이 글에서는 5분 만에 Node.js 환경을 구축하는 방법을 보여드리겠습니다. 도움이 되길 바랍니다.

첨부된 다운로드 주소는 Node.js 공식 웹사이트
여기서는 Windows 64비트를 예로 사용합니다. 다른 운영 체제를 사용하는 학생은 여기로 이동하세요
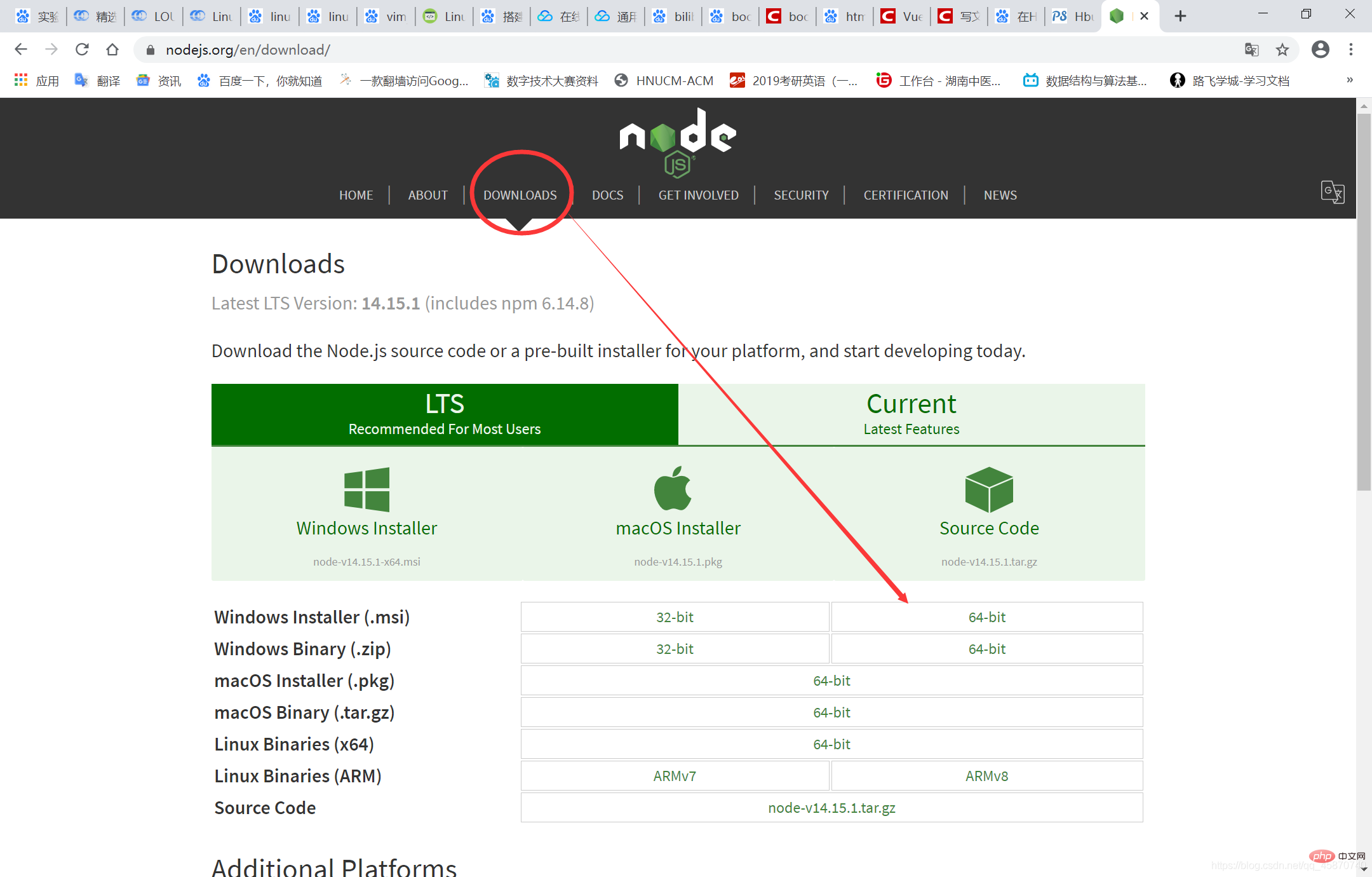
1. 다운로드를 클릭한 후 필요에 따라 다른 버전의 파일을 다운로드합니다.
설치 프로그램 설치 파일을 사용하는 것이 좋습니다. 예를 들어 Windows 64비트 사용자는 아래 그림에서 화살표로 표시된 파일을 사용하는 것이 좋습니다. 다운로드하려면 클릭하세요. 팁: 공식 웹사이트에서 다운로드하는 것은 매우 느립니다. . . . .

