vue에서 props는 상위 구성 요소 메서드(데이터)를 하위 구성 요소에 전달합니다. 상위 컴포넌트가 보내는 양식은 해당 값을 속성 형태로 하위 컴포넌트에 바인딩하고, 하위 컴포넌트는 속성 props를 사용하여 상위 컴포넌트가 전달한 값을 받습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
여기에서 먼저 정의하십시오. 이 경우 App.vue는 상위 구성 요소이고 Second-module.vue는 하위 구성 요소입니다.
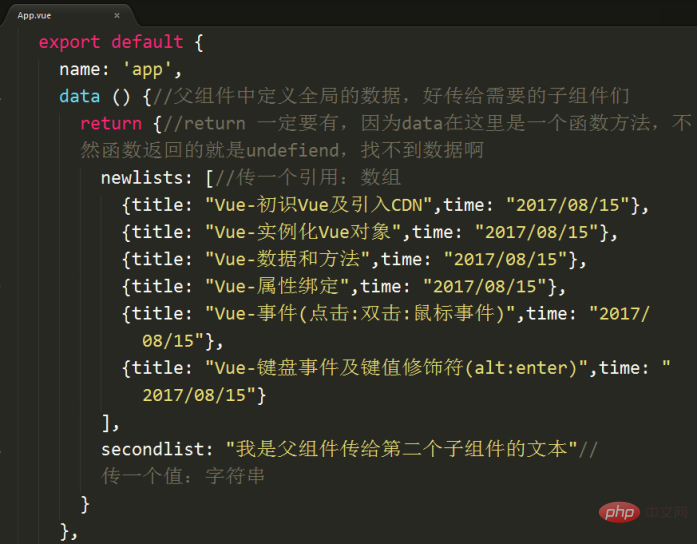
1. 우선 상위 컴포넌트에서 값을 정의해야 하며 모든 하위 컴포넌트에서 공유할 수 있습니다. 따라서 값은 상위 구성 요소의 데이터에 정의되어야 합니다.

2. 둘째, 상위 구성 요소는 하위 구성 요소와 일치해야 합니다. 즉, 하위 구성 요소를 호출, 등록 및 참조하는 것입니다. 상위 컴포넌트:
Call:

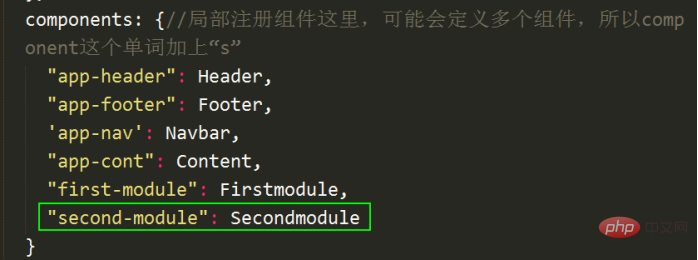
Registration:

참조:

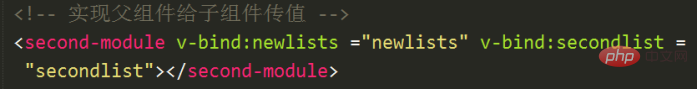
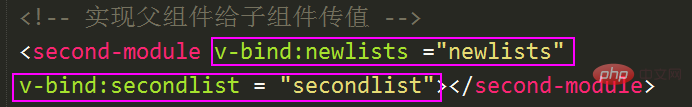
3. 부모 컴포넌트의 값을 바인딩할 수 있습니다. (즉, 하위 구성 요소를 참조하는 레이블에서) 주어진 하위 구성 요소:

여기서 두 개의 값을 묶었습니다. 하나는 배열이고 다른 하나는 문자열입니다.
특별한 주의 사항:
일반적으로 부모에서 자식으로 전달하는 과정은 부모 구성 요소의 값 정의, 자식 구성 요소 호출 및 참조, 참조된 자식 구성 요소에 값 전달의 세 단계로 구성됩니다. 상표.
하지만 전달할 값을 바인딩하려면 v-bind를 사용해야 합니다. v-bind 없이 레이블에 직접 값을 넣으면 html 노드 속성으로 구문 분석됩니다.
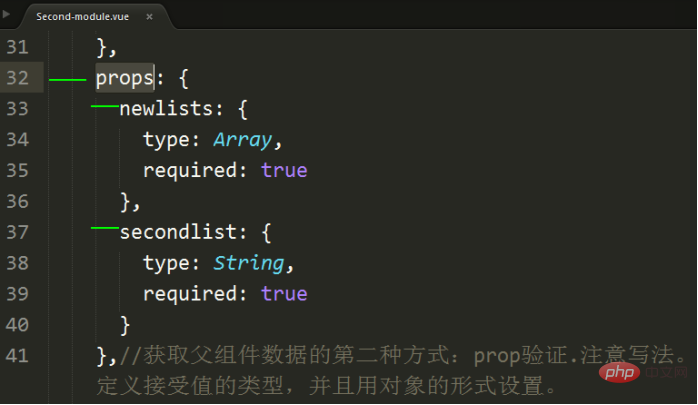
4. 마지막으로 하위 구성 요소는 상위 구성 요소가 전달한 값을 내부적으로 수락해야 합니다. props(props)를 수신하려면:

수신하는 또 다른 방법: 여기와 여기에서 문자열 래핑 사용에 주의하세요. 구덩이에 발을 디뎠습니다.

