jquery를 사용하여 공간을 차지하지 않고 div를 숨기는 방법: 1. "$("div").css('display','none');" 문을 사용합니다. .hide( );" 문; 3. "$("div").toggle();" 문을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery를 사용하면 공간을 차지하지 않고 div를 숨길 수 있습니다.
공간을 차지하지 않고 div를 숨기려면 display:none 스타일을 설정하는 것을 고려해 보세요. div. display:none样式。
display:none可以不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
那么如何使用jquery给div设置display:none
display:none은 공간을 차지하지 않고 요소를 숨길 수 있으므로 이 속성을 동적으로 변경하면 재배열(페이지 레이아웃 변경)이 발생하며 이는 페이지에서 요소를 삭제하는 것으로 이해될 수 있습니다. 후손에게 상속되지는 않지만, 결국 그 후손은 모두 함께 숨겨지지 않습니다. 그렇다면 jquery를 사용하여 display:none 스타일을 div로 설정하는 방법은 무엇일까요? 아래에서 소개하겠습니다.
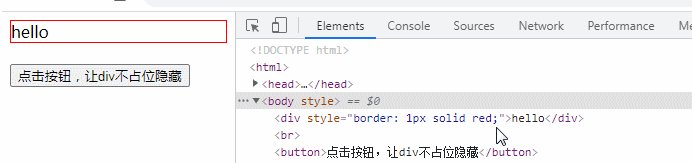
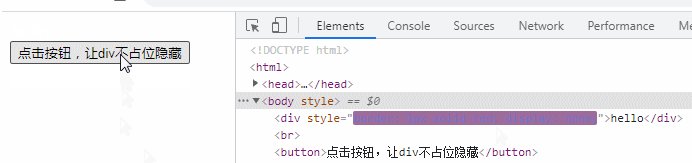
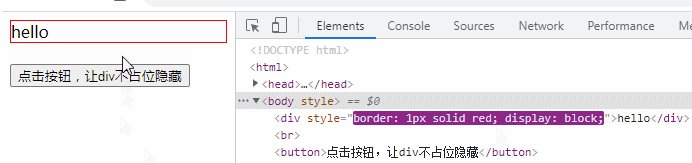
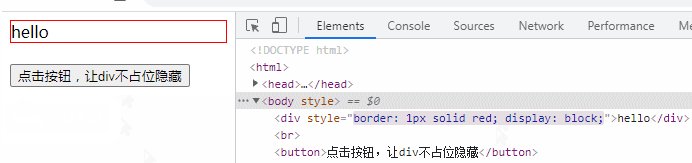
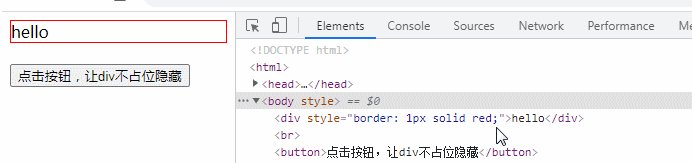
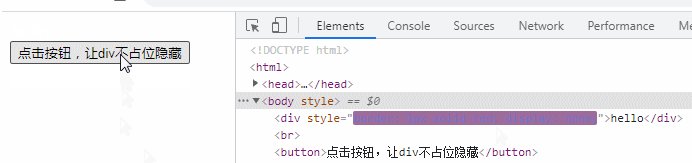
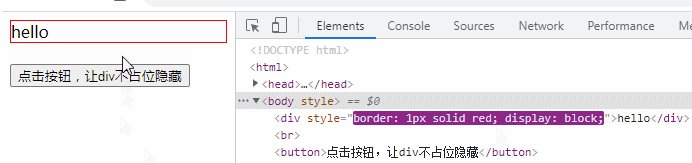
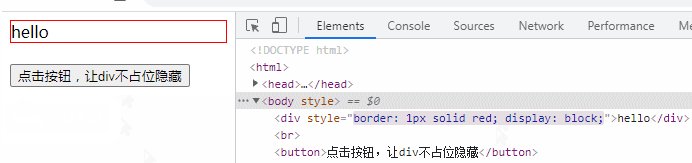
