원저자: Chris Dias
번역: 한 선생님 + Google 번역
2019년에 .dev 최상위 도메인 이름이 공개되자 빠르게 등록했습니다vscode.dev. .dev 도메인을 구입하는 많은 사람들처럼 우리도 이 도메인으로 무엇을 할지 전혀 몰랐습니다. 어쨌든, 활용해보자!
VS Code를 브라우저로 가져오기
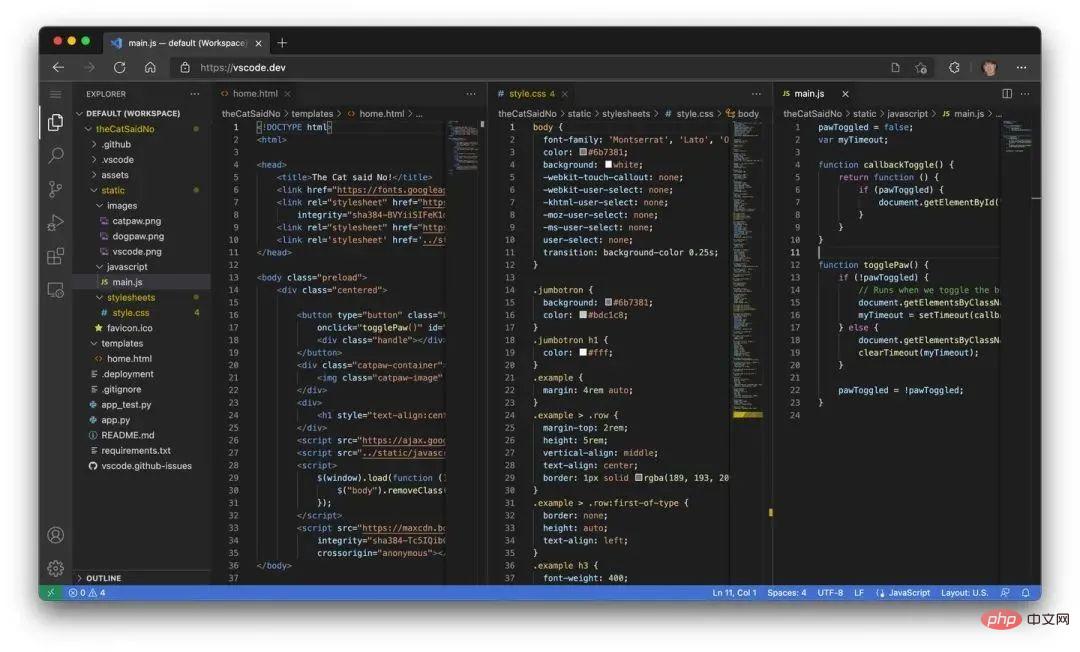
오늘까지 https://vscode.dev에 접속하면 브라우저에서 완전히 실행되는 경량 VS Code를 볼 수 있습니다. 로컬 컴퓨터에서 폴더를 열고 코딩을 시작하세요.
설치가 필요하지 않습니다. 부드럽고 매끄 럽습니다.

vscode.dev를 통해 우리는 브라우저에서 완전히 서버리스로 실행될 수 있는 개발 도구를 구축하려는 원래 비전을 마침내 실현했습니다.
그렇다면 웹용 VS Code에서는 무엇을 할 수 있나요?

파일 시스템 액세스 API(현재 Edge 및 Chrome)를 지원하는 최신 브라우저를 사용하면 웹페이지에서 로컬 파일 시스템에 액세스할 수 있습니다(사용자의 허가 하에). 이 간단한 로컬 머신 게이트웨이는 웹용 VS Code를 설치가 필요 없는 로컬 개발 도구로 사용하기 위한 몇 가지 흥미로운 시나리오를 빠르게 열어줍니다. 예:
로컬 파일 보기 및 편집. Markdown에서 빠르게 메모를 작성하고 미리 볼 수 있습니다. 전체 VS Code를 설치할 수 없는 제한된 컴퓨터에 있더라도 vscode.dev를 사용하여 로컬 파일을 보고 편집할 수 있습니다.