【추천 학습: "nodejs tutorial"】
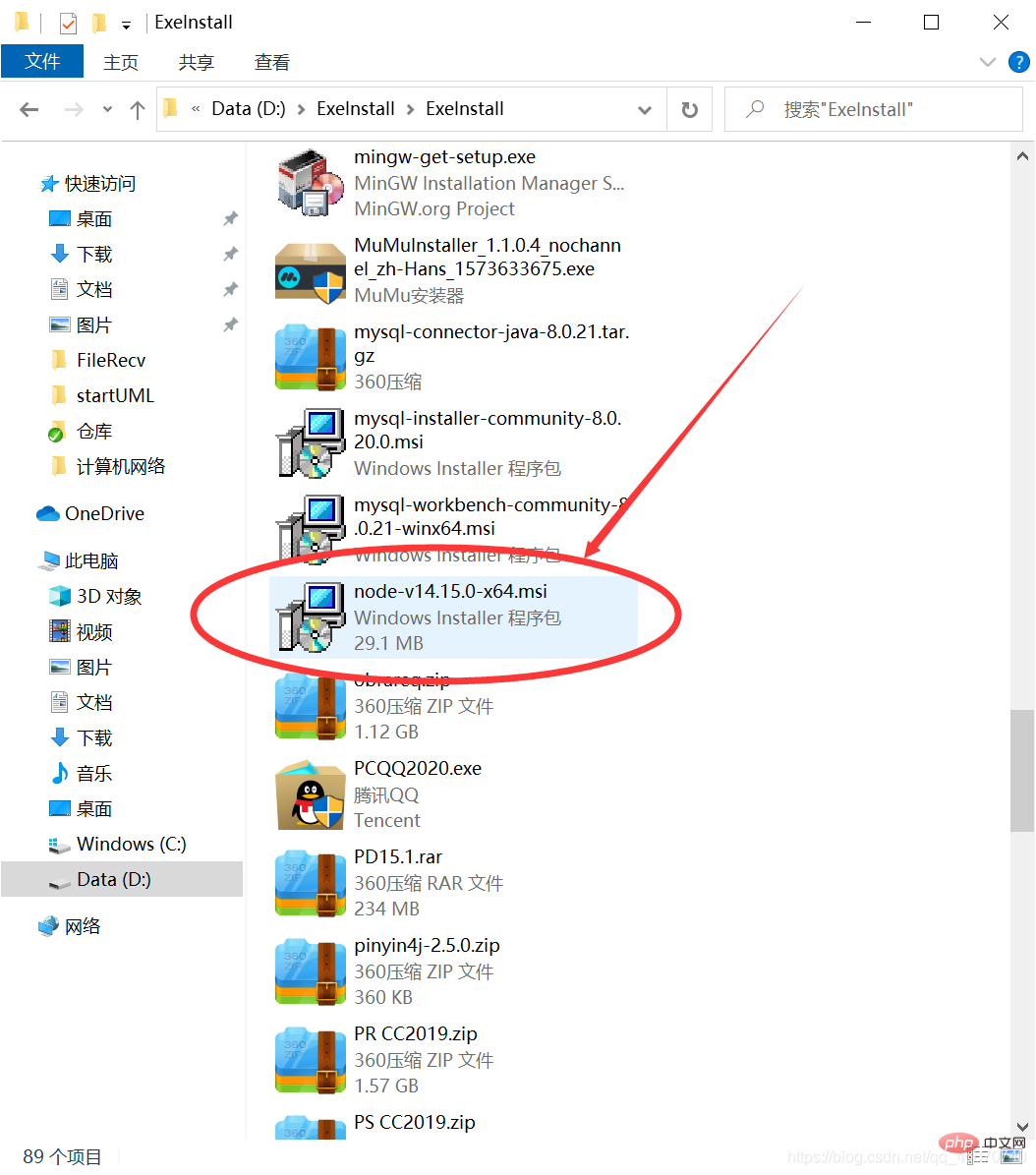
2. 다운로드한 .msi 파일을 찾으세요

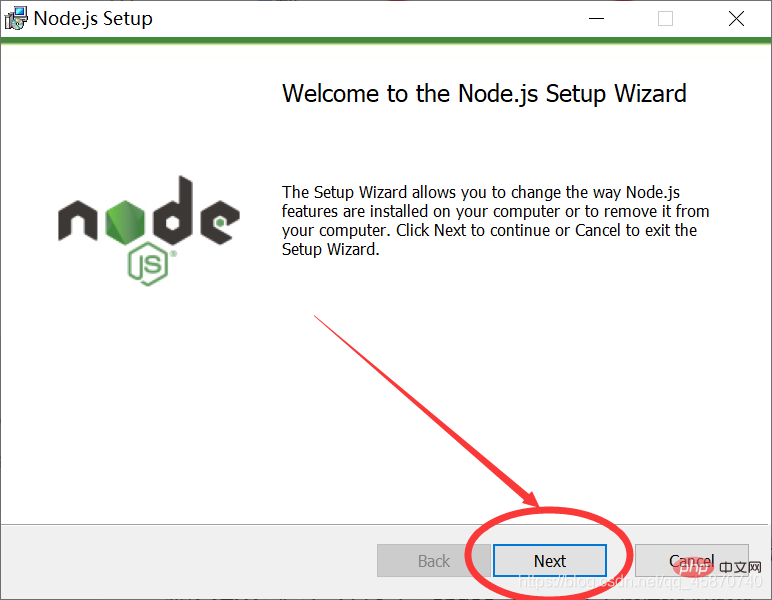
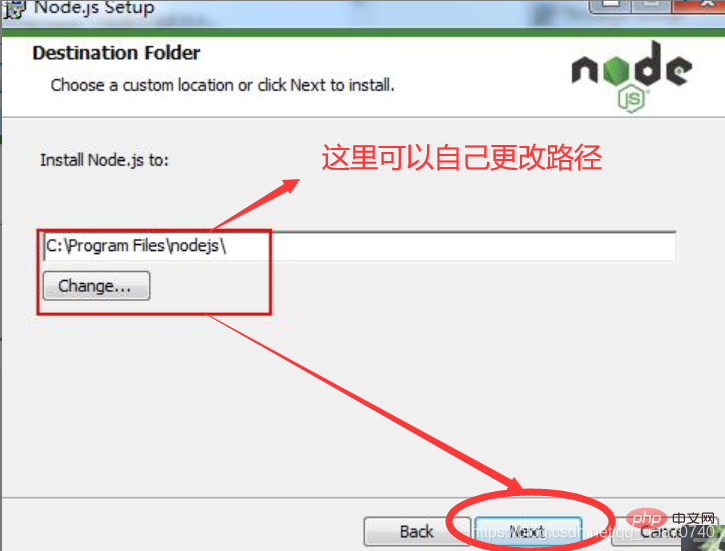
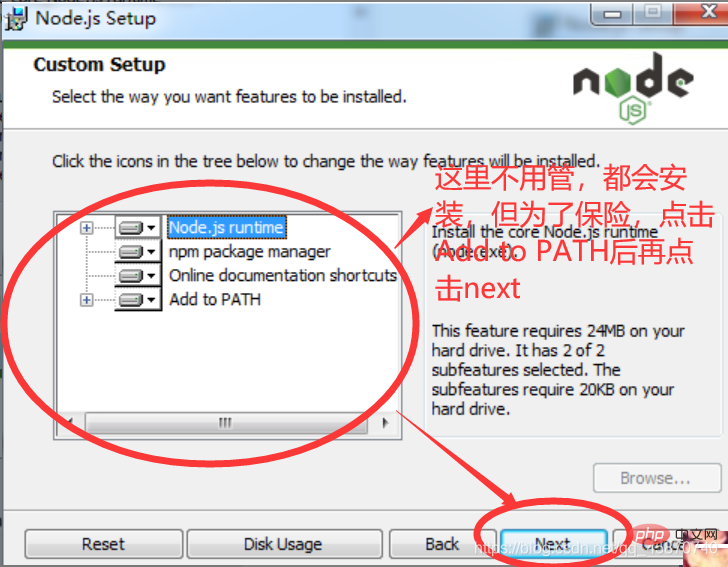
2. 그런 다음 아래 단계를 따르세요 (유모 수준이므로 이해하지 못하면 할 수 있는 일이 없습니다)





Node.js 설치가 정상인지 확인1.
