jquery에서 하위 요소 수를 선택하는 방법: 1. children() 메서드를 사용하여 지정된 요소의 모든 직접 하위 요소를 가져옵니다. 구문은 "$("specified element").children()"입니다. . 인덱스 번호에 따라 eq() 메소드를 사용하여 하위 요소를 선택하며 구문은 "child element.eq(index)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 하위 요소를 선택합니다.
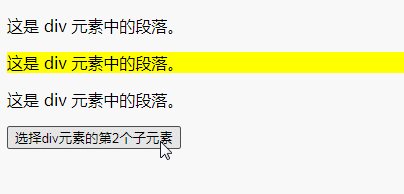
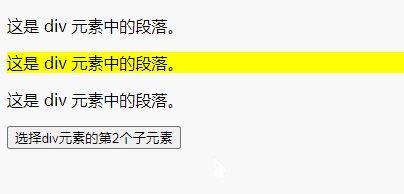
jquery에서는 children()+eq() 메서드를 사용하여 하위 요소를 선택할 수 있습니다.
children() 메서드는 선택한 요소 하위의 모든 직접 요소를 반환합니다. 요소.
eq() 메서드는 선택한 요소의 지정된 인덱스 번호를 가진 요소를 반환합니다. 인덱스 번호는 0부터 시작하므로 첫 번째 요소의 인덱스 번호는 0(1이 아님)입니다.

추천 관련 비디오 튜토리얼:jQuery Tutorial(비디오)
위 내용은 Jquery에서 첫 번째 하위 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!