이 기사에서는 vue의 단일 페이지(SPA)와 다중 페이지(MPA)를 소개하고 SPA와 MPA의 차이점을 확인하는 데 도움이 되길 바랍니다!

SPA란 무엇인가요? 정식 명칭은 Single Page Application, 단일 페이지 애플리케이션입니다. 클라이언트 측 렌더링을 일반적으로 CSR(클라이언트 측 렌더링)이라고도 합니다. HTML, CSS, JS 등 필요한 리소스를 하나의 요청으로 로드합니다. 즉, 새로 고침 없이 동적으로 로드합니다. 브라우저(클라이언트) 렌더링은 이름에서 알 수 있듯이 모든 페이지 렌더링, 논리 처리, 페이지 라우팅 및 인터페이스 요청이 브라우저에서 발생함을 의미합니다. SPA의 경우 페이지 전환은 구성 요소 또는 보기 간 전환을 의미합니다. [관련 추천: "vue.js 튜토리얼"]SPA 全称 Single Page Application,即单页面应用。一般也称为 CSR(Client Side Render),即客户端渲染。它所需的资源,如 HTML、CSS 和 JS 等,在一次请求中就加载完成,也就是不需刷新地动态加载。浏览器(Client)渲染顾名思义就是所有的页面渲染、逻辑处理、页面路由、接口请求均是在浏览器中发生。对于 SPA 来说,页面的切换就是组件或视图之间的切换。【相关推荐:《vue.js教程》】
简单来说,SPA应用程序只有一个html文件,在vue中可以通过vue-router来局部切换组件,而非刷新整个页面,来实现无刷新切换页面的技术
SPA应用程序避免了由于在服务器上呈现页面而导致的中断。 这消除了 Web 开发世界在提供无缝用户体验方面通常面临的最大问题。

js会感知到url的变化,通过这一点可以用js监听url中hash值的变化,通过onhashchange事件,由于哈希值的变换并不会引发页面的刷新和跳转,当监听到hash变化,就可以动态的切换组件,就可以实现无刷新切换页面技术
页面每次切换跳转时,并不需要做html文件的请求,这样就节约了很多http发送时延,我们在切换页面的时候速度很快。
页面片段间的切换快,包括移动设备, 尤其是在网络环境差的时候, 因为组件已经预先加载好了, 并不需要发送网络请求, 所以用户体验好
首屏时需要请求一次html,同时还要发送一次js请求,两次请求回来了,首屏才会展示出来。相对于多页应用,首屏时间慢。
SEO效果差,因为搜索引擎只认识html里的内容,不认识js的内容,而单页应用的内容都是靠js渲染生成出来的,搜索引擎不识别这部分内容,也就不会给一个好的排名,会导致SPA应用做出来的网页在百度和谷歌上的排名差。
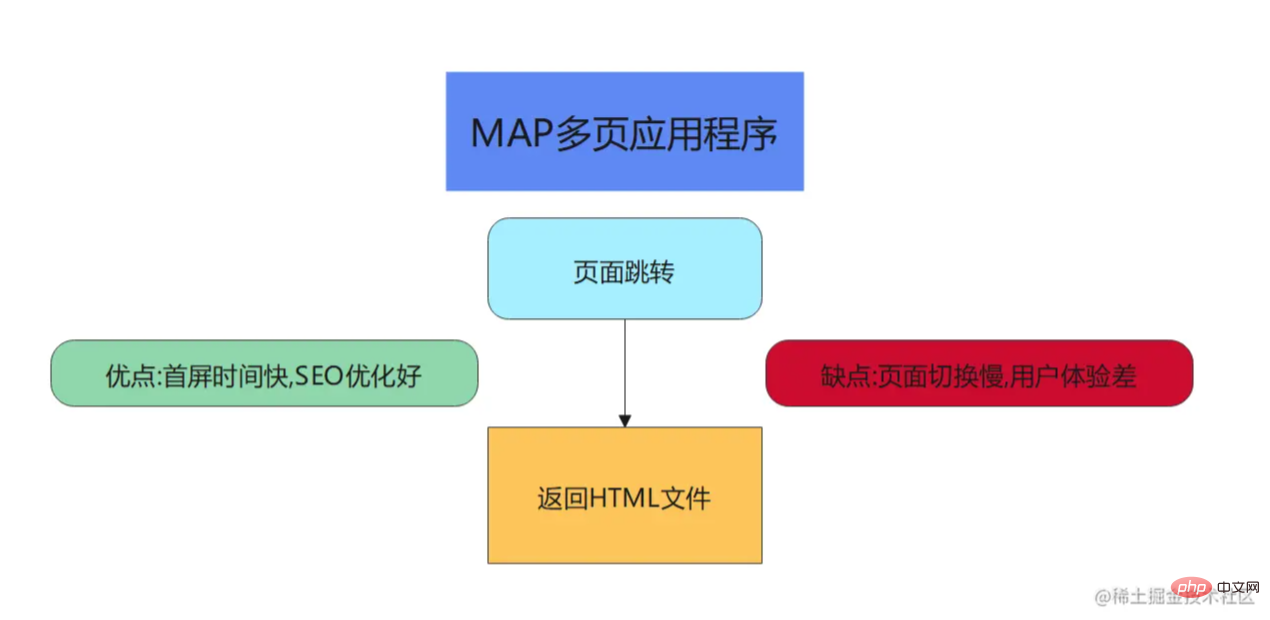
MPA多页面应用 MultiPage Application ,指有多个独立页面的应用(多个html页面),每个页面必须重复加载js、css等相关资源。多页应用跳转,需要整页资源刷新。
与 SPA 对比最大的不同即是页面路由切换由原生浏览器文档跳转(navigating across documents
vue-router를 사용하여 전체 페이지를 새로 고치는 대신 로컬로 구성 요소를 전환하여 새로 고침 없이 페이지를 전환하는 기술을 구현할 수 있습니다. SPA 애플리케이션은 페이지를 렌더링할 필요가 없습니다. 서버가 중단됩니다. 이는 웹 개발 세계가 원활한 사용자 경험을 제공하는 데 일반적으로 직면하는 가장 큰 문제를 제거합니다.
SPA 애플리케이션은 페이지를 렌더링할 필요가 없습니다. 서버가 중단됩니다. 이는 웹 개발 세계가 원활한 사용자 경험을 제공하는 데 일반적으로 직면하는 가장 큰 문제를 제거합니다.