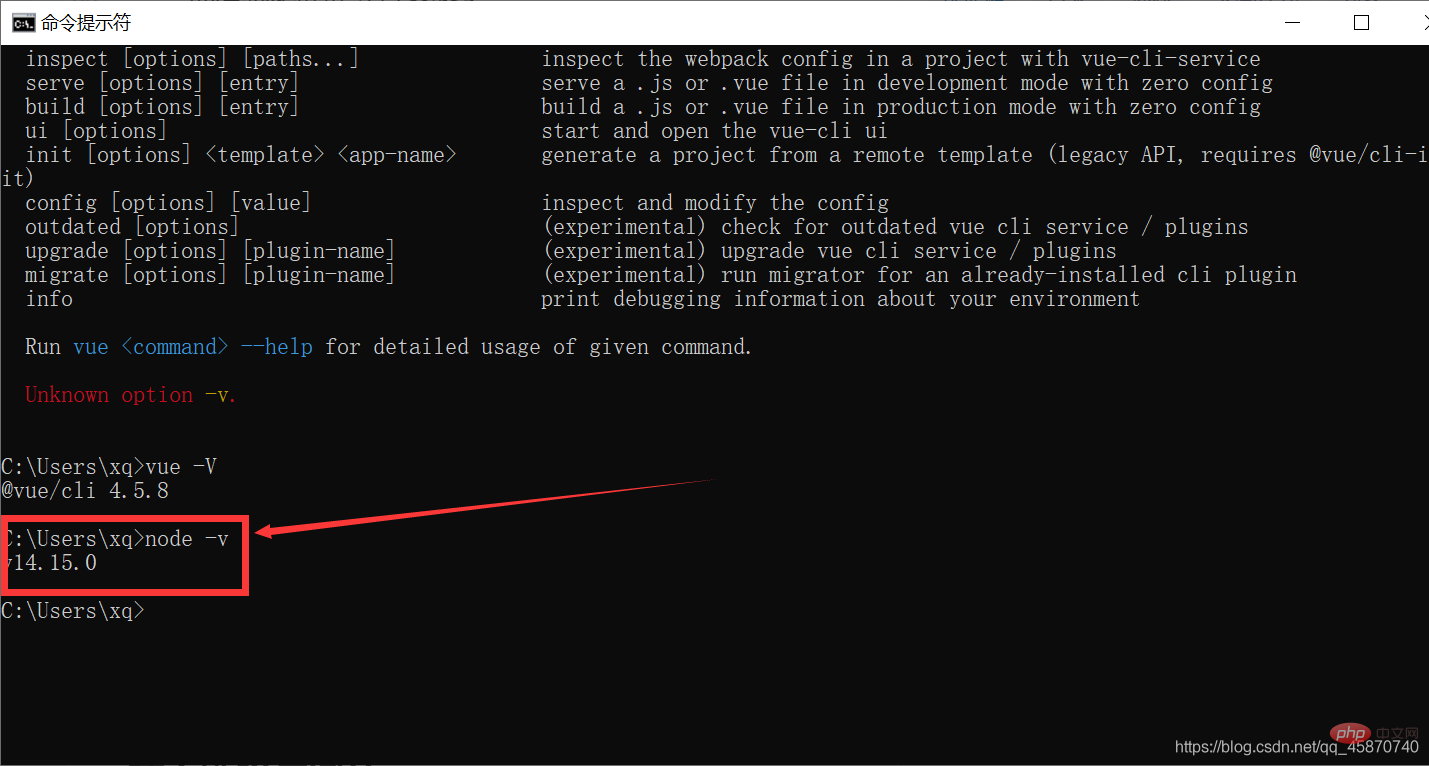
터미널을 열고 node -v
표시된 버전 번호가 다운로드한 버전 번호와 동일하면 축하합니다. 성공했습니다!
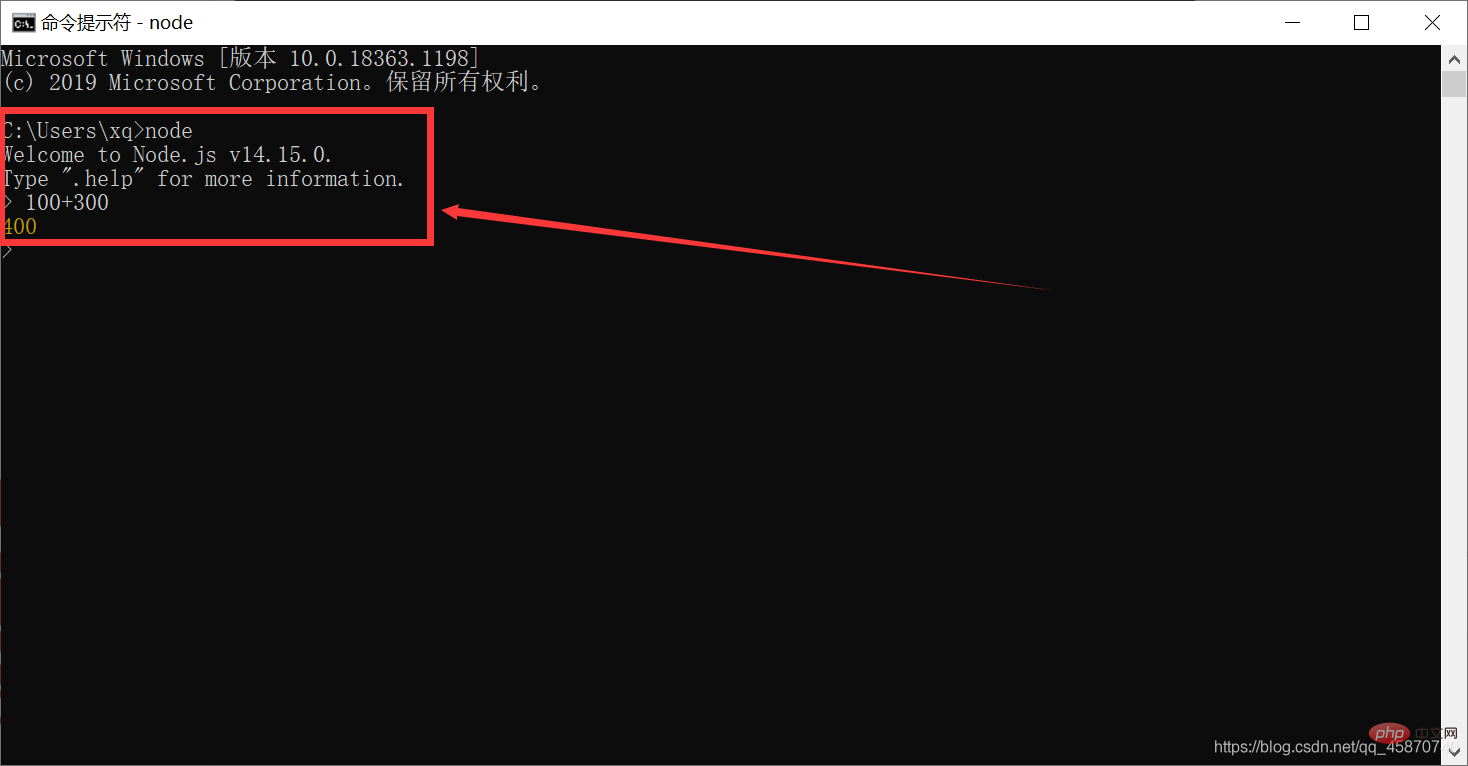
node를 입력한 후 node 터미널 환경에 들어가 간단한 프로그램을 작성할 수 있습니다.
