jquery를 사용하여 스타일을 추가할 수 있습니다. 방법: 1. "$(element).attr("style","inline style code")" 문을 사용합니다. 2. "$(element).css({"attribute) name" :"속성 값 "})" 문; 3. "$(element).addClass("class name")" 문을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에는 요소에 스타일을 추가하는 방법이 많이 있습니다. 다음은 몇 가지입니다.
방법 1: attr() 메서드를 사용하여 인라인 스타일을 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
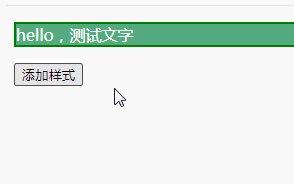
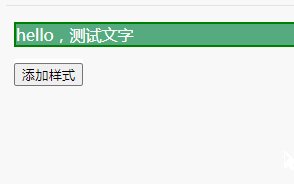
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
방법 2: CSS( ) 메소드
css() 메소드는 일치하는 요소의 하나 이상의 스타일 속성을 반환하거나 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"border": "1px solid red","background-color": "#FFC0CB","color": "white"});
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
방법 3: addClass 메서드
addClass() 메서드를 사용하여 선택한 요소에 하나 이상의 클래스를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>추천 관련 비디오 튜토리얼: jQuery Tutorial(비디오)
위 내용은 jquery를 사용하여 스타일을 추가할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!