jquery에서는 css() 메서드를 사용하여 td 셀의 배경색을 변경할 수 있습니다. td 요소에 배경 스타일을 추가하려면 css() 메서드만 사용하면 됩니다. 구문은 "td object.css입니다. ('배경', '색상 값');".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery를 사용하여 td의 배경색을 변경하는 방법
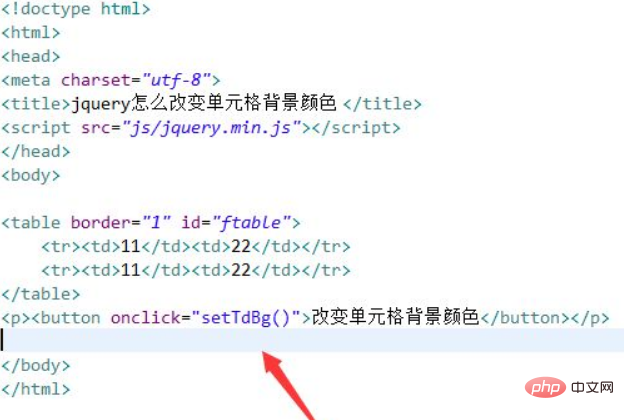
1. jquery가 셀의 배경색을 변경하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. test.html 파일에서 table 태그를 사용하여 테스트용 행 2개와 열 2개로 구성된 테이블을 만듭니다.
test.html 파일에서 테이블 태그의 ID를 ftable로 설정합니다. 이는 아래 테이블 개체를 얻는 데 사용됩니다. test.html 파일에서 버튼 태그를 사용하여 버튼을 만들고, onclick 이벤트를 버튼에 바인딩하고, 버튼이 클릭되면 setTdBg() 함수를 실행합니다.

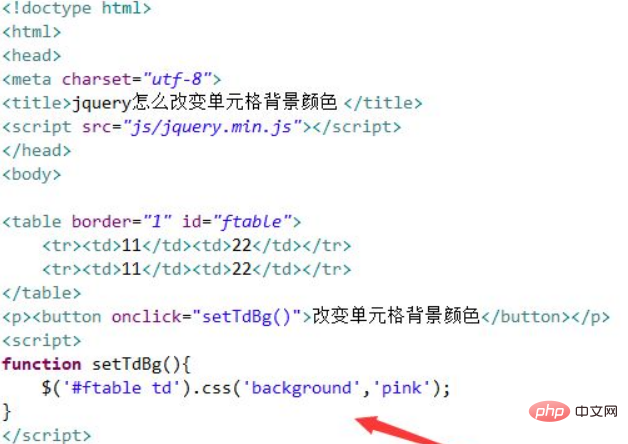
2.js 태그에서 setTdBg() 함수를 생성하고, id와 요소 이름을 통해 td 셀 객체를 얻고, css() 메서드를 사용하여 배경 속성을 변경합니다. 셀의 배경색입니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

table 태그를 사용하여 행 2개와 열 2개로 구성된 테이블을 만듭니다. js에서는 td 셀 객체를 얻고 css() 메서드를 사용하여 배경 속성을 설정하여 셀의 배경색을 변경합니다.
css() 메서드는 선택한 요소의 하나 이상의 스타일 속성을 설정하거나 반환하며 지정된 CSS 속성을 설정할 수도 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 jquery로 td의 배경색을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!