Writing-mode 속성은 CSS에서 텍스트를 세로로 배치하는 데 사용할 수 있습니다. "writing-mode:vertical-lr;", "writing-mode:vertical-rl;"만 추가하면 됩니다. -" 텍스트 요소에. rl" 스타일.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 텍스트를 세로로 포맷하는 방법:
때때로 웹페이지의 텍스트가 특별한 요구 사항으로 인해 가로로 표시되지 않을 수 있습니다. 이때 필요한 것은 텍스트를 세로로 표시하는 것입니다. 웹페이지의 텍스트 수직 디스플레이는 어떻습니까? 다음으로 이 글에서는 CSS에서 텍스트의 수직 표시를 구현하는 방법을 소개하겠습니다. 모든 분들께 도움이 되기를 바랍니다.
쓰기 모드 속성 사용
쓰기 모드 속성은 텍스트가 가로 또는 세로로 정렬되는 방식을 정의합니다.
구문:
writing-mode:vertical-rl | vertical-lr | lr-tb | tb-rl
매개변수:
vertical-rl: 오른쪽에서 왼쪽으로 세로 쓰기. 즉, top-bottom-right-leftvertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
vertical-lr:垂直方向内内容从上到下,水平方向从左到右
lr-tb:从左向右,从上往下;
tb-rl
vertical-lr: 세로 방향의 콘텐츠는 위에서 아래로, 가로 방향은 왼쪽에서 오른쪽으로 lr-tb</code code>: 왼쪽에서 오른쪽으로, 위에서 아래로 <p><img src="https://img.php.cn/upload/image/708/235/196/1636699356195052.png" title="1636699356195052.png" alt="CSS에서 텍스트를 세로로 서식 지정하는 방법"/></p><p><code>tb-rl: 위에서 아래로, 오른쪽에서 왼쪽으로. 예:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
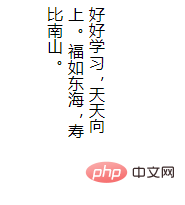
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html>효과는 다음과 같습니다: 
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-rl;
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: tb-rl;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html>위 내용은 CSS에서 텍스트를 세로로 서식 지정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!