예:
설명, Node를 설치하는 동안. js npm 구성 요소도 다운로드되었습니다
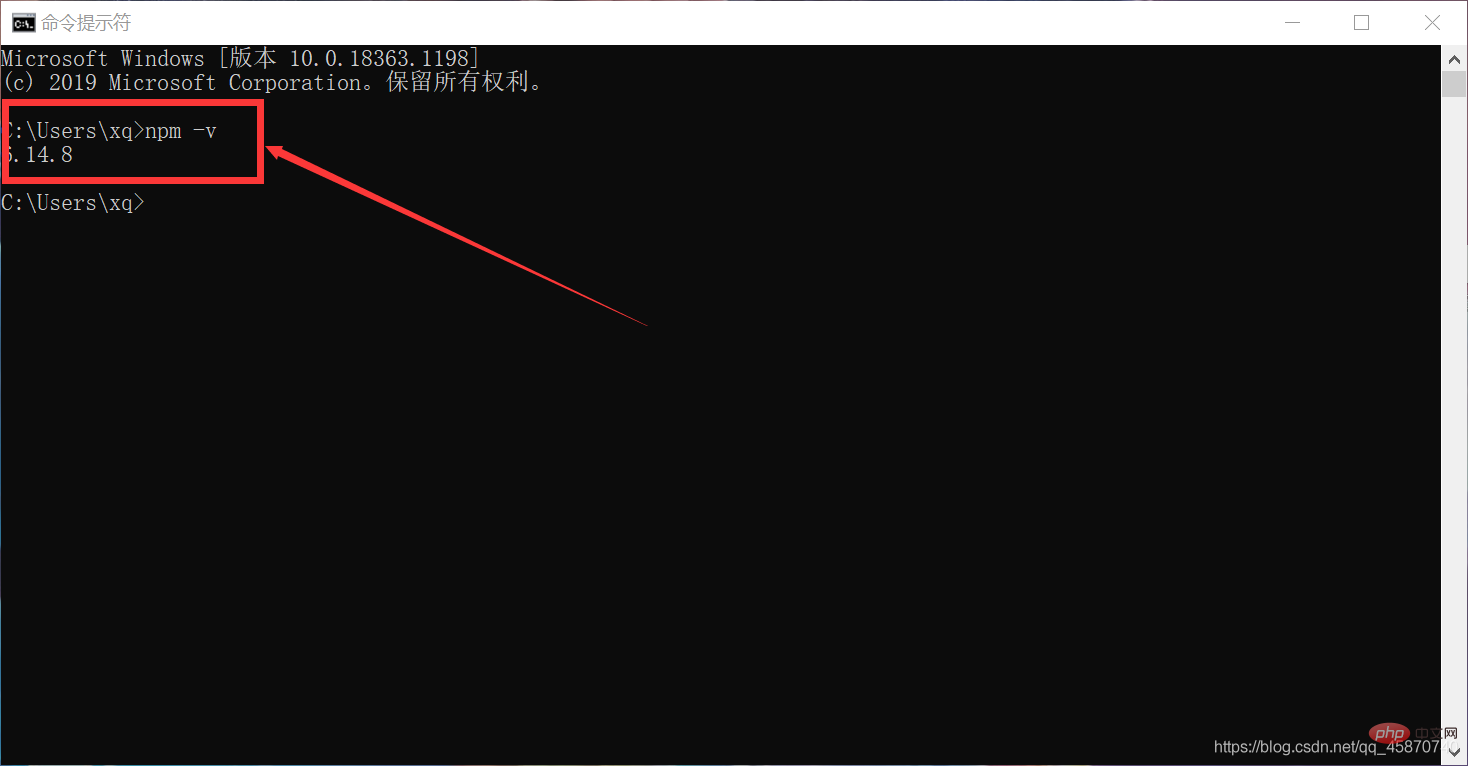
터미널을 열고 npm -v

