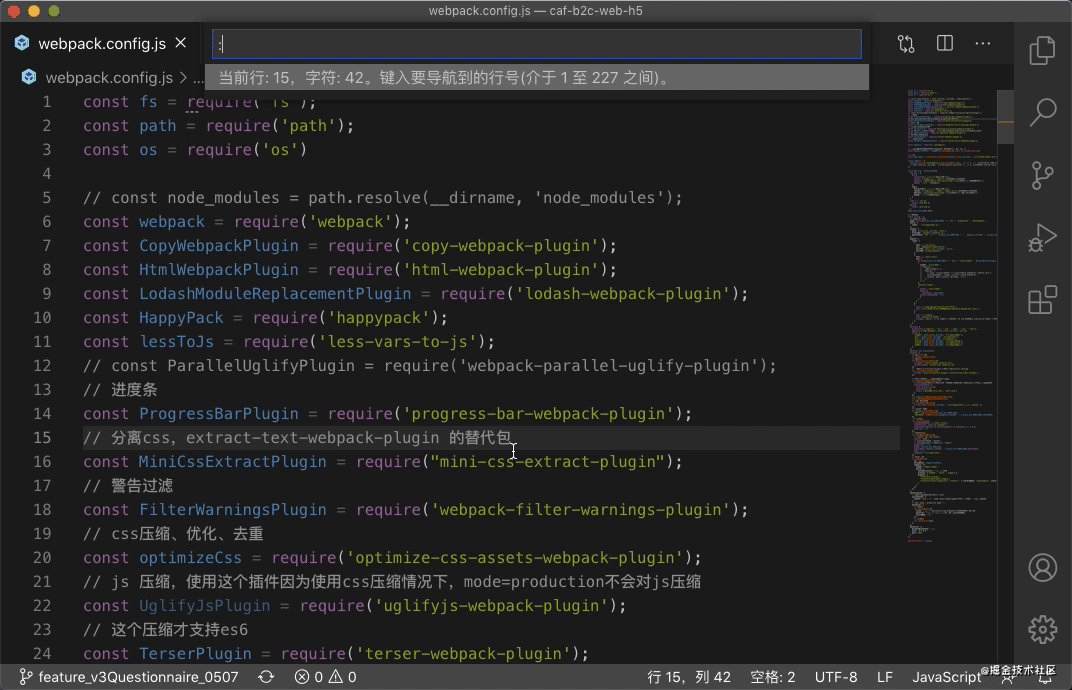
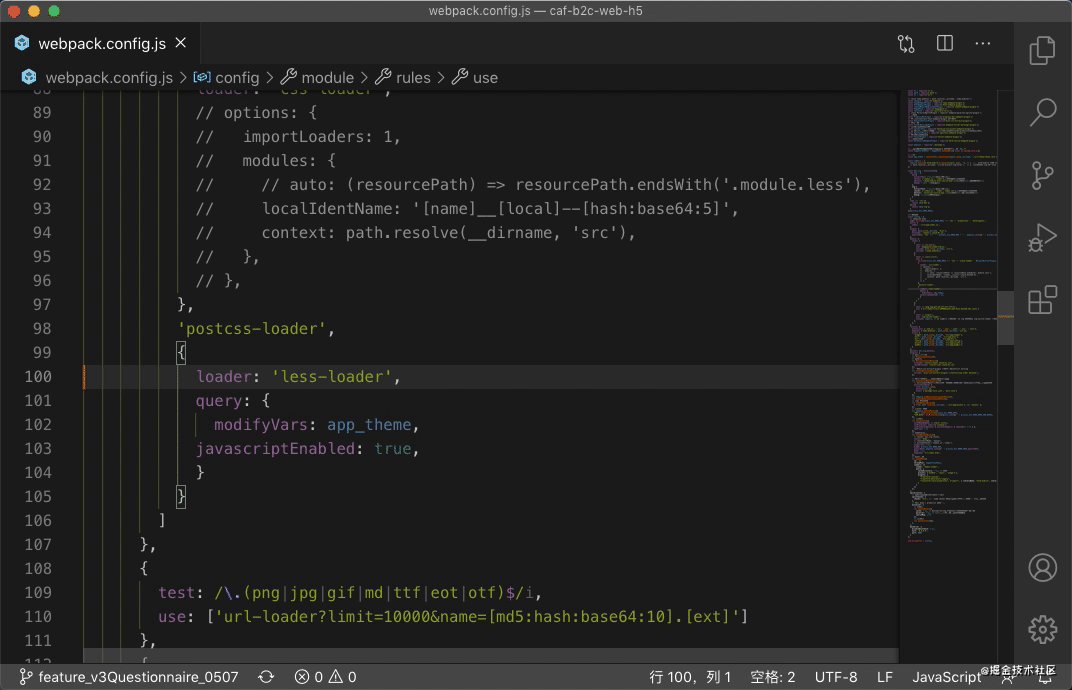
},</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜[외부 링크 이미지 전송에 실패했습니다. 소스 사이트에 리칭 방지 메커니즘이 있을 수 있습니다. 이미지 저장을 권장합니다 내려와서 직접 업로드하세요(img-qo5Z56PF-1621655509407)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a7b054961f614a63aee6f7dda082ec05~tplv-k3u1fbpfcp-watermark.image)] 🎜<h2><strong>第二鞭:定位篇</strong></h2><p>定位是快速写代码的核心操作,因为这个是日常<code>编码高频率操作,高达90%以上,必须全部掌握下来,很实用 。设置某处的标签,然后快速找(vim直呼内行)到等等。{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
},场景示例:在浏览器找到你的文件在100行报错,找到原因后,定位在100行去修改代码

更多关于VSCode的相关知识,请访问:vscode教程!!
위 내용은 (애니메이션 데모) VSCode에서 코드를 효율적으로 작성하는 방법은 무엇입니까? 팁 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!