javascript focus的用法:1、创建一个名称为focus的html文件;2、添加样式;3、添加button和p标签;4、创建一个自定义函数myfocus;5、通过focus方法使a标签聚焦即可。

本文操作环境:Windows7系统、javascript1.8.5版、DELL G3电脑
javascript focus用法是什么?
javascript中dom对象使用focus的方法:
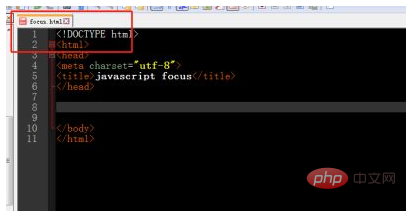
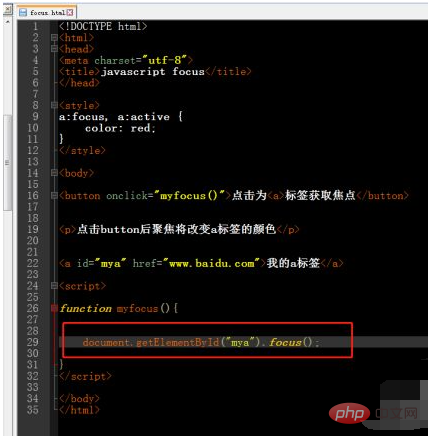
创建一个名称为focus的html文件

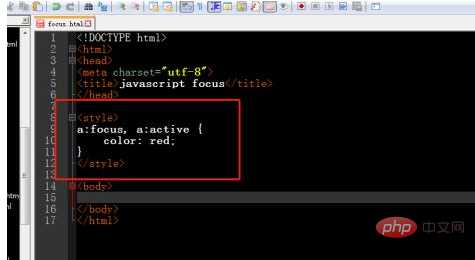
添加样式,设置a链接的聚焦或激活时候的样式为红色

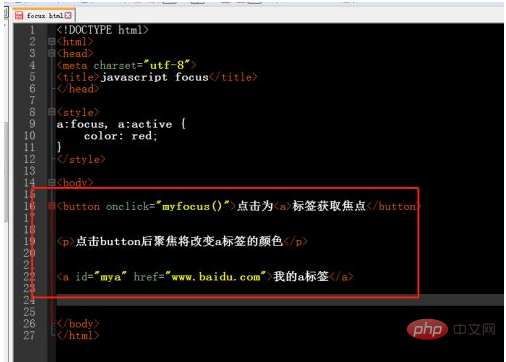
添加button和p标签,触发事件后使用focus方法

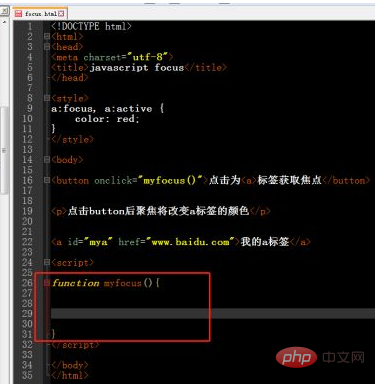
创建一个自定义函数myfocus

在自定义函数中获取a的id对象。通过focus方法使a标签聚焦

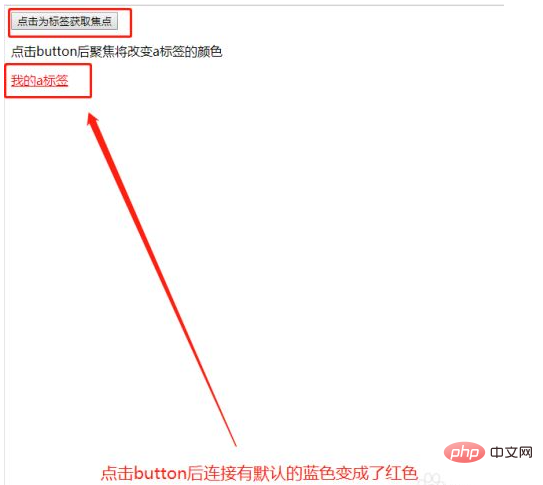
打开文件在浏览器中,点击button后a标签的颜色有蓝色变成红色

推荐学习:《javascript基础教程》
위 내용은 javascript focus用法是什么의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


