Vue3을 사용하여 페이지 매김 공개 구성 요소를 개발하는 방법은 무엇입니까? 다음 글에서는 Vue3을 기반으로 Pagination 공개 컴포넌트를 캡슐화하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

최근 vue3 기반의 우리 학과 공용 컴포넌트 라이브러리 개발에 참여하는 영광을 누렸습니다. vue3의 실제 사용 과정에 대한 경험과 개발 시 주의할 점에 대해 기록해 보겠습니다. 공용 구성 요소. [관련 추천 : "vue.js Tutorial"]

우리는 그것을 채택합니다
기능 포인트에 해당하는 문서 작성
기능 포인트에 해당하는 단위 테스트 작성
테스트 케이스를 실행하여 케이스가 실패하는지 확인하세요.
구현하는 코드 작성
케이스가 성공했는지 확인하기 위해 테스트 케이스 실행
Vue3의 새로운 기능
테스트 with jest, @vue/test-utils : 2.0.0-rc.6 Vue 구성 요소 테스트
jsx 구문
조직 구조 참조vitepressDocu 멘션
주로 디자이너가 제공한 UI 렌더링을 기반으로 다른 우수한 UI 라이브러리의 기능 포인트와 결합하여 최종적으로 달성해야 할 효과에 대해 논의하고 최종적으로 문서를 작성합니다.
行覆盖率(line coverage):每个可执行代码行是否都执行了? 函数覆盖率(function coverage):每个函数是否都调用了? 分支覆盖率(branch coverage):每个流程控制的各个分支是否都执行了? 语句覆盖率(statement coverage):每个语句是否都执行了?
테스트 중심 개발에서는 테스트 케이스 작성이 단위 기능 구현보다 우선시되어야 합니다. 컴포넌트 먼저 분할하는 방법과 분할 후 각 부품에 필요한 기능은 무엇입니까?
이 상상의 기능을 테스트해 보세요. 그러나 실제 개발 과정에서 함수가 개발되기 전에 테스트 케이스를 작성하는 것만으로는 상대적으로 높은 테스트 커버리지를 달성하기 어렵다는 사실이 발견되어, 함수 개발이 완료된 후에 테스트를 보완할 수밖에 없었습니다.
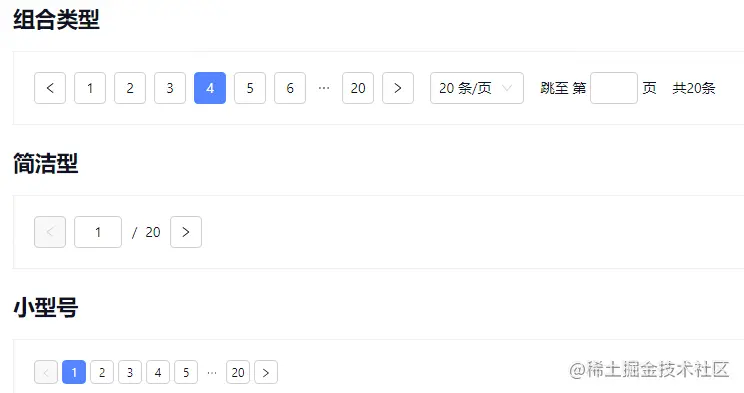
다음은 함수를 작성하기 전에 제가 준 조직구조입니다. 해당 기능은 점퍼, 페이저, 페이지네이션, 심플, 사이즈, 토탈 등의 jsx 파일에 구현되어 있습니다
- _tests_
- pagination.js
- style
- index.js
- index.less
- mixin.less
- const.js
- index.js
- jumper.jsx
- pager.jsx
- pagination.jsx
- simpler.jxs
- sizes.jsx
- total.jsx테스트의 다른 부분은 비슷합니다
ShowQuickJumper 점퍼 관련 기능은 트리 모양이 참일 때만 표시되며, 점퍼 표시 여부에 따라 점퍼 표시 여부를 판단할 수 있습니다. 렌더링된 구성 요소에는 특별한 점퍼 관련 클래스가 있습니다. 이를 달성하기 위해 @vue/test-utils의 API 클래스는 그러한 효과를 매우 잘 얻을 수 있습니다.