구체적인 수신 방법은 공식 문서를 참고해주세요~
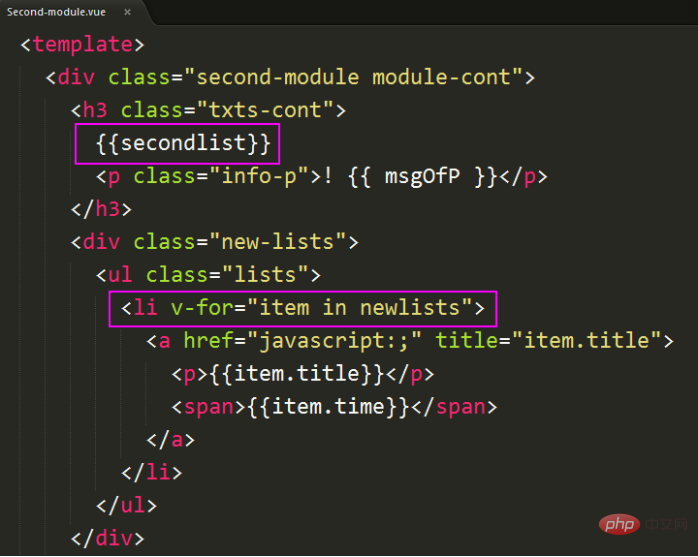
5. 이렇게 하면 상위 컴포넌트의 값을 하위 컴포넌트 내부에서 직접 사용할 수 있습니다.