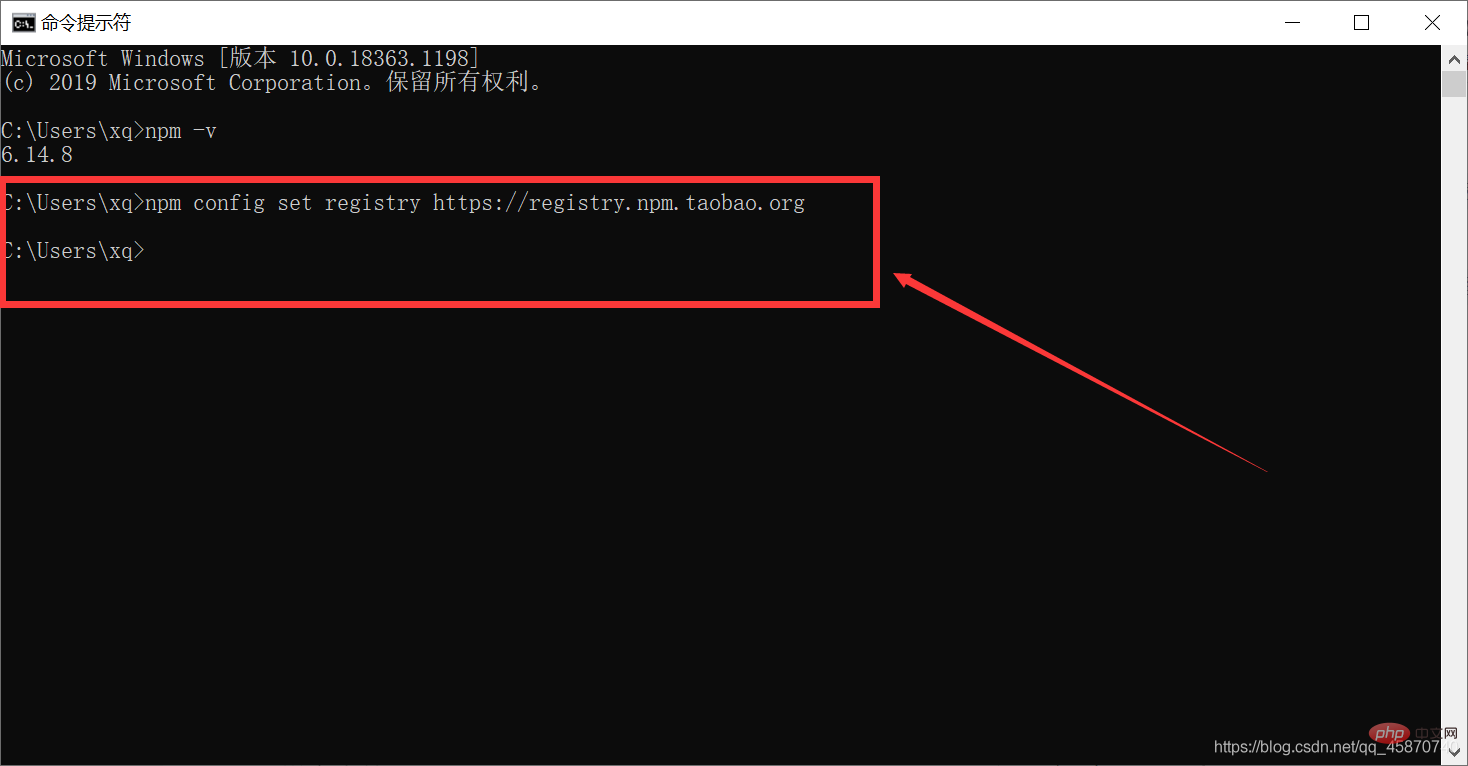
npm config set registry https://registry.npm.taobao.org
 2.
2.
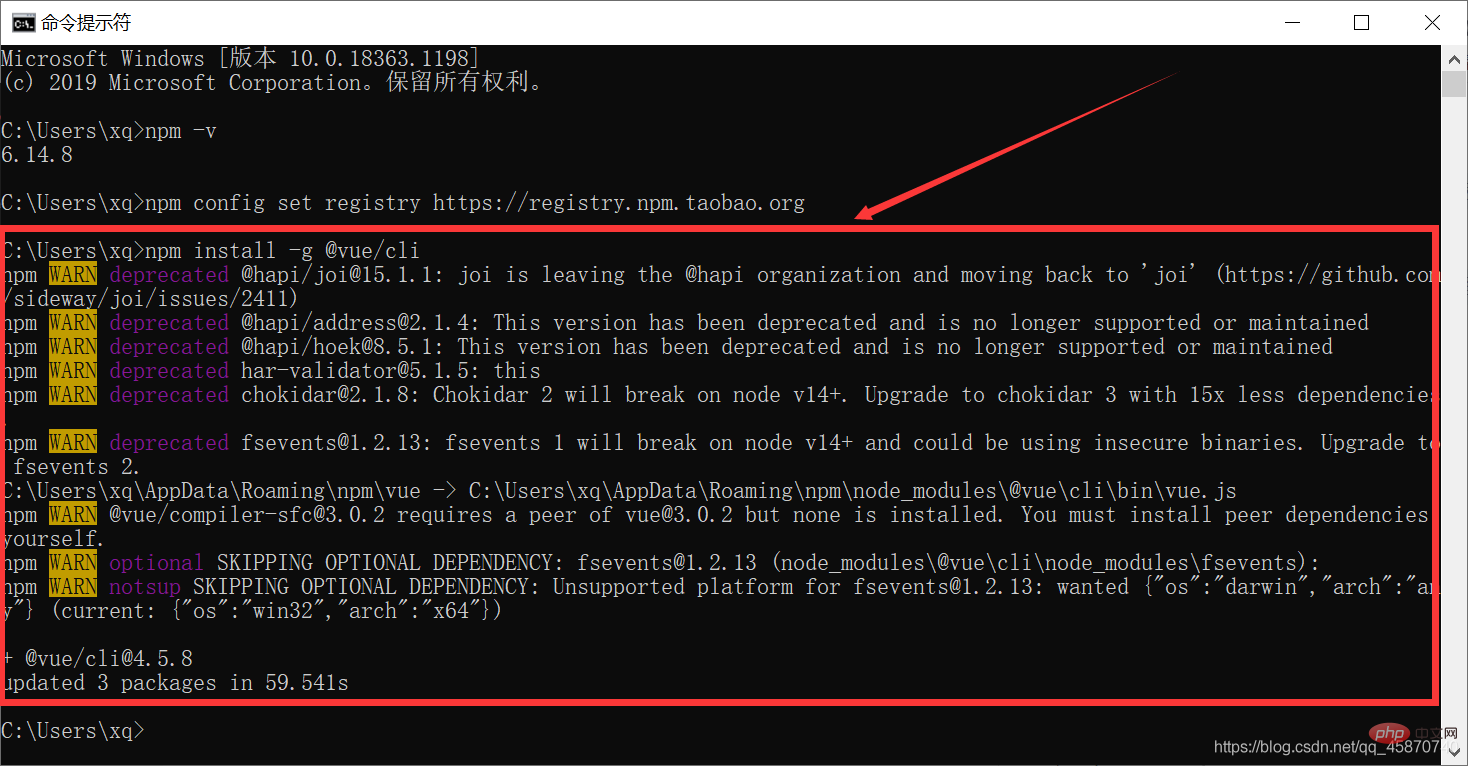
