JavaScript에서 텍스트 상자 내용을 지우는 방법: 1. 텍스트 필드와 버튼을 만듭니다. 2. jQuery js 파일을 참조합니다. 3. qingkong() 메서드를 통해 텍스트 상자 내용을 지웁니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript로 텍스트 상자 내용을 지우는 방법은 무엇입니까?
JS는 텍스트 상자의 값을 지웁니다.
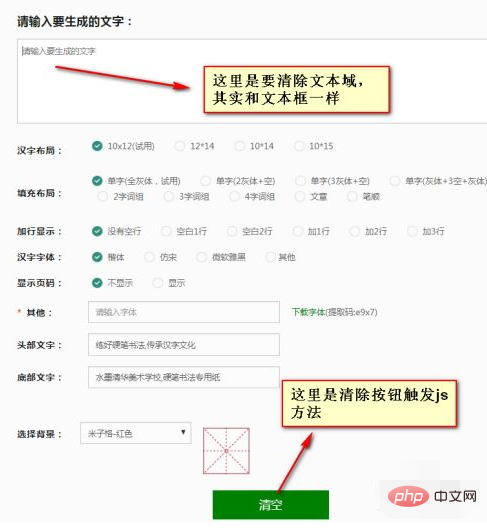
먼저 레이아웃을 전체적으로 살펴보고, 텍스트 상자가 포함된 HTML 태그를 만들고, 여기에서 textare가 사용된 다음 버튼을 만들고, 버튼이 js를 트리거합니다. 삭제를 달성하기 위한 이벤트 텍스트 상자의 데이터를 지정합니다.

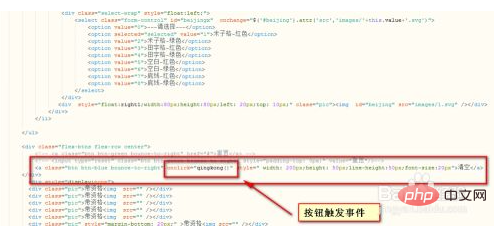
텍스트 영역의 HTML 코드:

버튼 코드: Clear

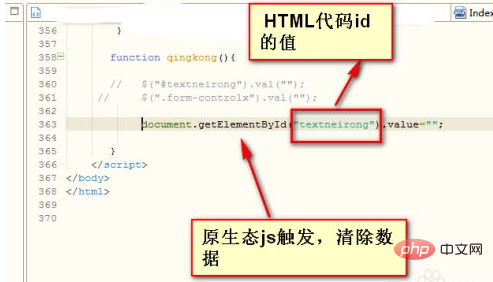
qingkong() 메소드 코드: document.getElementById("textneirong").value=" "; 그 중 textneirong 텍스트 상자 속성 ID 법인 값입니다. 이 방법 외에도 JQuery의 방법을 사용하여 텍스트 상자의 값을 처리할 수도 있습니다. 코드는 다음과 같습니다.
$("#textneirong").val("");$(".form-controlx").val(""); ID 및 속성 클래스도 처리에 사용됩니다.

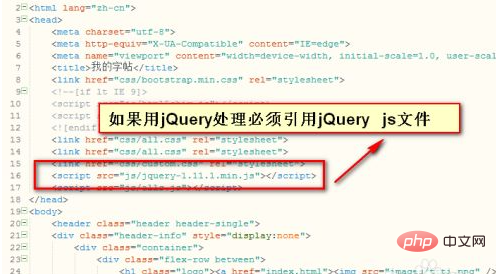
JQuery 메소드를 사용하여 처리하며, 반드시 jQuery js 파일을 참조하세요. 바이두에서 검색 가능합니다. 프로젝트에 다운로드하고 참조를 추가하세요.

추천 학습: "javascript 기본 튜토리얼"
위 내용은 자바스크립트에서 텍스트 상자 내용을 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!