jquery로 텍스트를 숨기는 방법: 1. "$("text id value")" 문을 사용하여 지정된 id 값에 따라 텍스트 개체를 얻습니다. 2. hide() 메서드를 사용하여 얻은 개체를 숨깁니다. , 구문은 "text object.hide();"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery로 텍스트를 숨기는 방법
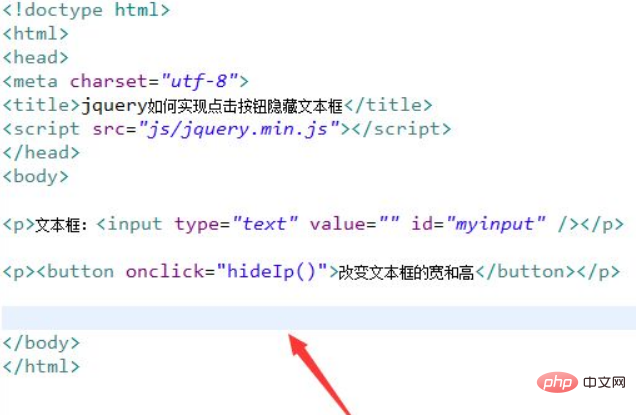
1 test.html이라는 새 html 파일을 만들어 jquery가 버튼을 클릭하여 텍스트 상자를 숨길 수 있는 방법을 설명합니다. 테스트용 입력 태그를 사용하여 텍스트 상자를 만듭니다. 입력 태그에 id 속성을 추가하고 이를 myinput으로 설정합니다.
test.html 파일에서 버튼 버튼을 생성하고, 버튼 버튼에 onclick 이벤트를 바인딩하고, 버튼 클릭 시 hideIp 함수를 실행합니다.

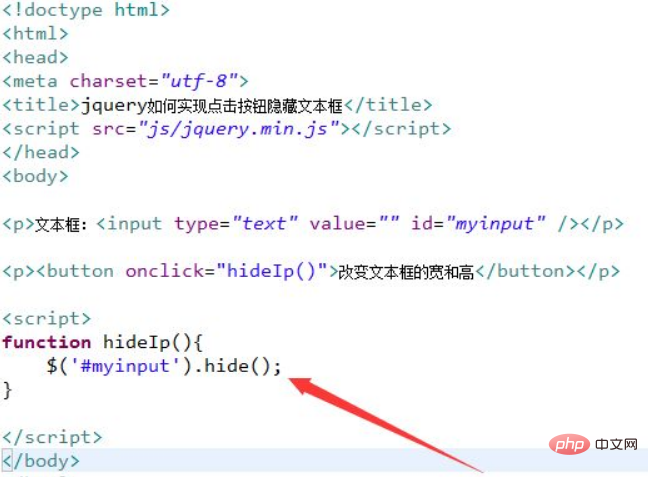
2.js 태그에서 hideIp 함수를 생성하고, id를 통해 입력 개체를 얻고 hide() 메서드를 사용하여 텍스트 상자를 숨깁니다.

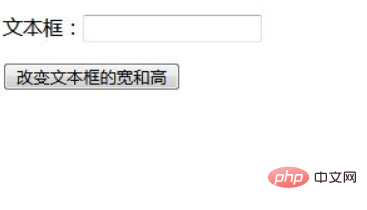
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

버튼을 클릭한 후:

요약:
1 입력 태그를 사용하여 텍스트 상자를 만들고 입력 태그에 id 속성을 추가한 후 myinput으로 설정합니다.
2. 버튼 버튼을 생성하고 onclick 이벤트를 버튼 버튼에 바인딩하고 버튼 클릭 시 hideIp 기능을 실행합니다.
3. js 태그에서 hideIp 함수를 생성하고, id를 통해 입력 객체를 얻고 hide() 메서드를 사용하여 텍스트 상자를 숨깁니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 jquery를 사용하여 텍스트를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!