这是一个在文章元素的段落。
jquery에서는 unwrap() 메서드를 사용하여 지정된 요소의 상위 요소를 삭제할 수 있지만 해당 요소는 원래 위치인 "$(selector); .풀기()".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서는 unwrap() 메서드를 사용하여 지정된 요소의 상위 요소를 삭제할 수 있습니다.
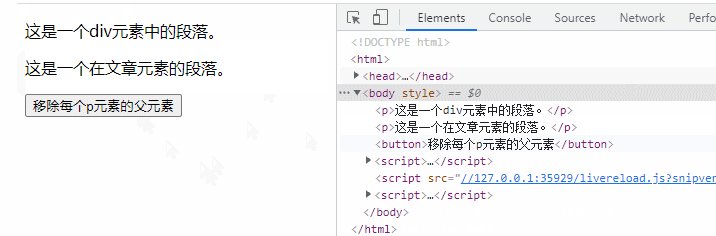
unwrap() 메서드는 선택한 요소의 상위 요소를 제거하지만 자체 요소(있는 경우 형제 요소)는 원래 위치에 둡니다.
구문:
$(selector).unwrap()
참고: 이 방법은 어떤 매개변수도 허용하지 않습니다.
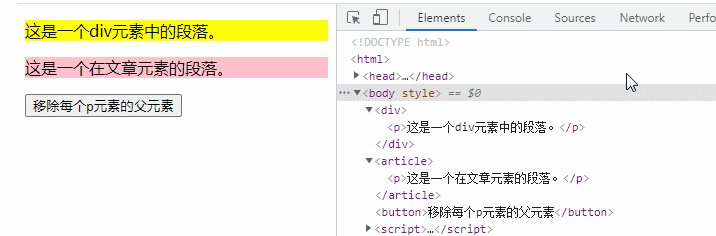
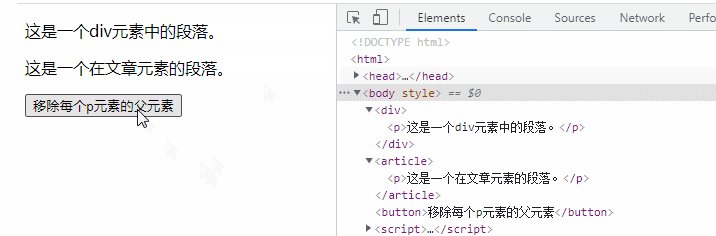
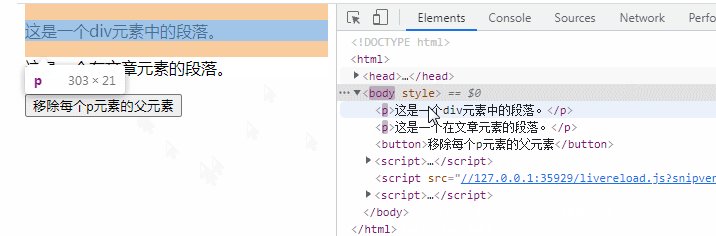
예:

관련 튜토리얼 추천:jQuery 비디오 튜토리얼
위 내용은 jquery에서 지정된 요소를 기반으로 상위 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!