jquery 나눗셈에 나머지가 있는지 확인하는 방법: if 문, "%" 및 "==" 연산자를 사용하여 두 숫자가 나눌 수 있는지, 즉 나눗셈의 나머지가 0인지 확인합니다. 구문은 "if (값 1% 값 2==0)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery 나눗셈에 나머지가 있는지 확인하는 방법
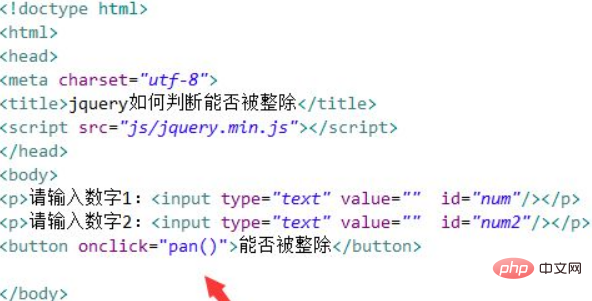
1. jquery가 나눗셈 여부를 결정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. input 태그를 사용하여 두 개의 숫자 입력 상자를 만들고 각각의 ID를 num 및 num2로 설정합니다. 이는 주로 아래 ID를 통해 입력 개체를 얻는 데 사용됩니다. 버튼 태그를 사용하여 "Can it be divisible"이라는 이름의 버튼을 만듭니다.
test.html 파일에서 버튼 버튼에 onclick 이벤트를 바인딩하면 pan() 함수가 실행됩니다.

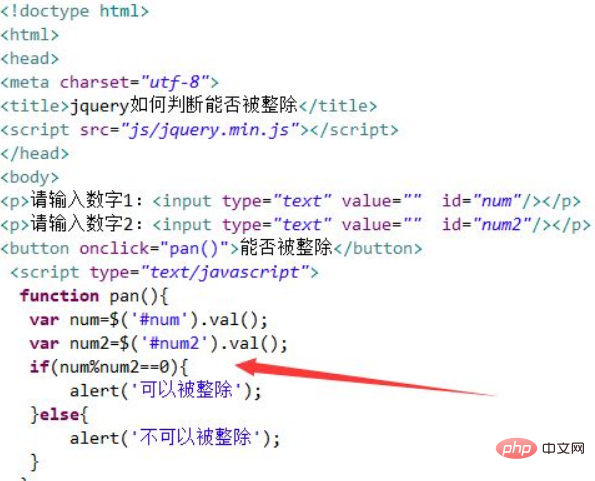
2.js 태그에 pan() 함수를 생성하고, 입력의 id 값을 통해 입력 객체를 얻고, 입력 상자의 번호를 얻기 위해 val() 메서드를 사용합니다. .
pan() 함수에서 if 문을 사용하고 "%"를 사용하여 num이 num2로 나누어졌는지 여부를 판단합니다. 나눗셈이 0이면 "균등하게 나눌 수 있습니다"라는 메시지가 표시되고, 그렇지 않으면 메시지가 표시됩니다. "나누어지지 않음".

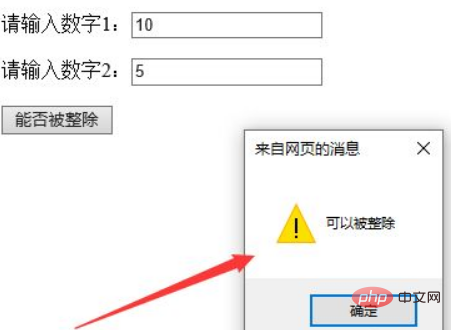
브라우저에서 test.html 파일을 열고 텍스트 상자에 숫자를 입력한 후 버튼을 클릭하여 효과를 확인하세요.

요약:
1 test.html 파일을 만듭니다.
2 파일에서 입력 태그를 사용하여 두 개의 숫자 입력 상자를 만들고 js 함수 실행을 트리거하여 입력 내용을 결정하는 버튼 버튼을 만듭니다.
3. js 태그에 함수를 생성합니다. 함수에서 입력의 id 값을 통해 입력 개체를 각각 가져오고, "%"를 사용합니다.
관련 동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 jquery에서 나눗셈에 나머지가 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!