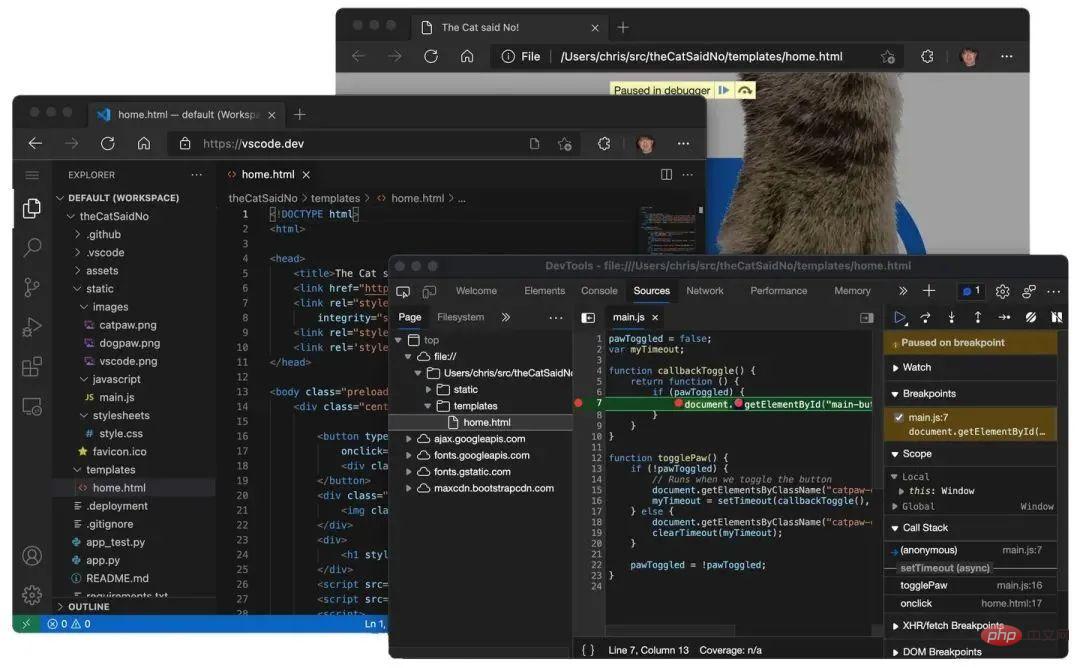
브라우저 도구를 결합하여 디버깅을 위한 클라이언트 측 HTML, JavaScript 및 CSS 애플리케이션을 구축하세요.
Chromebook에는 VS Code를 설치할 수 없기 때문에(또는 "쉽게") Chromebook과 같은 저전력 시스템에서 코드를 편집하세요.
iPad에서 개발되었습니다. 파일을 업로드/다운로드할 수 있고(파일 앱을 사용하여 클라우드에 저장할 수도 있음) 내장된 GitHub 저장소 확장을 사용하여 원격으로 저장소를 열 수도 있습니다.
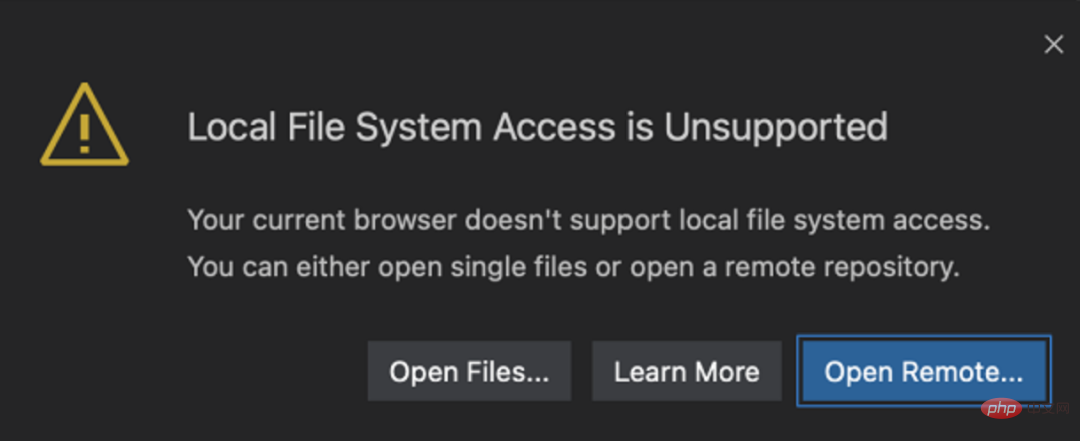
브라우저가 기본 파일 시스템 API를 지원하지 않는 경우에도 브라우저를 통해 개별 파일을 업로드하고 다운로드하여 열 수 있습니다.