npm install -g @vue/cli
 3
3
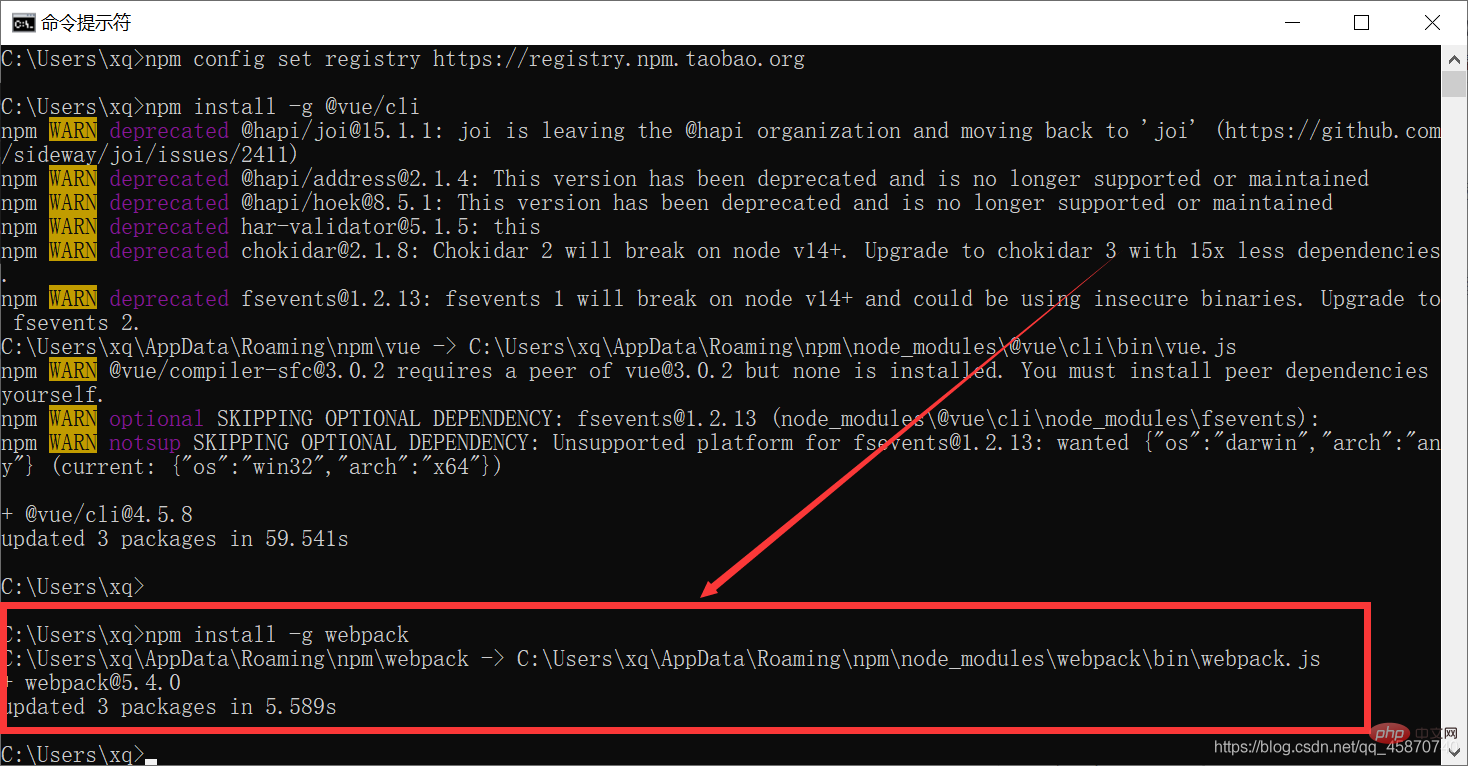
npm install -g webpack
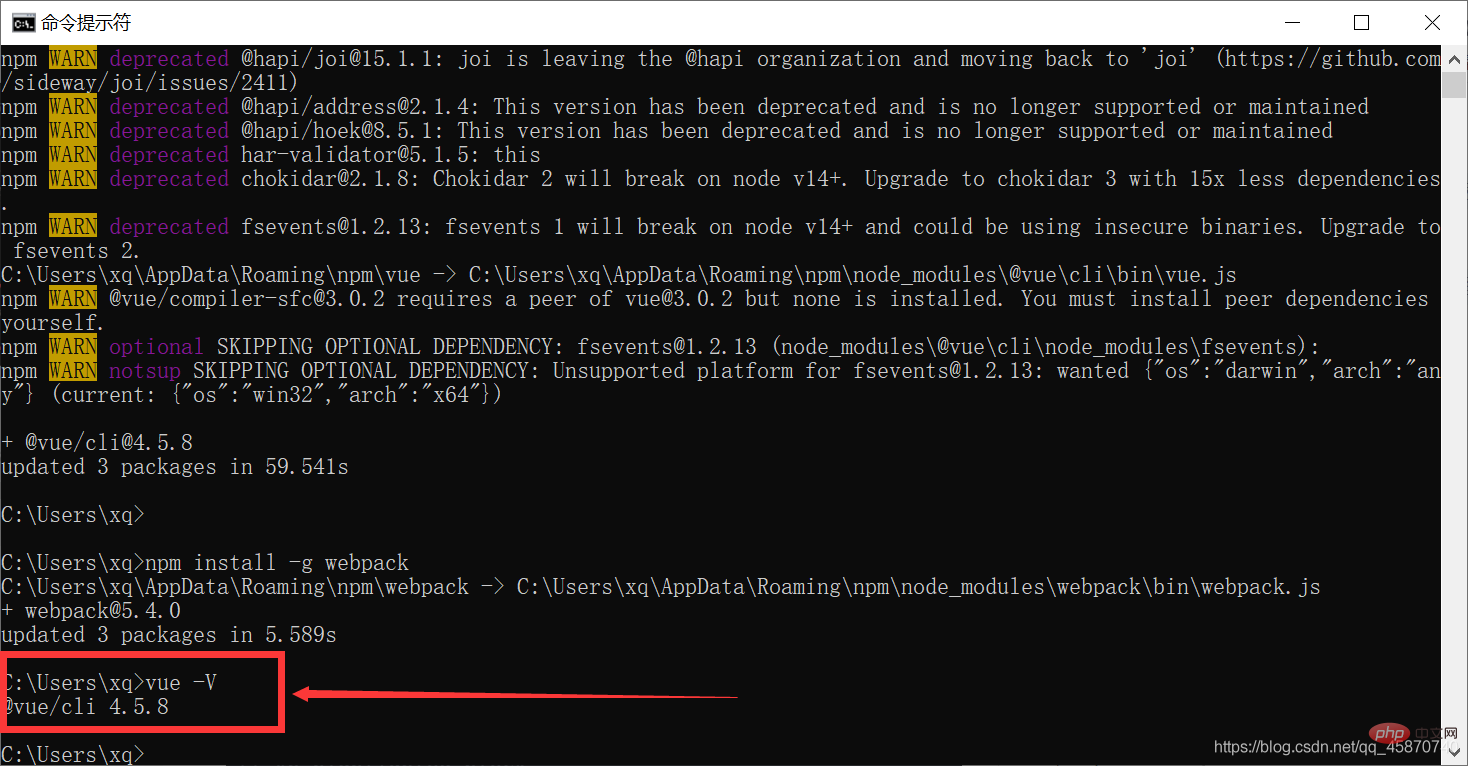
