Vue 배열 요소 삭제 방법: 1. "배열 이름 [아래 첨자] 삭제" 문을 사용합니다. 2. "arr.splice(시작 위치, 번호)" 문을 사용합니다. 3. "this.$delete(array) , 1)" 문 4. "this.a.$remove('요소 값')" 문을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
배열 요소를 삭제하는 vue 메소드
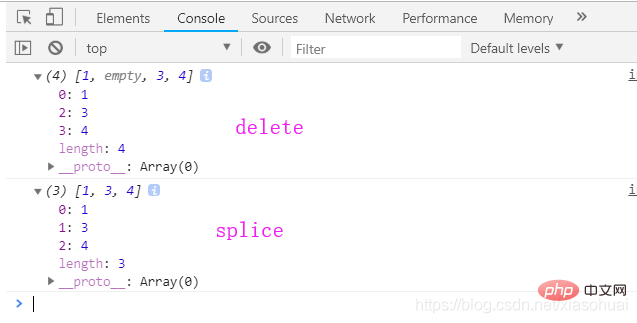
delete삭제된 요소만 비어 있거나 정의되지 않고다른 요소의 키 값은 변경되지 않은 상태로 유지됩니다.
splice는 배열을 직접 삭제하고배열의 키 값을 변경합니다.
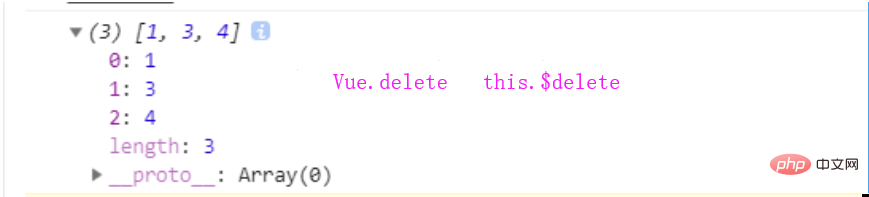
Vue.delete는 배열을 직접 삭제하고배열의 키 값을 변경합니다.
결과:


$remove
this.a = ['222','333']; this.a.$remove('222');
관련 추천: "vue.js Tutorial"
위 내용은 Vue에서 배열 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!