삭제 방법: 1. RemoveAttr() 방법을 사용합니다. 구문은 "$(element).removeAttr("속성 이름")"이며, 속성 이름은 id, class 또는 style일 수 있습니다. 2. RemoveClass()를 사용합니다. 메소드의 경우 구문은 "$ (element).removeClass("classname")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
스타일을 삭제하는 jquery 메소드
방법 1: RemoveAttr() 메소드
removeAttr() 메소드를 사용하여 선택한 요소에서 속성을 제거합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").removeAttr("id");
$("p").removeAttr("style");
$("p").removeAttr("class");
});
});
</script>
<style>
#h1{
color: red;
}
.box{
color: #FFC0CB;
}
</style>
</head>
<body>
<h1 id="h1">这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p class="box">这是另一个段落。</p>
<button>删除样式</button>
</body>
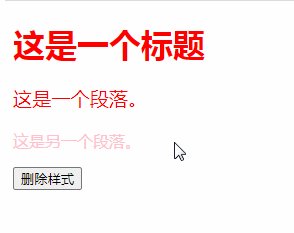
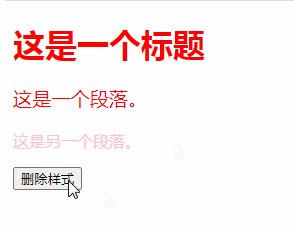
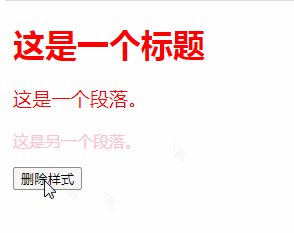
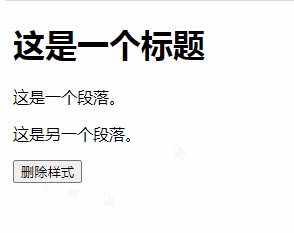
</html>렌더링:

방법 2: RemoveClass() 메서드
removeClass() 메서드를 사용하여 선택한 요소에서 하나 이상의 클래스를 제거합니다.
참고: 매개변수가 지정되지 않은 경우 이 메서드는 선택한 요소에서 모든 클래스를 제거합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass();
$("div").removeClass("intro");
});
});
</script>
<style>
.box1 {
color: #FFC0CB;
}
.box2 {
color: #FFC0CB;
}
.box3 {
color: #FFC0CB;
}
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p class="box1">这是一个段落。</p>
<p class="box2">这是一个段落。</p>
<p class="box3">这是一个段落。</p>
<div class="intro">这是另一个段落。</div><br>
<button>删除样式</button>
</body>
</html>추천 관련 비디오 튜토리얼: jQuery Tutorial(비디오)
위 내용은 Jquery에서 스타일을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!