방법 1: css()를 사용하여 디스플레이:없음 스타일 추가
$("div").css('display','none');예: 
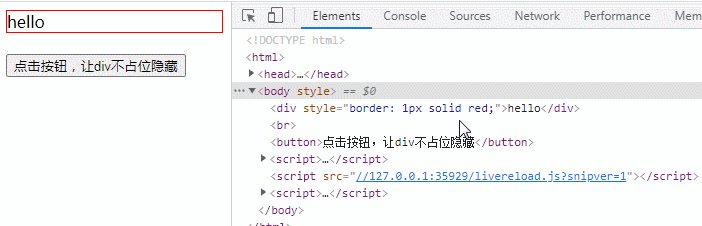
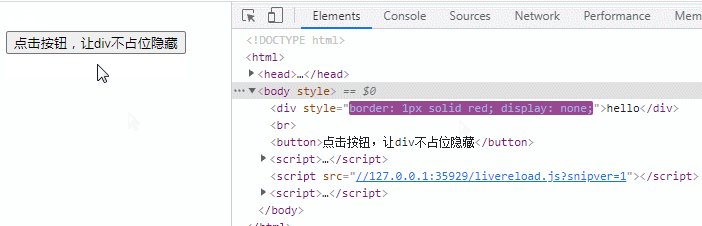
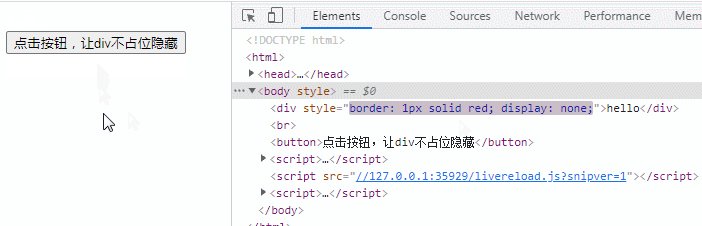
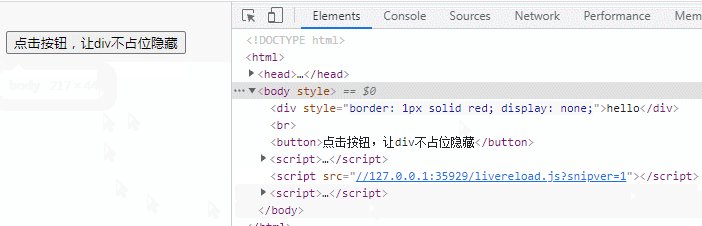
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css('display', 'none');
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,让div不占位隐藏</button>
</body>
</html>방법 2: hide() 메서드 사용
$("div").hide(); hide() 메서드는 요소에 display:none 스타일을 추가하는 것이 원칙입니다.
hide() 메서드는 요소에 display:none 스타일을 추가하는 것이 원칙입니다. 방법 3: 토글() 메서드
$("div").toggle(); toggle(() 메서드를 사용하여 확인하세요. 요소가 숨겨져 있으면 show()를 실행하여 요소를 숨기고 요소가 표시되면 hide()를 실행하여 요소를 표시합니다. 이렇게 하면 전환 효과가 발생합니다 추천 관련 튜토리얼: 🎜jQuery 비디오 튜토리얼🎜🎜.
toggle(() 메서드를 사용하여 확인하세요. 요소가 숨겨져 있으면 show()를 실행하여 요소를 숨기고 요소가 표시되면 hide()를 실행하여 요소를 표시합니다. 이렇게 하면 전환 효과가 발생합니다 추천 관련 튜토리얼: 🎜jQuery 비디오 튜토리얼🎜🎜.위 내용은 Jquery에서 공간을 차지하지 않고 div를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!