CSS에서는 ":hover" 의사 클래스 선택기와 변환 속성을 사용하여 마우스가 이미지 위로 슬라이드할 때 이미지를 회전시키는 효과를 얻을 수 있습니다. 구문은 "그림 요소:hover{변환:회전Z(회전 각도)입니다. );}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 마우스가 이미지 위로 슬라이드될 때 이미지를 회전하는 방법
Css에서는 변환 속성을 통해 div 요소를 회전할 수 있습니다. 변환 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다.
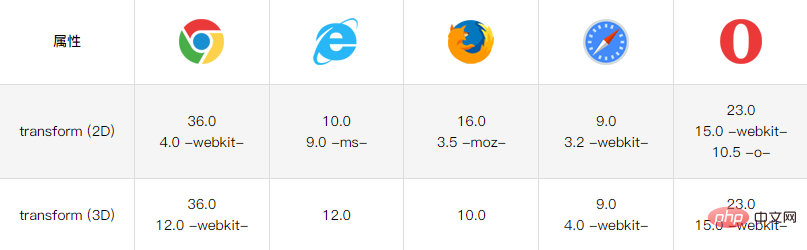
표의 숫자는 이 속성을 완벽하게 지원하는 첫 번째 브라우저 버전을 나타냅니다.
-webkit-, -moz- 또는 -ms-가 있는 숫자는 접두사를 사용하는 첫 번째 버전을 나타냅니다.

마우스가 어떻게 슬라이드되고 이미지가 회전하는지 예를 들어보겠습니다.
<html>
<head>
<style>
body {
background:#ddd;
}
.keleyi {
width: 220px;
height: 220px;
margin: 0 auto;
background: no-repeat url("1013.01.png") left top;
-webkit-background-size: 220px 220px;
background-size: 220px 220px;
-webkit-border-radius: 110px;
border-radius: 110px;
-webkit-transition: -webkit-transform 2s ease-out;
}
.keleyi:hover {
-webkit-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
</style>
</head>
<body>
<div class="keleyi"></div>
</body>
</html>위 예에서는 크롬 브라우저를 사용하므로 -webkit- 접두사가 사용된.
출력 결과:

마우스를 슬라이드하면 회전이 발생합니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 회전할 이미지 위로 마우스 슬라이드를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!