점퍼 입력 값이 숫자가 아닌 경우, 숫자가 경계를 초과하는 경우, 숫자가 NaN인 경우 등의 문제에 대한 테스트입니다.
기능 테스트, 입력이 완료되고 포커스를 잃었을 때 해당 페이지로 점프할 수 있는지 여부.
테스트를 통과할 수 없었습니다
테스트 커버리지가 70% 미만이어서 아쉽게도 복용하는 것을 잊어버렸습니다. 스크린샷
아래와 같이 최종 테스트 커버리지는 100%입니다
非常有必要,因为在追求 100% 的测试覆盖率的时候我回去审查每一行代码,看实际过程中是否每一行代码都可以覆盖到,而在这个过程中发现了一些冗余代码,比如说我已经在 jumper.jsx 里面已经对回传 pagination.jsx 中的数据进行了一个处理,确保里面不会产生非数字,且不会超出边界,而又在 pagination.jsx 中处理了一遍, 这样导致 pagination 里面的处理变得多余,而永远不会执行。因为每一行,每一个分支都可以执行到,这样也可以有效的减少潜在的 bug。
需要兼容切换风格、后期可能会调整字体颜色、按钮大小、按钮之间的距离等,开发的时候所有颜色、常规的一些距离等等都需要再公共文件里面取。这样每一个小的样式都需要思考是否必须,是否需要在库里取,开发过程可能会比直接写颜色等要慢一些。
所以可能带有的 class 都要有 is 属性,is-disabled、is-double-jumper 啥的
尽量不用元素选择器,一个是效率低,一个是变更时候容易照成必须要的影响
jsx 里面使用 bind 绑定事件时候,如果里面的第一个参数没有意义,直接设为 null 即可,handleXxx.bind(null, aaa)
jsx 语句尽量格式化,简短一点
// setup 里面
// 不好的写法
return (
<div>
{simple.value ? <Simple xxx /> : <Pager xxx/>}
<div>
)
// 好的写法
const renderPage = () => {
if (simple.value) {
return <Simele xxx/>;
}
return <Pager xxx/>
}
return (
<div>
{renderPage()}
</div>
)功能的功能尽量封装成 hooks, 比如实现 v-model
setup 函数接受两个参数,一个是 props, 一个是 context
不能用 es6 解构,解构出来的数据会失去响应式,一般会使用 toRef 或者 toRefs 去处理
该参数包含 attrs、slot、emit,如果里面需要使用到某个 emit,则要在 emits 配置中声明
import { definedComponent } from 'vue';
export default definedComponent({
emits: ['update:currentPage'],
setup(props, { emit, slot, attrs }) {
emit('update:currentPage');
...
}
})pageSize 和 currentPage 两个属性都需要实现 v-model。
vue 2 实现自定义组件一到多个v-model双向数据绑定的方法
https://blog.csdn.net/Dobility/article/details/110147985
假如只需要实现 currentPage 双向绑定, vue3 默认绑定的是 modelValue 这个属性
// 父组件使用时候
<Pagination v-model="currentPage" />
// 相当于
<Pagination :modelValue="currentPage" @update:modelValue="(val) => {currentPage = val}" />
// Pagination 组件
import { defineComponent } from vue;
export default defineComponent({
props: {
currentPage: {
type: Number,
default: 1
}
}
emits: ['update:currentPage'],
setup(props, { emit }) {
当 Pagaintion 组件改变的时候,去触发 update:currentPage 就行
emit('update:currentPage', newCurrentPage)
}
})pageSize 和 currentPage 两个属性都需要实现 v-model
// 父组件使用时候
<Pagination v-model:currentPage="currentPage" v-model:pageSize="pageSize" />
// Pagination 组件
import { defineComponent } from vue;
export default defineComponent({
pageSize: {
type: Number,
default: 10,
},
currentPage: {
type: Number,
default: 1,
},
emits: ['update:currentPage', 'update:pageSize'],
setup(props, { emit }) {
当 Pagaintion 组件改变的时候,去触发相应的事件就行
emit('update:currentPage', newCurrentPage)
emit('update:pageSize', newPageSize)
}
})对于绑定单个属性来说感觉方便程度区别不大,而绑定多个值可以明显感觉 Vue3 的好处,不需要使用 sync 加 computed 里面去触发这种怪异的写法,直接用 v-model 统一,更加简便和易于维护。
实际组件中未使用,这里举例说明
import { reactive } from 'vue';
// setup 中
const data = reactive({
count: 0
})
console.log(data.count); // 0jumper 文件中用来给用户输入的数据添加响应式
