CSS에서 테두리 크기와 색상을 설정하는 방법: 1. border-width 속성을 사용하여 요소의 테두리 크기를 설정합니다. 구문 "border-width: width value;" 2. border-color 속성을 사용합니다. 테두리 색상을 설정하려면 "border -color: color value;" 구문을 사용하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
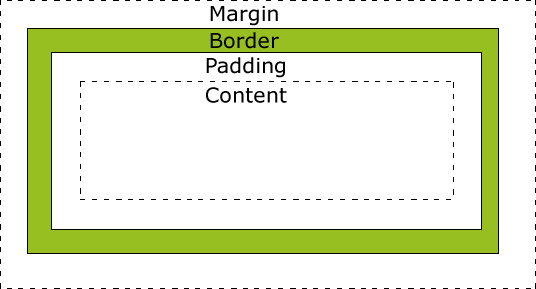
모든 HTML 요소는 상자로 간주될 수 있습니다. CSS에서는 디자인과 레이아웃에 "상자 모델"이라는 용어가 사용됩니다.
CSS 상자 모델은 본질적으로 여백, 테두리, 패딩 및 실제 콘텐츠를 포함한 주변 HTML 요소를 캡슐화하는 상자입니다.
박스 모델을 사용하면 다른 요소와 주변 요소의 테두리 사이의 공간에 요소를 배치할 수 있습니다.

CSS에서 테두리 크기와 색상 설정
CSS에서 테두리 크기 설정
CSS에서 border-width 속성을 사용하여 요소의 테두리 크기를 설정하세요.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
}
.box1 {
border: 1px solid red;
}
.box2 {
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>CSS로 테두리 스타일 설정
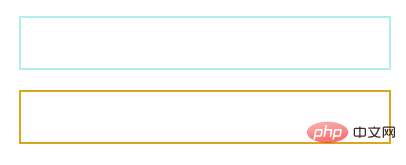
CSS에서는 border-color 속성을 사용하여 테두리 색상을 설정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
border: 2px solid red;
}
.box1 {
border-color: paleturquoise;
}
.box2 {
border-color: goldenrod;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 테두리 크기와 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!