이미지 스크롤을 구현하는 JavaScript 방법: [

이 기사의 운영 환경: windows10 시스템, javascript 1.8.5, thinkpad t480 컴퓨터.
먼저 이미지 스크롤 효과를 구현하는 원리를 살펴보겠습니다.

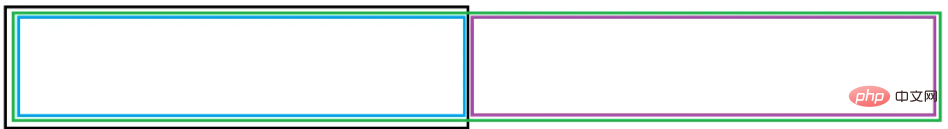
검은색 상자는 스크롤 이미지가 최종적으로 표시되는 영역이고 녹색 상자는 해당 하위 컨테이너이며 너비는 검정색 외부 상자보다 크므로 검정색으로 설정할 수 있습니다. 상자의 scrollLeft는 이미지 스크롤을 구현합니다. 가장 안쪽의 파란색 상자는 스크롤된 모든 이미지를 래핑하는 데 사용되며, 보라색 상자의 내용은 향후 파란색 상자와 동일하여 원활한 이미지 스크롤이 가능합니다. JS 타이머를 사용하여 블랙박스의 scrollLeft 속성 값을 일정한 간격으로 변경하여 이미지를 왼쪽으로 스크롤하는 동시에 해당 값이 블랙박스 컨테이너의 가장 오른쪽에 도달하는지 확인합니다. , 파란색 상자가 검은색 상자를 왼쪽으로 스크롤했으며 보라색 상자가 검은색 상자 바로 안에 있다는 의미입니다. 이때 블랙박스의 scrollLeft 값을 0으로 설정하고 다시 시작해야 합니다.
구체 구현 코드:
html 코드:
css 코드:
*{ margin: 0; padding: 0; } #box{ height: 100px; width: 500px; overflow: hidden; } #boxin{ width: 1064px; height: 100px; } #neirong{ float: left; } #neirong2{ float: left; } img{ width: 100px; height: 100px; }
js 코드:
권장 학습:javascript 비디오 튜토리얼
위 내용은 JavaScript로 이미지 스크롤을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!