jquery에서는 "$(selector).change()" 구문을 사용하여 변경() 메서드를 사용할 수 있습니다. 이 메서드는 변경 이벤트가 발생할 때 실행할 함수를 지정할 수도 있습니다. "$(선택기).변경(함수)".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
요소의 값이 변경되면 변경 이벤트가 발생합니다. 이 이벤트는 텍스트 필드, 텍스트 영역 및 선택 요소에만 적용됩니다.
변경 이벤트를 수동으로 실행하려면 Change() 메서드를 사용해야 하며, 이 메서드를 사용하면 변경 이벤트가 발생할 때 실행할 함수를 지정할 수도 있습니다.
변경 이벤트를 트리거하는 구문
$(selector).change()
함수를 변경 이벤트에 바인딩하는 구문
$(selector).change(function)
function 선택 사항입니다. 변경 이벤트가 발생할 때 실행할 함수를 지정합니다.
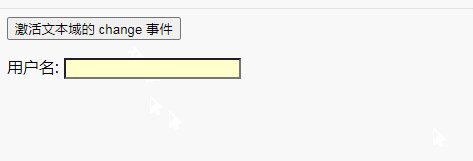
예:

관련 동영상 튜토리얼 추천:jQuery Tutorial(동영상)
위 내용은 jquery에서 변경 이벤트를 트리거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!