vue.js 드롭다운 상자에서 데이터 선택을 취소하는 방법: 선택 태그에 삭제 가능한 속성을 추가하기만 하면 됩니다(예: [

이 기사의 운영 환경: windows10 시스템, vue.js 2.9, thinkpad t480 컴퓨터.
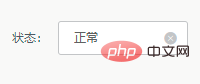
드롭다운 상자 선택 데이터를 지우기 전에 먼저 효과를 살펴보겠습니다.

지우고 난 후 효과를 살펴보겠습니다.

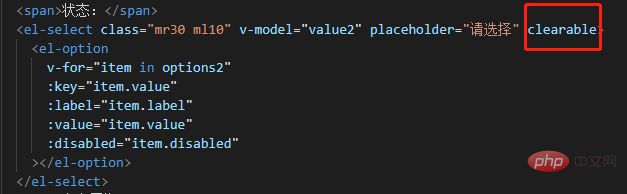
드롭다운 상자 선택 데이터를 지우는 것은 실제로 매우 간단합니다. 선택 태그에 삭제 가능한 속성을 추가하기만 하면 됩니다.
구체 구현 코드:

추천 학습: php training
위 내용은 vue.js에서 드롭다운 상자 선택 데이터를 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!