import {
defineComponent, ref,
} from 'vue';
export default defineComponent({
setup(props) {
const current = ref('');
return () => (
<div>
<FInput v-model={current.value}></FInput>
</div>
);
},
});当然,其实用 ref 给对象添加响应式也是可以的,但是每次使用的时候都需要带上一个value, 比如,变成 data.value.count 这样使用, 可以 ref 返回的数据是一个带有 value 属性的对象,本质是数据的拷贝,已经和原始数据没有关系,改变 ref 返回的值,也不再影响原始数据
import { ref } from 'vue';
// setup 中
const data = ref({
count: 0
})
console.log(data.value.count); // 0toRef 用于为源响应式对象上的属性新建一个 ref,从而保持对其源对象属性的响应式连接。接收两个参数:源响应式对象和属性名,返回一个 ref 数据,本质上是值的引用,改变了原始值也会改变
实际组件并未使用,下面是举例说明
import { toRef } from 'vue';
export default {
props: {
totalCount: {
type: number,
default: 0
}
},
setup(props) {
const myTotalCount = toRef(props, totalCount);
console.log(myTotalCount.value);
}
}toRefs 用于将响应式对象转换为结果对象,其中结果对象的每个属性都是指向原始对象相应属性的 ref。常用于es6的解构赋值操作,因为在对一个响应式对象直接解构时解构后的数据将不再有响应式,而使用 toRefs 可以方便解决这一问题。本质上是值的引用,改变了原始值也会改变
// setup 中
const {
small, pageSizeOption, totalCount, simple, showSizeChanger, showQuickJumper, showTotal,
} = toRefs(props);
// 这样就可以把里面所有的 props '解构'出来
console.log(small.value)由于 props 是不能用 es6 解构的,所以必须用 toRefs 处理
reactive、toRef、toRefs 处理返回的对象是原始对象的引用,响应式对象改变,原始对象也会改变,ref 则是原始对象的拷贝,和原始对象已经没有关系。
ref、toRef、toRefs 返回的响应式对象都需要加上 value, 而 reactive 是不需要的
reactive 为普通对象;ref 值类型数据;toRef 响应式对象,目的为取出某个属性; toRefs 解构响应式对象;
如果想要复用是一个功能,vue2 可能会采用 mixins 的方法,mixins 有一个坏处,来源混乱,就是有多个 mixin 的时候,使用时不知道方法来源于哪一个 mixins。而 Vue3 hooks 可以很好解决这一个问题。我们把 v-model 写成一个 hook
const useModel = (
props,
emit,
config = {
prop: 'modelValue',
isEqual: false,
},
) => {
const usingProp = config?.prop ?? 'modelValue';
const currentValue = ref(props[usingProp]);
const updateCurrentValue = (value) => {
if (
value === currentValue.value
|| (config.isEqual && isEqual(value, currentValue.value))
) { return; }
currentValue.value = value;
};
watch(currentValue, () => {
emit(`update:${usingProp}`, currentValue.value);
});
watch(
() => props[usingProp],
(val) => {
updateCurrentValue(val);
},
);
return [currentValue, updateCurrentValue];
};
// 使用的时候
import useModel from '.../xxx'
// setup 中
const [currentPage, updateCurrentPage] = useModel(props, emit, {
prop: 'currentPage',
});可以看到,我们可以清晰的看到 currentPage, updateCurrentPage 的来源。复用起来很简单快捷,pager、simpler 等页面的 v-model 都可以用上 这个 hook
感觉和 Vue2 中用法类似,不同点在于 Vue3 中使用的时候需要引入。 举例 watch 用法由于 currentPage 改变时候需要触发 change 事件,所以需要使用到 watch 功能
import { watch } from 'vue';
// setup 中
const [currentPage, updateCurrentPage] = useModel(props, emit, {
prop: 'currentPage',
});
watch(currentPage, () => {
emit('change', currentPage.value);
})更多编程相关知识,请访问:编程入门!!
위 내용은 Vue3을 사용하여 페이지 매김 공개 구성 요소를 개발하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!