경량 환경
웹용 VS Code는 전적으로 브라우저에서 실행되므로 일부 환경은 당연히 데스크톱 앱에서 수행할 수 있는 것보다 더 제한적입니다. 예를 들어 터미널과 디버거를 사용할 수 없습니다. 이는 브라우저 샌드박스에서 Rust 또는 Go 애플리케이션을 컴파일, 실행 및 디버그할 수 없기 때문에 의미가 있습니다(비록 Pyodide 및 웹 컨테이너와 같은 새로운 기술이 언젠가 이를 바꿀 수도 있지만).
좀 더 미묘한 부분은 코드 편집, 탐색 및 탐색 경험입니다. 데스크톱에서는 일반적으로 파일 시스템, 런타임 및 컴퓨팅 환경이 필요한 언어 서비스 및 컴파일러를 통해 구동됩니다. 브라우저에서 이러한 경험은 소스 코드 토큰화, 구문 색상 지정, 완성 및 다양한 단일 파일 작업을 제공하는 브라우저에서 완전히 실행되는(파일 시스템이나 런타임 없음) 언어 서비스를 통해 제공됩니다.
따라서 브라우저에 있을 때 경험은 일반적으로 다음 범주에 속합니다.
좋음: 대부분의 프로그래밍 언어의 경우 vscode.dev는 코드 구문 색상 지정, 텍스트 기반 완성 및 대괄호 쌍 색상 지정을 제공합니다. Tree-sitter 구문 트리를 사용하면 C/C++, C#, Java, PHP, Rust 및 Go와 같은 인기 언어에 대한 개요/기호로 이동 및 기호 검색과 같은 추가 경험을 제공할 수 있습니다.
Better: TypeScript, JavaScript 및 Python 환경은 모두 브라우저에서 기본적으로 실행되는 언어 서비스를 통해 제공됩니다. 이러한 프로그래밍 언어를 사용하면 풍부한 단일 파일 완성, 의미 강조 표시, 구문 오류 등을 통해 "좋은" 경험을 얻을 수 있습니다.
Best: JSON, HTML, CSS 및 LESS와 같은 많은 "웹비" 언어의 경우 vscode.dev의 코딩 환경은 데스크톱과 거의 동일합니다(Markdown 미리 보기 포함!).
대부분의 UI 사용자 정의 확장(예: 테마, 키맵 및 코드 조각)은 vscode.dev에서 사용할 수 있으며 설정 동기화 로밍을 통해 브라우저, 데스크톱 및 GitHub Code Space 간에 이를 활성화할 수도 있습니다.
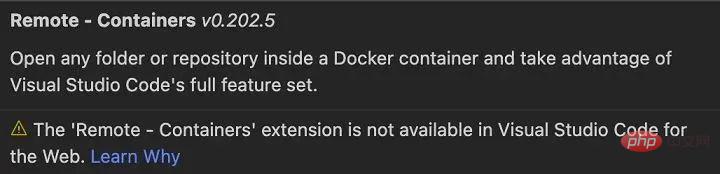
운영 체제 모듈의 Node.js 코드를 사용하거나 실행 파일을 실행하는 확장은 확장 검색 결과에 계속 표시되지만 사용할 수 없는 것으로 명시적으로 표시됩니다.

브라우저에서 작동하도록 점점 더 많은 확장 프로그램이 업데이트되었으며 매일 더 많은 확장 프로그램이 추가되고 있습니다.
