JavaScript에서 p 값을 설정하는 방법: 1. getElementById() 메서드를 사용하여 지정된 ID에 따라 p 요소 개체를 얻습니다. 2. innerText 속성을 사용하여 p 요소 개체의 값을 설정합니다. "p 요소 object.innerText="설정해야 하는 값입니다."

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript는 p
먼저 getElementById() 메서드를 사용하여 지정된 ID를 기반으로 p 요소 개체를 가져옵니다.
그런 다음 innerText 속성을 사용하여 값을 설정합니다. p 요소 객체.
구현 코드:
p标签初始值
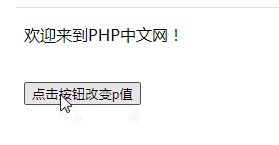
렌더링:

[추천 학습:javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 p 값을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!