jquery 배열 요소를 합산하는 방법: 1. for 루프 및 길이 속성을 사용하여 배열을 탐색합니다. 구문은 "for(i=0;i

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery 배열의 요소를 합하는 방법
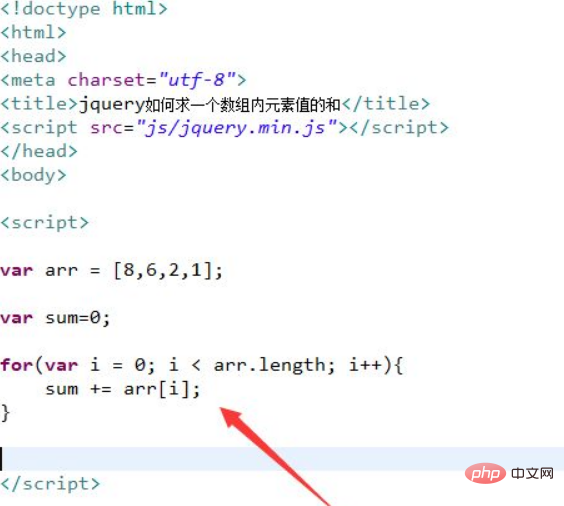
1. jquery가 배열에서 요소 값의 합을 찾는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.
js 태그에서 배열을 만들고 합계 값을 담을 변수를 초기화합니다. for 루프를 사용하여 배열을 순회합니다. 여기서 length 속성은 배열의 길이를 가져오는 데 사용됩니다. 배열 요소 값을 누적하려면 "+=" 연산자를 사용하세요.

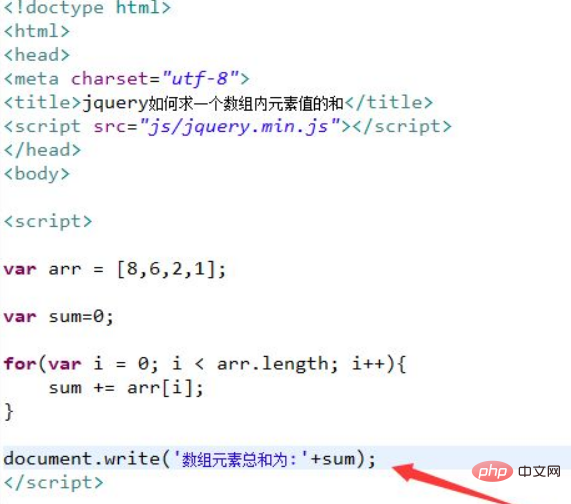
2. js 태그에서 write() 메소드를 사용하여 계산된 결과를 출력합니다.

브라우저에서 test.html 파일을 열어 결과를 확인하세요.

요약:
1. 배열을 만들고 변수를 초기화하여 합계 값을 유지합니다.
2. for 루프를 사용하여 배열을 순회합니다. 여기서 길이 속성은 배열의 길이를 얻는 데 사용됩니다.
3. for 루프에서 "+=" 연산자를 사용하여 배열 요소 값을 누적합니다.
4.js 태그에서 write() 메서드를 사용하여 계산된 결과를 출력합니다.
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 Jquery 배열 요소를 합산하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!