하지만 주의할 점이 있습니다:
부모 구성 요소에서 허용하는 값은 참조 유형과 공통 유형의 두 가지 유형으로 나뉩니다.
공통 유형: 문자열(String), 숫자 (Number) ), Boolean, Null
참조 유형: Array, Object
그 중 일반 유형은 하위 구성 요소에서 변경될 수 있으며 다른 형제 하위 구성 요소에는 영향을 미치지 않습니다.
내부에서도 호출됩니다.
그러나 하위 구성 요소에서 참조 유형의 값이 수정되면 상위 구성 요소도 수정되며 결과적으로 하위 구성 요소를 참조하는 하위 구성 요소의 다른 값도 수정됩니다. 수정된 값 그에 따라 수정됩니다. 특별한 요청이 없는 한, 그렇게 하지 않는 것이 가장 좋습니다.
상위 구성 요소에서 하위 구성 요소로 전달된 값은 데이터가 공개되므로 하위 구성 요소에서 수정하면 안 됩니다. 이를 변경하면 참조된 모든 하위 구성 요소가 변경됩니다.
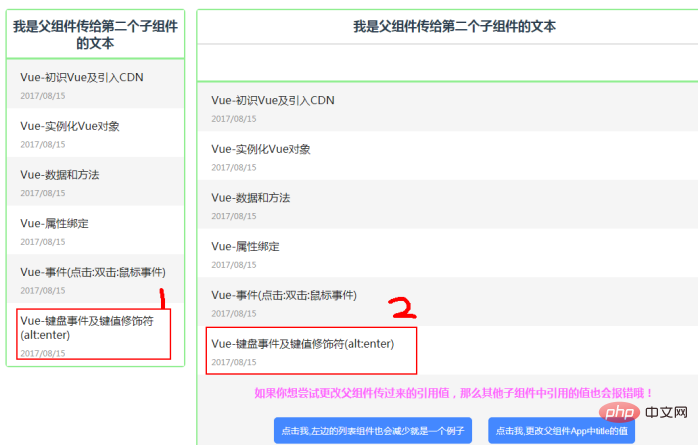
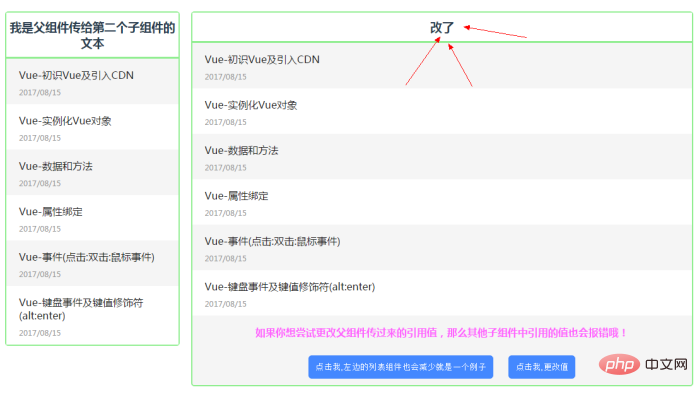
첫 번째 효과 페이지 보기:
왼쪽의 목록 표시줄은 상위 구성 요소의 값을 참조하는 첫 번째 하위 구성 요소이고 오른쪽은 동일한 값을 참조하는 두 번째 하위 구성 요소입니다. 
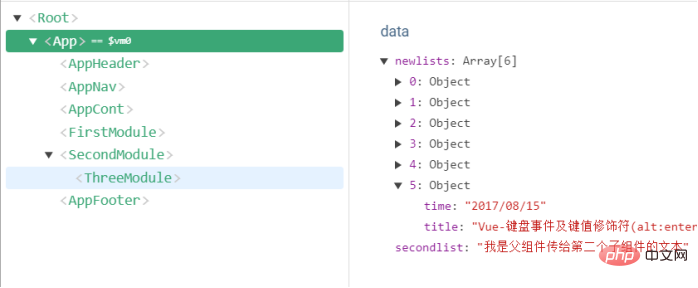
개발 도구에도 분명한 6가지 데이터가 있습니다. 
비교를 위해 마지막 데이터에 주의하세요. 오른쪽 영역의 첫 번째 파란색 버튼을 클릭한 후, 데이터가 누락되었습니다. 물론 양쪽이 동시에 누락되었습니다. 
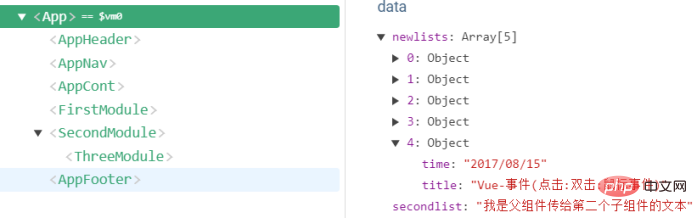
마찬가지로 개발 도구를 살펴보면 App 구성 요소에 대한 데이터가 하나 누락되어 있습니다. 
그러나 문자열, 숫자 및 부울 값을 전달할 때 한 구성 요소를 수정해도 다른 구성 요소의 정보에는 영향을 미치지 않습니다. 그것은 중요하지 않습니다.
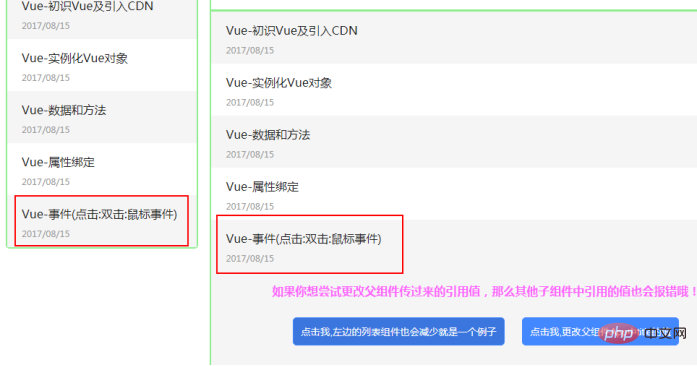
🎜두 번째 파란색 버튼을 눌렀더니 두 번째 하위 컴포넌트의 제목만 바뀌고 첫 번째 컴포넌트는 바뀌지 않았어요🎜 
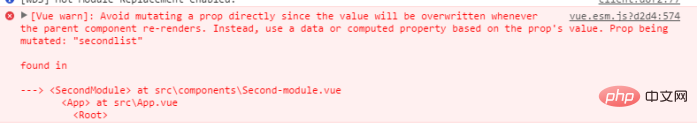
시도한 후 값이 변경되었지만 Vue에서 경고 메시지가 표시되었습니다.
경고: 상위 구성 요소가 다시 렌더링되면 값을 덮어쓰게 되므로 prop를 직접 수정하지 마세요. 대신 기둥 기반 데이터나 계산된 속성을 사용하세요.

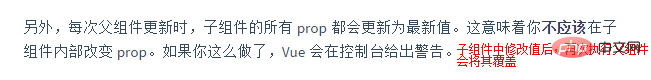
공식 웹사이트 설명: 
관련 권장 사항: "vue.js Tutorial"
위 내용은 vue의 어떤 소품이 상위 구성 요소 메서드에 전달되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!