vuejs 프레임워크를 vscode에 도입하는 방법: 1. vscode를 엽니다. 2. vue 폴더를 만듭니다. 3. 터미널을 열고 "npm install vue" 명령을 통해 vue를 다운로드합니다. .js 파일이 전부입니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs 프레임워크는 어떻게 vscode에 도입되나요?
vscode는 vue 프레임워크를 사용합니다.
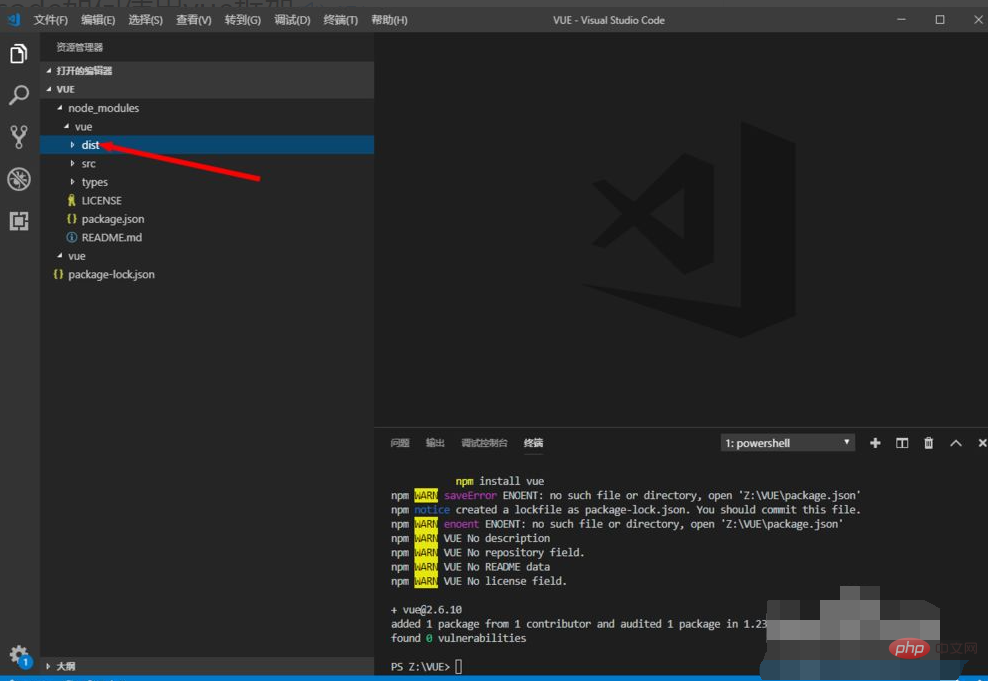
vue 폴더를 엽니다