참고: 확장 기능 작성자이고 브라우저에서 확장 기능을 사용하려는 경우 웹 확장 작성 가이드를 확인하세요. https://code.visualstudio.com/api/extension-guides/web-extensions
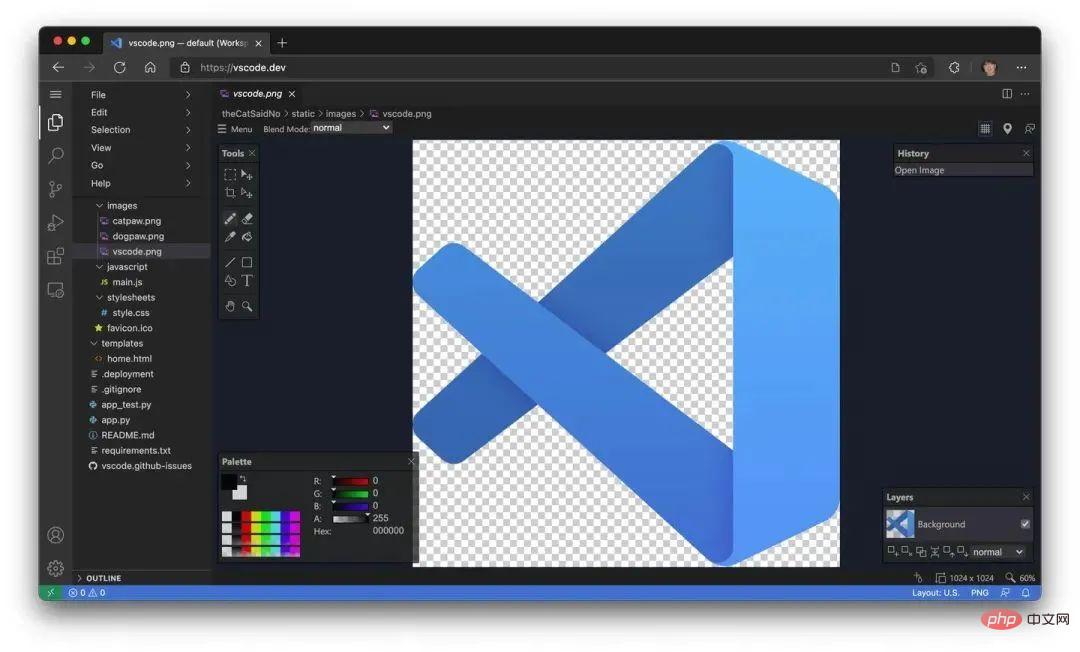
예를 들어 Luna Paint - 이미지 편집기 확장을 사용하면 VS Code에서 직접 래스터 이미지를 편집할 수 있습니다. 이 확장은 VS Code에 풍부한 디자인 도구(예: 레이어 및 혼합 도구)를 제공하며 물론 이미지를 로컬 디스크에 저장할 수도 있습니다.

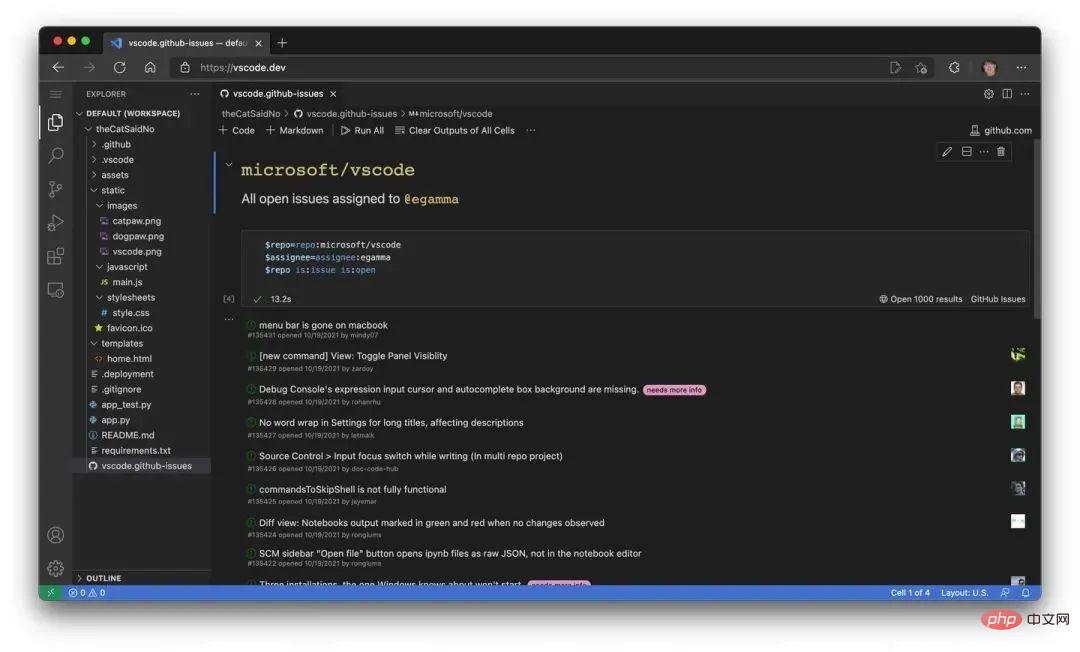
GitHub Issue Notebooks에서 GitHub Issues의 노트북 환경을 제공합니다. 이를 사용하면 쿼리 목적을 설명하는 쿼리, 결과는 물론 마크다운까지 단일 편집기에 혼합할 수 있습니다.

VS Code의 많은 확장은 GitHub를 기반으로 합니다. 예를 들어 CodeTour 확장을 사용하면 코드베이스에 대한 안내식 연습을 만들 수 있고, WikiLens 확장을 사용하면 VS Code와 저장소를 강력한 메모 작성 도구(양방향 링크 포함)로 바꿀 수 있습니다. GitHub의 코드에 대한 액세스를 용이하게 하기 위해 웹용 VS Code에는 GitHub 리포지토리, Codespaces 및 끌어오기 요청 확장이 내장되어 있습니다. 빠른 편집, PR 검토, 로컬 복제를 진행할 수 있습니다. 더 강력한 언어 경험을 원하거나 커밋을 병합하기 전에 변경 사항을 빌드, 실행 및 테스트해야 한다면 더 강력한 개발 경험을 위해 GitHub Codespace를 사용할 수 있습니다.

