jquery에서 요소의 높이를 변경하는 방법: 1. 새 HTML 파일을 만듭니다. 2. div 태그를 사용하여 모듈을 만듭니다. 3. CSS를 사용하여 ID로 div 스타일을 설정합니다. js 태그 addheight() 함수에서 생성합니다. 6. height()를 사용하여 div의 높이를 설정합니다.

이 기사의 운영 환경: windows7 시스템, jquery 버전 3.2.1, DELL G3 컴퓨터
jquery를 사용하여 요소의 높이를 변경하는 방법은 무엇입니까?
jquery를 사용하여 div 높이를 동적으로 변경합니다.
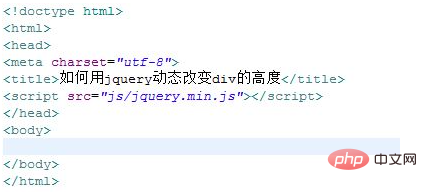
test.html이라는 새 html 파일을 만들어 jquery를 사용하여 div 높이를 동적으로 변경하는 방법을 설명합니다.

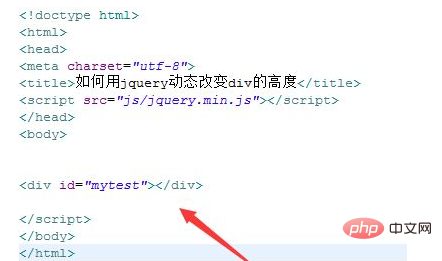
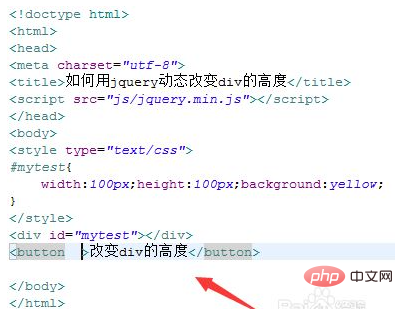
test.html 파일에서 div 태그를 사용하여 모듈을 만들고 해당 ID를 mytest로 설정합니다.

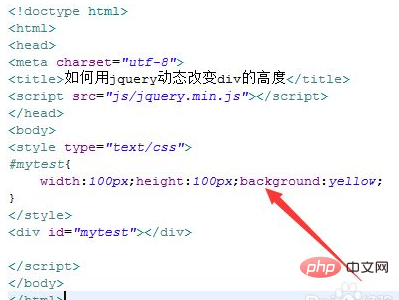
Css 태그에서 CSS를 사용하여 ID별로 div의 스타일을 설정하고 div의 높이를 100px, 너비를 100px, 배경색을 노란색으로 정의합니다.

test.html 파일에서 버튼 태그를 사용하여 버튼 이름이 "div 높이 변경"인 버튼을 만듭니다.

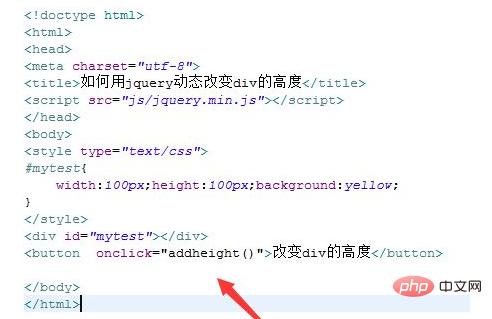
test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 addheight() 함수를 실행합니다.

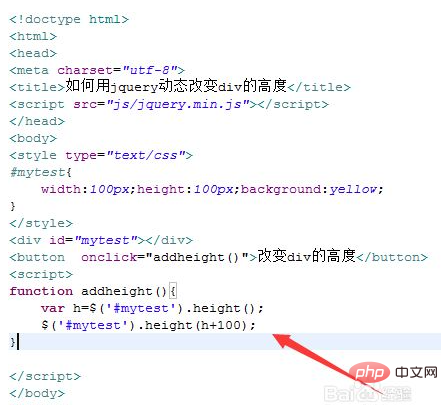
js 태그에서 addheight() 함수를 생성하고, 함수 내에서 id(mytest)를 통해 div 개체를 가져오고 height() 메서드를 사용하여 div의 높이를 가져온 다음 height( )를 사용하여 div의 높이를 다시 설정합니다. 예를 들어 div의 높이에 100px을 동적으로 추가합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

추천 학습: "jquery 비디오 튜토리얼"
위 내용은 Jquery에서 요소의 높이를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

