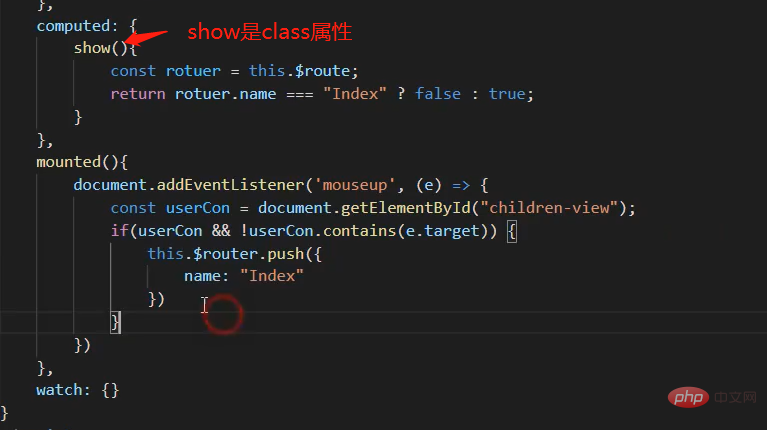
팝업 창 기능을 구현하는 Vue.js 메서드: [document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c...] .

본 글의 운영 환경: Windows 10 시스템, vue.js 2.9, thinkpad t480 컴퓨터
구현 아이디어:
경로 점프 후 다른 위치를 클릭하면 해당 경로로 이동합니다. 계산된 속성을 사용하여 $route를 모니터링합니다. 클래스 표시 및 숨기기는 js Contains 메소드를 사용합니다.
구현 코드:
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
권장 학습:php training
위 내용은 vue.js가 팝업 창 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!