와우, github.dev와 많이 비슷하네요. 그렇지? 왜 두 개인가요? ? ! !
좋은 질문이네요!
github.dev는 GitHub에 긴밀하게 통합된 VS Code 웹 버전의 맞춤형 인스턴스입니다. 로그인은 자동으로 이루어지며 URL 형식은 github.com의 /organization/repo 패턴과 같으므로 간단하게 .com을 .dev로 변경하여 코드를 편집할 수 있습니다.
GitHub의 리포지토리 외에도 웹용 VS Code는 Azure Repos(Azure DevOps의 일부)도 지원합니다. 두 가지를 모두 사용하기 위해 웹용 VS Code는 vscode.dev/github 및 vscode.dev/azurerepos라는 두 가지 경로를 지원합니다. 하지만 이를 기억할 필요는 없습니다. " vscode.dev"만 추가하면 됩니다.
예를 들어 https://github.com/microsoft/vscode를 다음으로 변경합니다.
https://vscode.dev/github.com/Microsoft/vscode
Azure Repos의 경우에도 동일하게 수행합니다. https://dev.azure.com/…을 다음으로 변경:
https://vscode.dev/dev.azure.com/…
현재 Azure Repos에 대한 지원은 리포지토리 읽기를 위한 미리 보기 모드이지만 가능한 한 빨리 전체 읽기/쓰기 기능을 제공하기 위해 노력하고 있습니다.
GitHub 또는 Azure DevOps를 사용하지 않는 경우 데스크톱에서와 마찬가지로 확장을 통해 다른 저장소 호스팅 서비스에 대한 지원을 사용할 수 있습니다. 위에서 언급한 것처럼 이러한 확장 기능은 브라우저에서 완벽하게 작동하도록 지원되어야 합니다.