vue-router에서는 그렇지 않습니다. onhashchange 이벤트를 지원하지 않으며 vue를 사용하시기 바랍니다. -라우터의 후크 기능으로 문제가 해결됩니다html,页面就会展示出来,这个过程只经历了一个HTTP请求,所以页面展示的速度非常快。
搜索引擎在做网页排名的时候,要根据网页的内容才能给网页权重,来进行网页的排名。搜索引擎是可以识别html内容的,而我们每个页面所有的内容都放在html中,所以这种多页应用SEO排名效果好。
因为每次跳转都需要发送一个 HTTP 请求,如果网络状态不好,在页面之间来回跳转时,就会发生明显的卡顿,影响用户体验。
如果网络慢,页面很容易半天加载不出来,用户体验非常不好
通过上面的分析,我们不难发现,SPA和MPA各有优缺点,那我们为什么还要开发SPA呢,其实,Vue
html 파일 요청을 수행할 필요가 없습니다. 이렇게 하면 http 전송 지연이 많이 절약되고 페이지가 매우 빠르게 전환됩니다. 🎜🎜🎜2. 좋은 사용자 경험🎜🎜🎜구성 요소가 미리 로드되어 있고 네트워크 요청을 보낼 필요가 없기 때문에 특히 네트워크 환경이 열악한 경우 모바일 장치를 포함하여 페이지 조각 간 전환이 빠릅니다. 사용자 경험이 좋습니다 🎜html을 한 번 요청해야 합니다. code> 그리고 js 요청을 한 번 전송하고 두 번의 요청이 돌아온 후 첫 번째 화면이 표시됩니다. 여러 페이지 애플리케이션에 비해 첫 번째 화면 시간이 느립니다. 🎜🎜🎜2. SEO가 쉽지 않음🎜🎜🎜검색 엔진이 js의 내용이 아닌 html의 내용만 인식하고 단일- 페이지 애플리케이션 콘텐츠는 js 렌더링에 의해 생성됩니다. 검색 엔진은 콘텐츠의 이 부분을 인식하지 못하므로 좋은 순위를 제공하지 않으며 이로 인해 SPA 애플리케이션에서 만든 웹페이지의 순위가 결정됩니다. Baidu와 Google의 차이점. 🎜MPAMultiPage ApplicationMultiPage Application은 여러 개의 독립 페이지(여러 HTML 페이지)가 있는 애플리케이션을 말합니다. , 각 페이지는 js, css 및 기타 관련 리소스를 반복적으로 로드해야 합니다. 다중 페이지 애플리케이션 점프에는 전체 페이지 리소스 새로 고침이 필요합니다. 🎜🎜SPA와 비교할 때 가장 큰 차이점은 페이지 라우팅 전환이 기본 브라우저 문서 점프(문서 간 탐색)에 의해 제어된다는 것입니다.
페이지 점프는 HTML을 반환합니다. 🎜🎜🎜🎜🎜MPA의 장점🎜🎜🎜1. 첫 화면이 빠르게 로딩됩니다🎜🎜🎜페이지에 접속하면 서버에서 html을 반환하고 이 과정만 표시됩니다. HTTP 요청이 이루어지므로 페이지가 매우 빠르게 표시됩니다. 🎜🎜🎜2. SEO 효과가 좋습니다🎜🎜🎜검색 엔진이 웹 페이지 순위를 매길 때 웹 페이지의 순위를 매기려면 웹 페이지의 콘텐츠를 기반으로 웹 페이지에 가중치를 부여해야 합니다. 검색 엔진은 html의 내용을 인식할 수 있으며 각 페이지의 모든 내용은 html에 배치되므로 이러한 종류의 다중 페이지 응용 프로그램은 SEO 순위가 좋습니다. 효과. 🎜Vue는 이를 해결할 수 있는 다른 기술도 제공합니다. 서버 측 렌더링 기술(SSR)에 대해 말하자면 이러한 기술은 이러한 단점을 완벽하게 해결하고 실제로 단일 페이지 애플리케이션은 프런트 엔드를 위한 완벽한 페이지 개발 솔루션입니다. 🎜위 내용은 SPA와 MPA는 무엇입니까? 둘 사이의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!