jquery를 사용하여 테이블에 있는 행 수를 확인하는 방법: 1. "$("table").find("tr")" 문을 사용하여 테이블 테이블에서 tr 개체를 가져옵니다. 2. 길이 속성을 사용합니다. tr 객체의 길이를 계산하려면 테이블의 행 수를 얻을 수 있으며 구문은 "tr object.length"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
표에서 tr 태그 쌍은 데이터 행을 나타냅니다. jquery를 사용하여 테이블에 몇 개의 행이 있는지 확인하려면 테이블에 몇 개의 tr 태그 쌍이 있는지 확인해야 합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
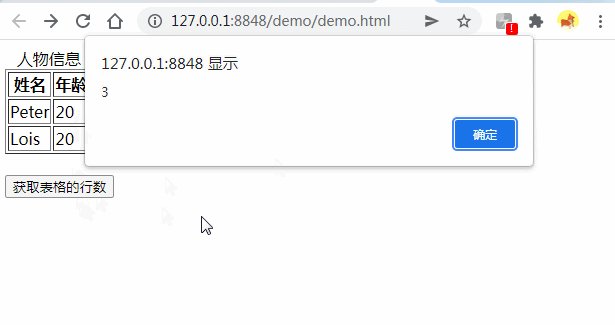
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 jquery에서 테이블의 행 수를 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!