데스크톱에서와 마찬가지로 거의 모든 백엔드, 언어 및 서비스를 지원하는 풍부한 확장 에코시스템을 통해 웹용 VS Code를 사용자 지정할 수 있습니다. 데스크톱과 달리 사전 설치된 고유한 확장을 통해 vscode.dev URL(예: vscode.dev/github 및 vscode.dev/azurerepos)로 사용자 지정 환경을 쉽게 제공할 수 있습니다.
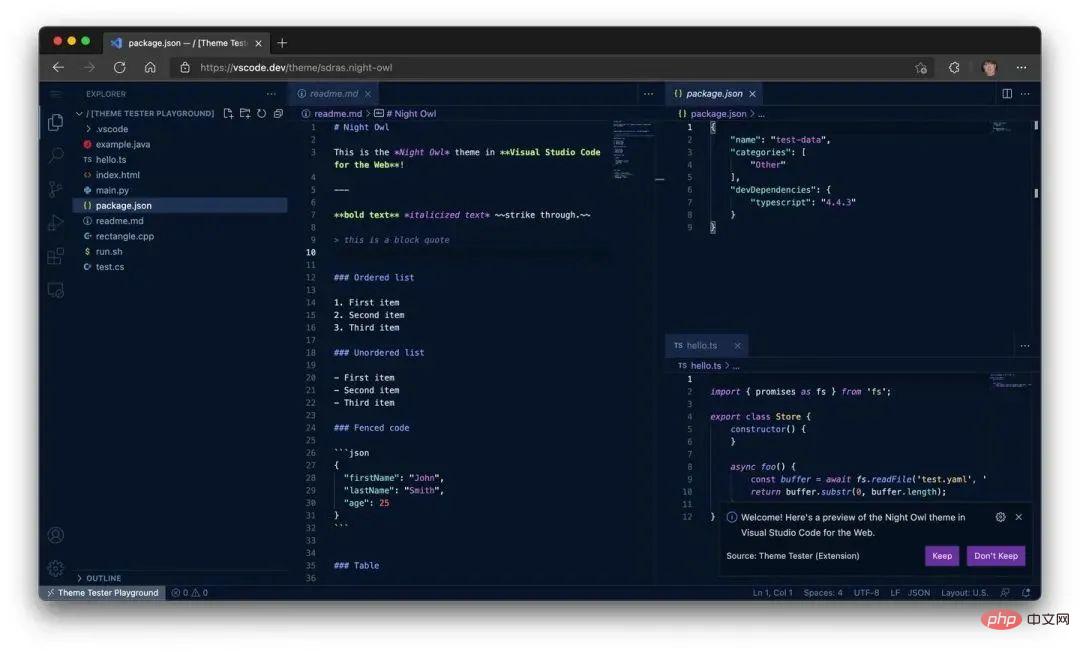
예를 들어 vscode.dev/theme/sdras를 찾아보세요.

@sarah_edo의 밤부엉이 컬러 테마를 직접 체험해 보실 수 있습니다. 설치가 필요하지 않습니다! 테마 작성자인 경우 README에서 배지를 만들어 사용자가 Marketplace에서 직접 테마를 시험해 볼 수 있도록 할 수도 있습니다(자세한 내용은 웹용 VS Code 사용자 가이드: https://code.visualstudio.com/docs 참조). /editor/vscode-web#_themes).
보시다시피 vscode.dev는 가볍고 새로운 경험을 제공하는 강력한 방법입니다. 또 다른 예인 Live Share 게스트 세션은 https://vscode.dev/liveshareURL을 통해 브라우저에서도 사용할 수 있습니다. sessionId가 확장 프로그램에 전달되어 참여 경험이 원활하게 이루어집니다.

VS Code를 브라우저에 가져오는 것은 제품의 원래 비전을 실현하는 것입니다. 이것은 또한 새로운 시작이다.
브라우저와 인터넷 연결이 있는 사람이라면 누구나 우리 편집기를 사용할 수 있습니다. 이는 말 그대로 어디서나 무엇이든 편집할 수 있는 미래를 위한 기반입니다.
더 많은 소식을 기대해 주세요!
이 기사는 "Microsoft China MSDN"에서 복제되었습니다. 원문: https://tinyurl.com/ykkjuvyk, 저작권은 원저자에게 있습니다.