CSS에서는 background-repeat 속성을 사용하여 배경 이미지 중복을 지울 수 있습니다. 배경 이미지가 반복되지 않도록 지정하려면 이 속성의 값을 "no-repeat"로 설정하기만 하면 됩니다. 배경 이미지는 한 번만 표시됩니다. 구문 " background-repeat:no-repeat;"

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
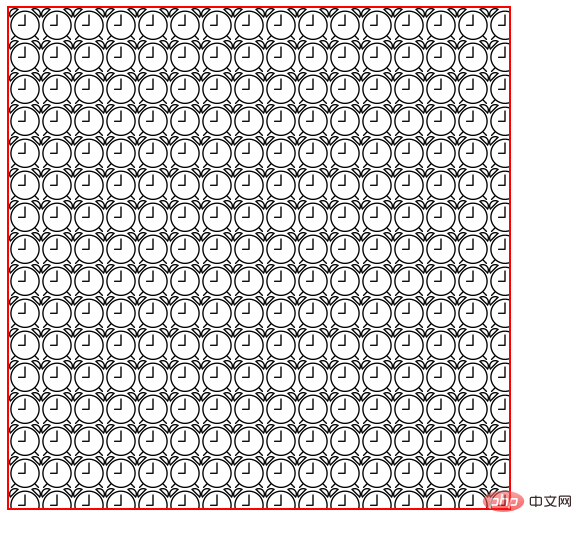
CSS가 배경 이미지를 설정하기 위해 background-image 속성을 사용할 때 때로는 이미지 크기 문제로 인해 타일링이 반복적으로 발생합니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
그러면 배경 이미지 중복을 삭제하여 하나만 표시되도록 하려면 어떻게 해야 합니까? ? 이를 위해서는 background-repeat 속성을 사용해야 합니다.
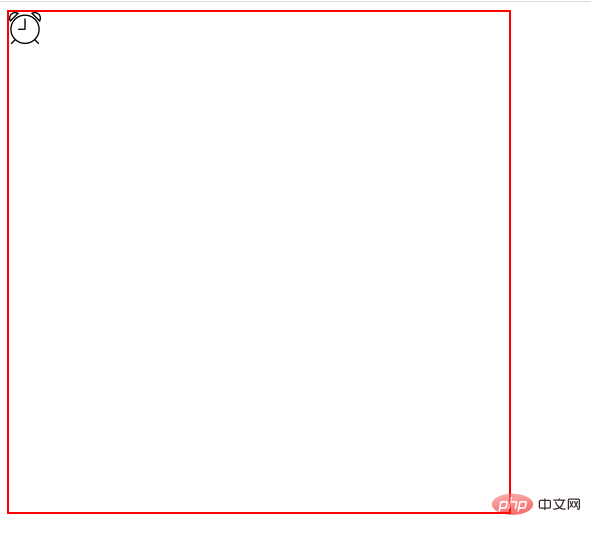
background-repeat 속성은 배경 이미지 반복 여부와 방법을 설정하는 데 사용됩니다. 값이 "no-repeat"인 경우 배경 이미지가 반복되지 않도록 지정할 수 있습니다. 한 번 표시됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 중복된 배경 이미지를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!