JavaScript에서 스팬을 수정하는 방법: 1. 스팬 태그를 사용하여 콘텐츠를 생성합니다. 2. 스팬 태그에 id 속성을 추가합니다. 3. 버튼 태그를 사용하여 버튼을 생성합니다. 5. innerHTML을 사용합니다. 범위에 대한 속성 객체에 값을 할당하기만 하면 됩니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서 스팬을 수정하는 방법은 무엇인가요?
js는 스팬 태그의 내용을 변경합니다.
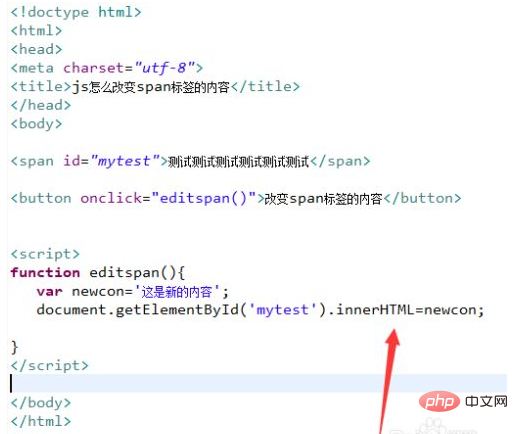
test.html이라는 새 html 파일을 만들어 js가 스팬 태그의 내용을 변경하는 방법을 설명합니다.

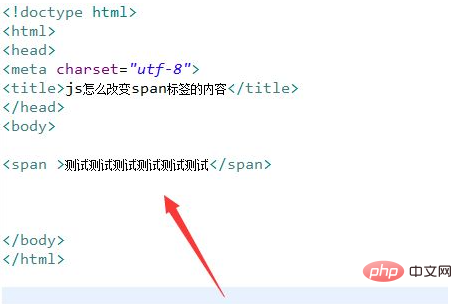
test.html 파일에서 스팬 태그를 사용하여 테스트용 콘텐츠 줄을 만듭니다.

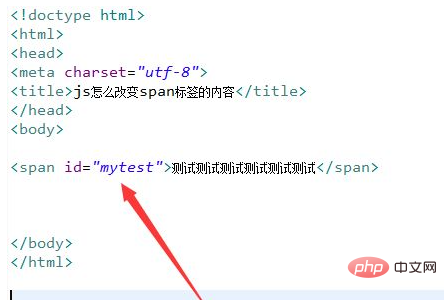
test.html 파일에서 스팬 태그에 id 속성을 추가하고 mytest로 설정합니다.

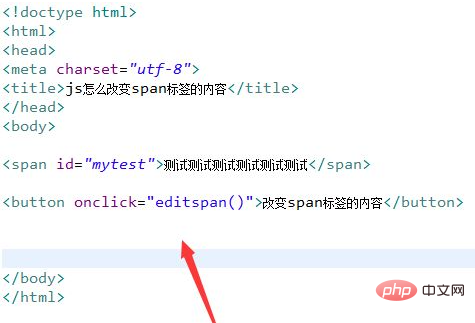
test.html 파일에서 버튼 태그를 사용해 버튼을 생성하고, onclick 클릭 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 editspan() 함수를 실행합니다.

js 태그에서 editspan() 함수를 생성하고, newcon 변수에 새 콘텐츠를 저장한 다음, id를 통해 스팬 객체를 얻고, innerHTML 속성을 사용하여 값을 할당합니다. 범위 태그 내용을 변경하는 범위 개체입니다.

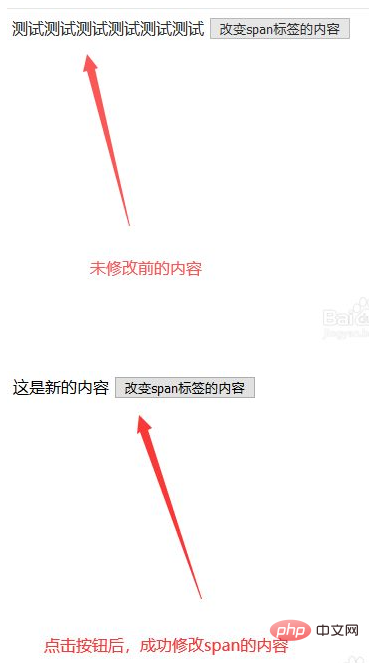
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

【추천 학습: javascript 기본 튜토리얼】
위 내용은 자바스크립트에서 범위를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!