4.  다음 명령을 입력합니다. :
다음 명령을 입력합니다. : vue -V
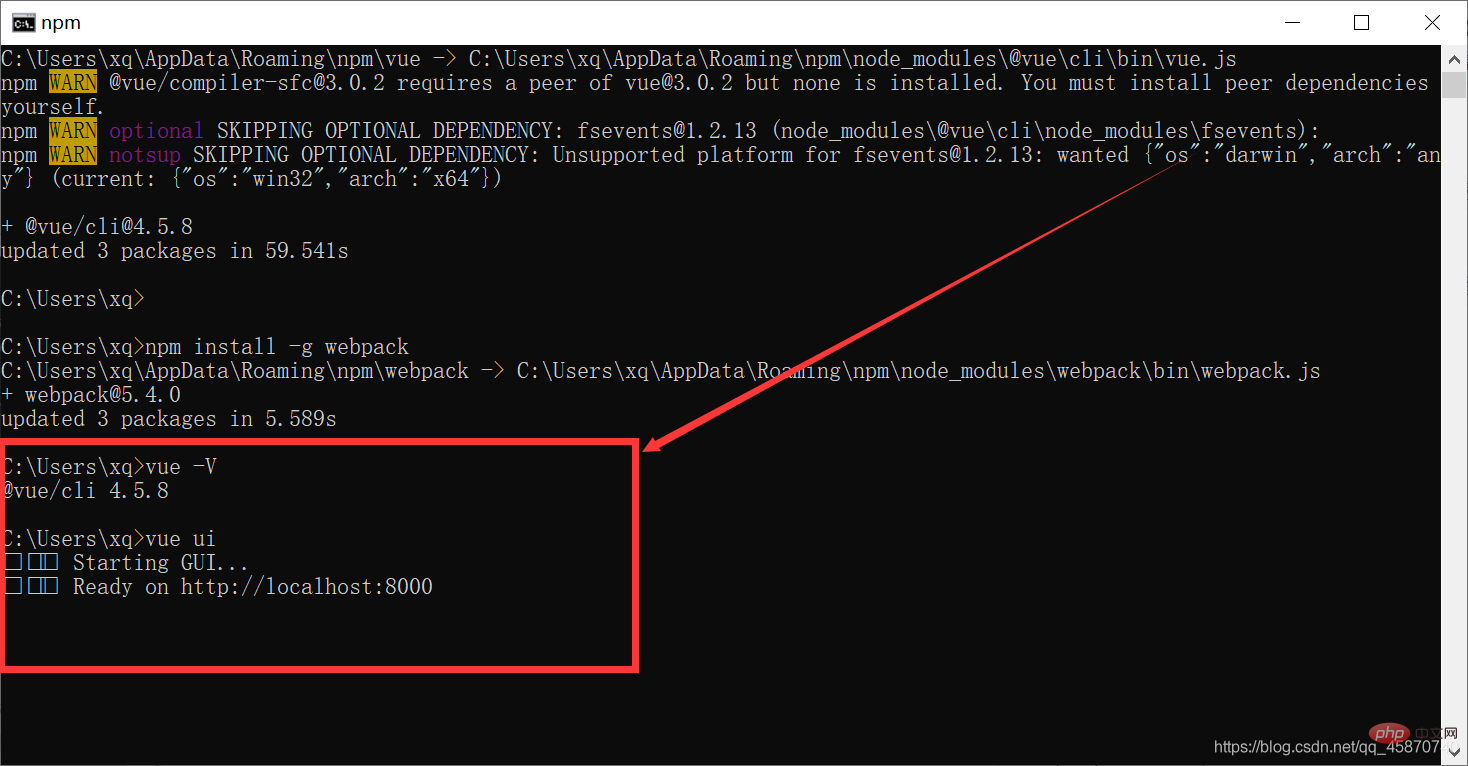
5.  다음 명령을 입력하세요.