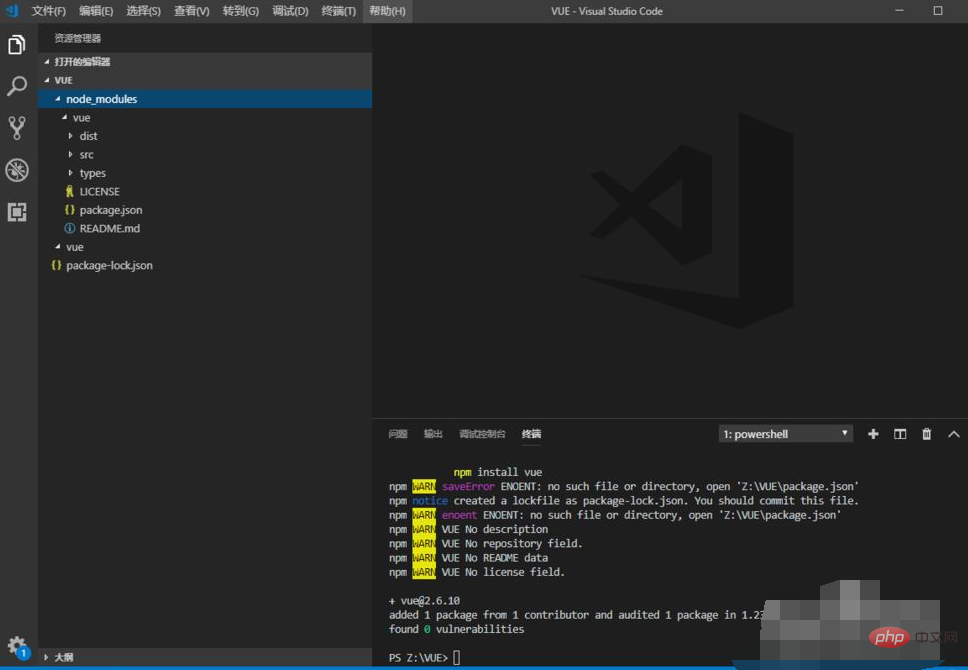
먼저 vue 폴더를 만들고
엽니다

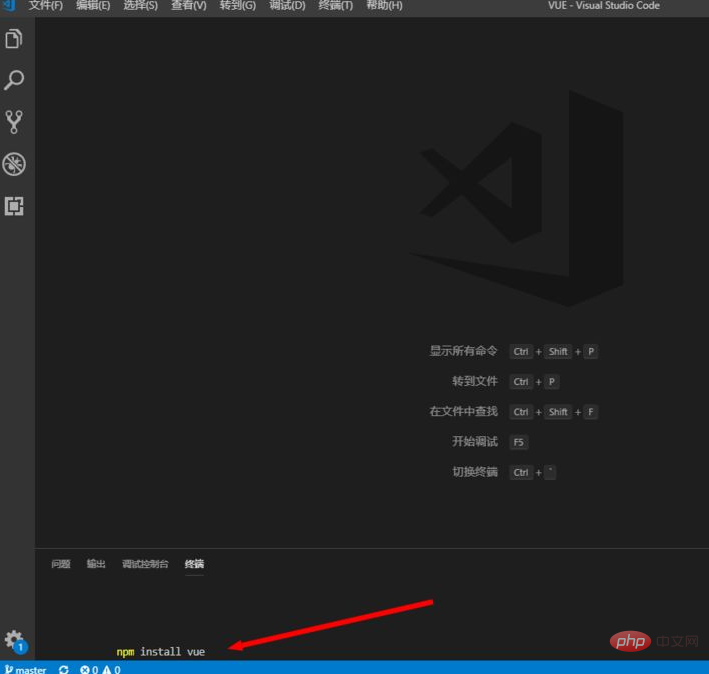
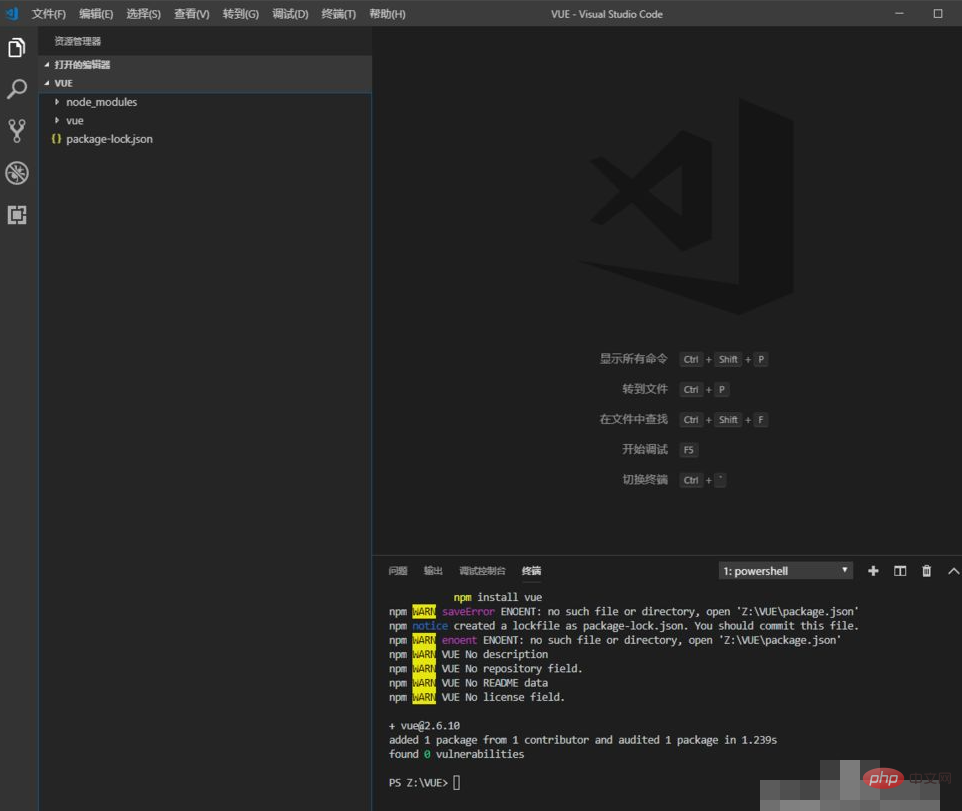
npm install vue





위 내용은 vscode에 vuejs 프레임워크를 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!