
이 글에서는 캔버스+페인터 플러그인을 사용하여 WeChat 애플릿에서 QR 코드를 생성하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

일상적인 소규모 프로그램 프로젝트에서 우리는 QR 코드를 동적으로 그려야 하는 경우를 자주 접하게 됩니다. 포스터 그리기, 티켓 코드, 인증 코드 만들기 등 다양한 사용 시나리오가 있습니다.
이 글은 친구의 요청으로 작성되었으며, 도움이 필요한 학생들에게 조금이나마 도움이 되기를 바랍니다.
WeChat 애플릿의 캔버스 구성 요소를 사용하지만 사용하기가 매우 편리하지 않아 타사 프레임워크를 사용합니다: Painter
Painter의 Github 주소: https:/ /github.com/Kujiale-Mobile/Painter
이 프레임워크를 다운로드하려면 데모 코드가 있어야 합니다. 핵심 코드만 꺼내면 됩니다.
프레임워크 사용에 대한 소개는 github에 가서 찾아보시면 바로 시작하겠습니다. [관련 학습 추천 : Mini 프로그램 개발 튜토리얼]
준비
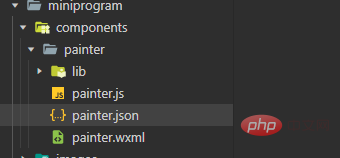
1.페인터 코어 코드를 배치합니다

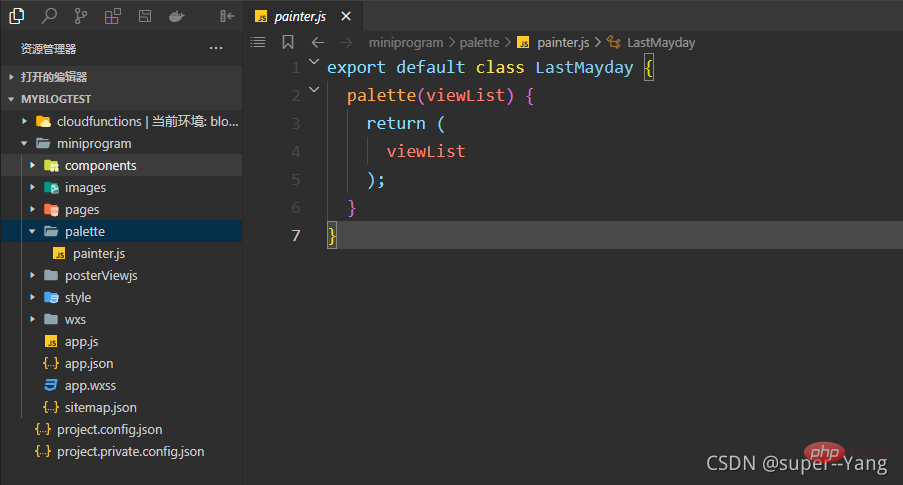
2. 새 팔레트 폴더에 도면 구현 코드

painter.js 코드
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
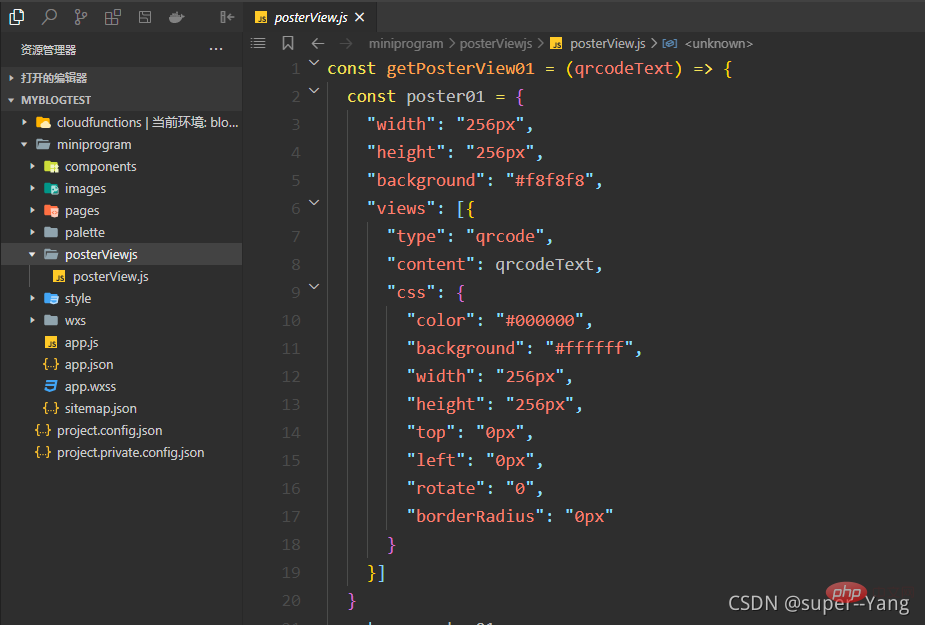
}를 배치합니다. 3. 새 도면 특정 속성 정보 폴더인 PosterViewjs를 생성하고 도면 js의 크기 및 위치와 같은 정보를 배치합니다.

QR 코드 그리기 속성 정보 js 코드
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}implementation
페이지 디렉토리 구조 구현

wxml code
<view> <image></image> <button>生成二维码</button> </view> <!-- canvas隐藏 --> <painter></painter> <!-- canvas隐藏 -->
wxss 코드
.qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}json 코드
효과
를 얻으려면 페인터 구성 요소
{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}JS 코드 
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})실제 개발의 다른 논리는 작성되지 않습니다. 학생들은 비정상적인 상황을 스스로 처리하는 등의 문제를 고려해야 합니다.
위 내용은 제가 개발 과정에서 경험한 내용과 통찰 중 일부입니다. 잘못된 부분이 있으면 전문가가 댓글을 통해 수정해 주시기 바랍니다.
이 기사는 https://blog.csdn.net/weixin_44702572/article/details/120443998
저자: super--Yang
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 소개 프로그래밍! !
위 내용은 Canvas+Painter 플러그인을 사용하여 WeChat 미니 프로그램에서 QR 코드를 생성하는 방법을 단계별로 가르쳐드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!