다음 명령을 입력하세요. vue ui

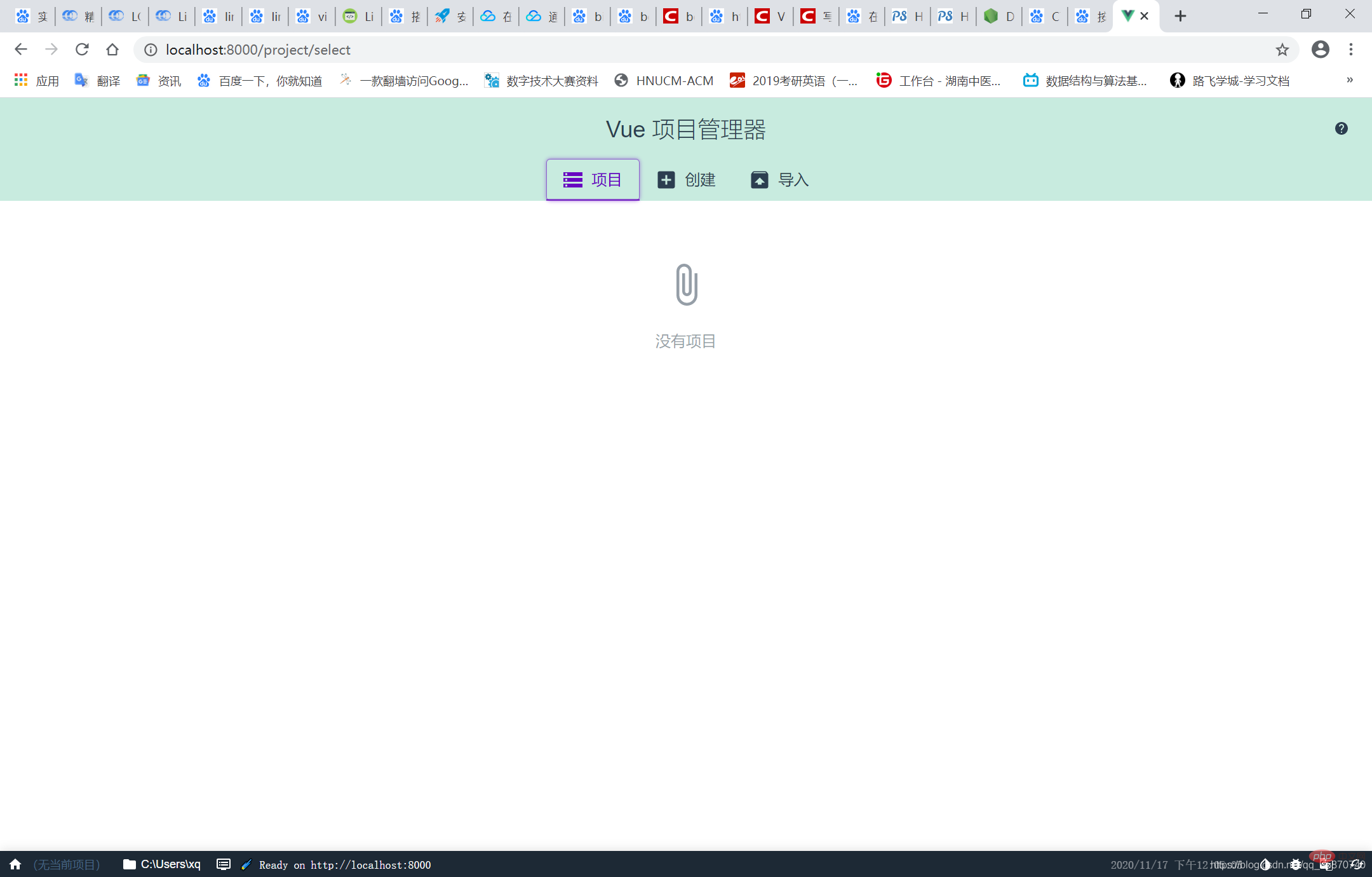
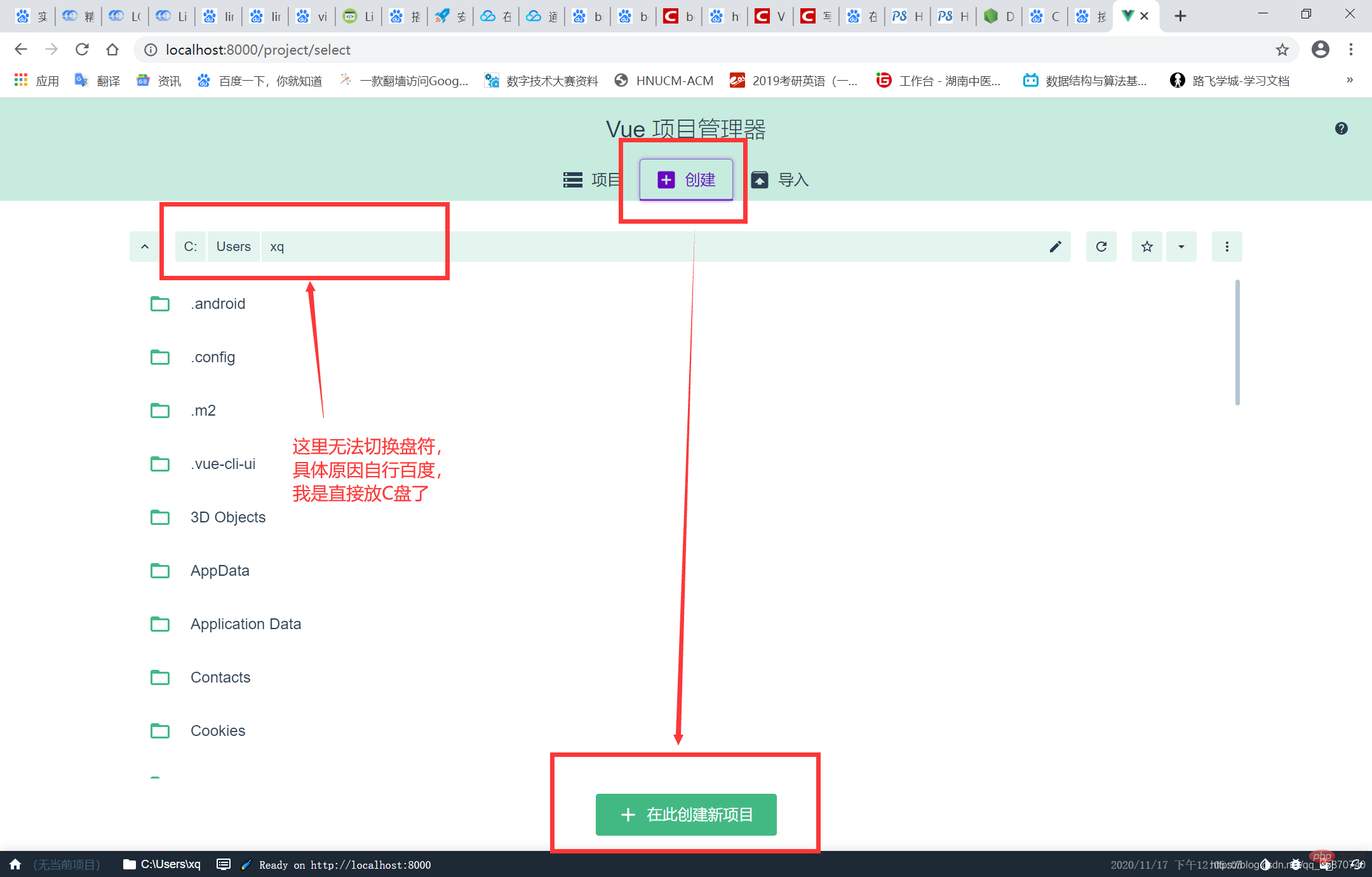
 6.
6.
 7. 직접 프로젝트 HBuilder X에서~
7. 직접 프로젝트 HBuilder X에서~
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Node.js 환경을 설정하고 구성하는 방법을 빠르게 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



