PHP에서 다중 이미지 업로드를 구현하는 방법: 1. HTML 코드를 생성하고 swfupload 구성 요소 및 플래시를 로드합니다. 2. PHP에서 업로드를 처리하고 업로드된 이미지의 주소를 반환합니다. 3. ajax를 통해 PHP를 호출합니다. 이미지의 주소 데이터베이스로 이동하세요.

이 기사의 운영 환경: Windows 7 시스템, thinkphp v5.1 버전, DELL G3 컴퓨터
PHP로 여러 이미지를 업로드하는 방법은 무엇입니까?
PHP에서 여러 장의 사진을 업로드하는 방법:
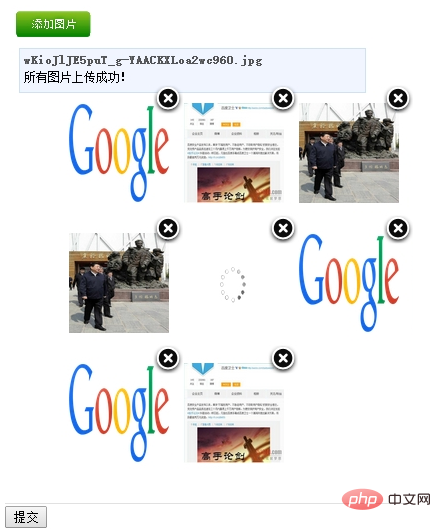
먼저 효과를 보여주기 위해 사진을 업로드하고 필요한 경우 다운로드하여 학습하세요. ThinkPHP에 있을 필요는 없습니다. 단지 제가 현재 개발을 위해 ThinkPHP를 사용하는 방법을 배우고 있다는 것뿐입니다.

[준비] 지금 필요한 것은 Baidu에서 직접 다운로드하는 것입니다. 먼저 아이디어나 프로세스를 설명하고 코드를 추가하세요.
다중 이미지 업로드 전체 과정
1. 업로드 후 표시될 효과에 대한 html 코드를 포함하여 html 코드를 작성하고 swfupload 구성 요소 및 플래시를 로드합니다
2. 이미지 추가 후 업로드 업로드를 처리하고 반환하기 위해 php로 업로드된 이미지의 주소가 미리보기 영역에 로드됩니다.
3. 각 사진의 오른쪽 상단에 있는 X를 클릭한 후 ajax는 php 메소드를 호출하여 미리보기 영역에서 사진을 삭제합니다.
4. 미리보기 영역에서 사진 추가 및 삭제 시 숨겨진 필드의 값이 변경되므로 전체 업로드 제출 양식을 작성한 후 사진의 주소가 데이터베이스에 저장될 수 있습니다. (필요에 따라 다름)
【코드 부분】 html 코드를 먼저 작성합니다. (css 파일은 게시되지 않습니다.)
swfupload의 구성 항목에 대해 자세히 이야기해 보겠습니다.
upload_url 이미지 처리 업로드를 위한 php 주소입니다.
file_size_limit 업로드 크기 제한
file_upload_limit 개수를 제한합니다. 사용자가 한 번에 업로드할 수 있는 이미지, 0은 제한이 없음을 의미합니다
file_queue_error_handler
file_dialog_complete_handler 파일 업로드 선택 상자가 닫힌 후 실행할 메소드를 추가합니다.
upload_error_handler 파일 업로드가 완료된 후 실행됩니다. 메소드
debug: false swfupload를 공부하고 싶다면 이것을 디버그 모드로 설정할 수 있습니다
다음 단계는 이미지 업로드를 위한 PHP 코드입니다. 여기에 사용된 TP 업로드 클래스는 간단하고 이해하기 쉽습니다
function uploadImg() { import('ORG.Net.UploadFile'); $upload = new UploadFile();// 实例化上传类 $upload->maxSize = 3145728 ;// 设置附件上传大小 $upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型 $savepath='./uploads/'.date('Ymd').'/'; if (!file_exists($savepath)){ mkdir($savepath); } $upload->savePath = $savepath;// 设置附件上传目录 if(!$upload->upload()) {// 上传错误提示错误信息 $this->error($upload->getErrorMsg()); }else{// 上传成功 获取上传文件信息 $info = $upload->getUploadFileInfo(); } print_r(J(__ROOT__.'/'.$info[0]['savepath'].'/'.$info[0]['savename'])); }
이후 업로드가 성공하면 echo 또는 print_r은 ajax를 사용하기 때문에 주소를 출력합니다.
지역 설정 코드 미리보기
function uploadSuccess(file, serverData){ addImage(serverData); var $svalue=$('form>input[name=s]').val(); if($svalue==''){ $('form>input[name=s]').val(serverData); }else{ $('form>input[name=s]').val($svalue+"|"+serverData); } } function addImage(src){ var newElement = "serverData는 php에서 반환된 이미지 주소입니다. 반환 후 addImage 메소드를 직접 호출하여 해당 주소를 ul에 로드합니다. 동시에 숨겨진 필드의 값을 업데이트하고
이미지 설정 삭제
var del = function(){ // var fid = $(this).parent().prevAll().length + 1; var src=$(this).siblings('img').attr('src'); var $svalue=$('form>input[name=s]').val(); $.ajax({ type: "GET", //访问WebService使用Post方式请求 url: window.url+"/del", //调用WebService的地址和方法名称组合---WsURL/方法名 data: "src=" + src, success: function(data){ var $val=$svalue.replace(data,''); $('form>input[name=s]').val($val); } }); $(this).parent().remove(); }
ajax 메서드를 사용하여 php 메서드에 제출하고, 성공하면 숨겨진 필드의 값을 업데이트하고 요소를 삭제합니다.
function del() { $src=str_replace(__ROOT__.'/', '', str_replace('//', '/', $_GET['src'])); if (file_exists($src)){ unlink($src); } print_r($_GET['src']); exit(); }
삭제 방법은 매우 간단합니다. 즉, ajax에서 제출한 주소가 있는 파일을 삭제하고 삭제된 주소를 반환하면 Ajax가 숨겨진 도메인의 값을 처리하고 자동으로 업데이트합니다
The 전체 ThinkPHP+swfupload 업로드 이미지 방법은 완전하고 매우 간단합니다~
추천 학습: "
PHP 비디오 튜토리얼"
위 내용은 PHP에서 여러 이미지를 업로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!