jquery에서 td의 내용을 제거하는 방법: 1. "$("td")" 문을 사용하여 td 개체를 얻습니다. 2. html() 메서드를 사용하여 td 개체의 내용을 비워 둡니다. 그런 다음 td 객체의 내용을 제거합니다. 구문은 "$("td").html("")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 td의 콘텐츠를 제거합니다
jquery에서는 html() 메서드를 사용하여 td의 콘텐츠를 제거할 수 있습니다.
html() 메서드는 선택한 요소의 콘텐츠(내부 HTML)를 반환하거나 설정합니다.
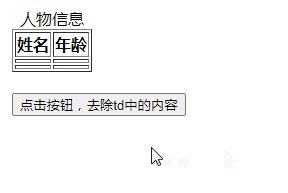
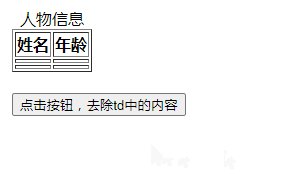
td 요소의 내용을 비워두려면 html() 메서드를 사용하세요.
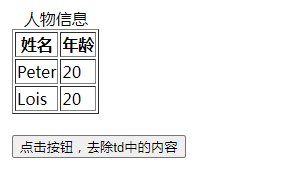
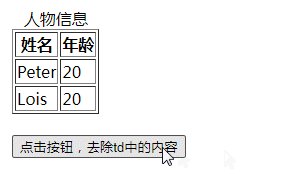
구현 코드:

관련 튜토리얼 권장 사항:jQuery 비디오 튜토리얼
위 내용은 jquery를 사용하여 td의 콘텐츠를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!