
bootstrap 그리드는 Bootstrap의 그리드 시스템을 의미합니다. Bootstrap은 반응성이 뛰어난 모바일 우선 유동 그리드 시스템을 제공합니다. 화면이나 뷰포트 크기가 증가하면 시스템이 자동으로 최대 12개의 열로 분할됩니다.

이 기사의 운영 환경: Windows 7 시스템, 부트스트랩 버전 3.3.7, DELL G3 컴퓨터
부트스트랩 그리드란 무엇입니까?
Bootstrap의 그리드 시스템.
Bootstrap은 화면이나 뷰포트 크기가 증가함에 따라 자동으로 최대 12개의 열로 분할되는 반응형 모바일 우선 유동 그리드 시스템을 제공합니다.
그리드란 무엇인가요?
Wikipedia에서 발췌:
그래픽 디자인에서 그리드는 콘텐츠를 구성하는 데 사용되는 일련의 교차 직선(수직, 수평)으로 구성된 구조(보통 2차원)입니다. 인쇄 디자인의 디자인 레이아웃과 내용 구조에 널리 사용됩니다. 웹 디자인에서는 일관된 레이아웃을 빠르게 생성하고 HTML과 CSS를 효과적으로 사용하기 위한 방법입니다.
간단히 말해서 웹 디자인의 그리드는 콘텐츠를 구성하고, 웹 사이트를 쉽게 탐색할 수 있도록 하며, 사용자 측의 부하를 줄이는 데 사용됩니다.
부트스트랩 그리드 시스템이란 무엇입니까?
공식 Bootstrap 문서의 그리드 시스템 설명:
Bootstrap에는 장치 또는 뷰포트 크기가 열 12로 증가함에 따라 적절하게 확장되는 반응형 모바일 우선 유동 그리드 시스템이 포함되어 있습니다. 여기에는 단순한 레이아웃 옵션을 위한 사전 정의된 클래스뿐만 아니라 보다 의미 있는 레이아웃을 생성하기 위한 강력한 믹스인 클래스도 포함되어 있습니다.
위의 내용을 이해해 봅시다. Bootstrap 3은 Bootstrap 코드가 작은 화면 장치(예: 모바일, 태블릿)의 구성 요소와 그리드로 시작한 다음 대형 화면 장치(예: 노트북, 데스크톱)의 구성 요소와 그리드로 확장된다는 점에서 모바일 우선입니다.
모바일 우선 전략
Content
가장 중요한 것이 무엇인지 결정하세요.
Layout
폭이 작은 디자인을 우선적으로 고려하세요.
기본 CSS는 모바일 우선이며 미디어 쿼리는 태블릿 및 데스크톱 컴퓨터용입니다.
점진적 향상
화면 크기가 커짐에 따라 요소를 추가하세요.
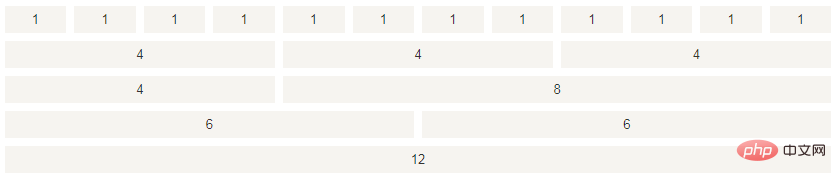
반응형 그리드 시스템 화면이나 뷰포트 크기가 커지면 시스템이 자동으로 최대 12개의 열로 나눕니다.

추천 학습: "부트스트랩 사용 튜토리얼"
위 내용은 부트스트랩 그리드란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!