이 글에서는 Node 프로젝트가 확장 가능한 방법을 지원하도록 구성 환경을 소개하겠습니다. 모든 분들께 도움이 되길 바랍니다!

환경 변수 전환을 포함하지 않는 Node 프로젝트 개발이 거의 없기 때문에 프런트 엔드 프로젝트 개발을 할 때 항상 직면하게 됩니다. 예를 들어 Vue 프로젝트에서는 .env.xxx.xxx를 구성하고 환경 변수 구성이 필요합니다. VUE_APP_로 시작해야 합니다. 이유는 무엇입니까? , Vue 프로젝트의 환경 변수가 어떻게 로드되고 파싱되는지 함께 살펴보고 이를 Node 프로젝트에 이식하겠습니다. [추천학습: "nodejs tutorialVUE_APP_开头,Why?,我们就一起来探索一下Vue项目的环境变量是怎么加载并解析的,我们再移植到Node项目中。【推荐学习:《nodejs 教程》】
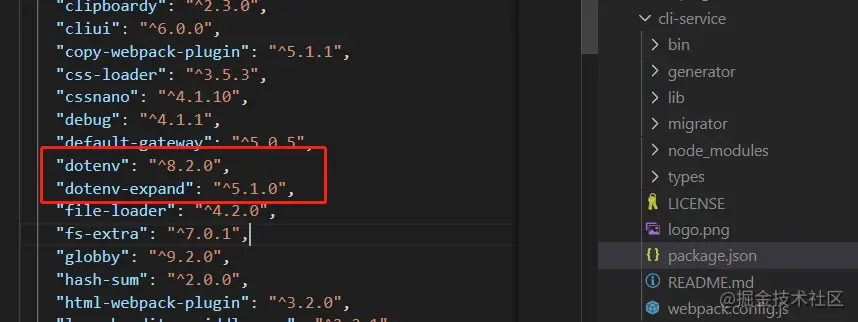
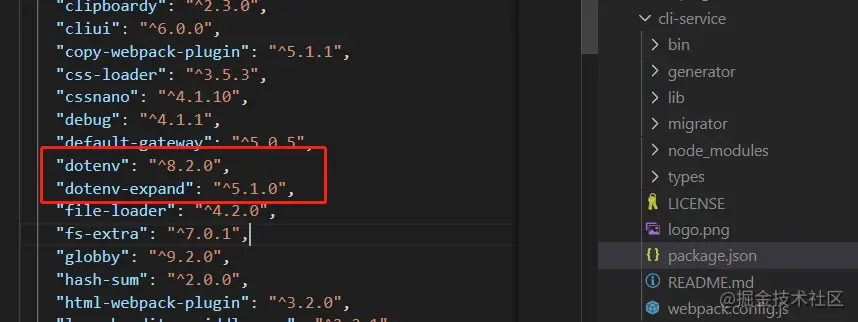
先来看看Vue CLI关于模式和环境变量的说明,我们看到有这么一段话:想要了解解析环境文件规则的细节,请参考 dotenv。我们也使用 dotenv-expand 来实现变量扩展 (Vue CLI 3.5+ 支持)。我们先用Vue Cli来创建一个Vue项目。
探索第一步:
在package.json中通过执行scripts的命令都使用到了@vue/cli-service包

探索第二步:
@vue/cli-service包确实安装了官网提示的两个依赖包,并在bin目录下的vue-cli-service.js文件中找到了关键类Service。

探索第三步:
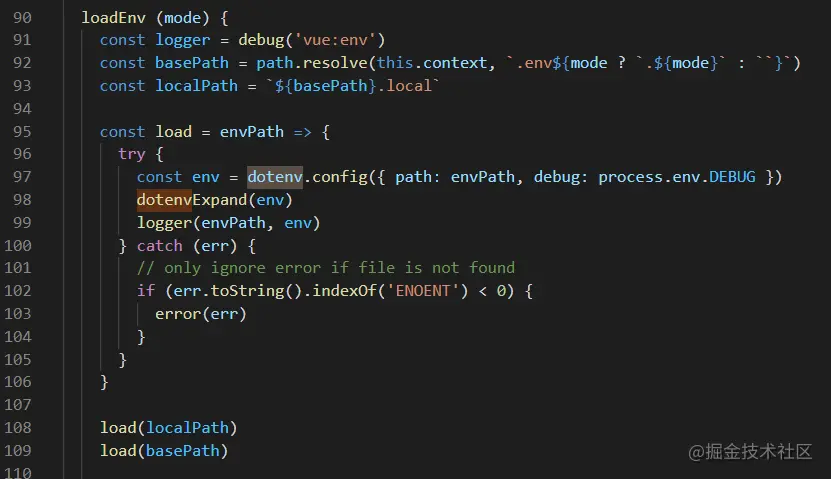
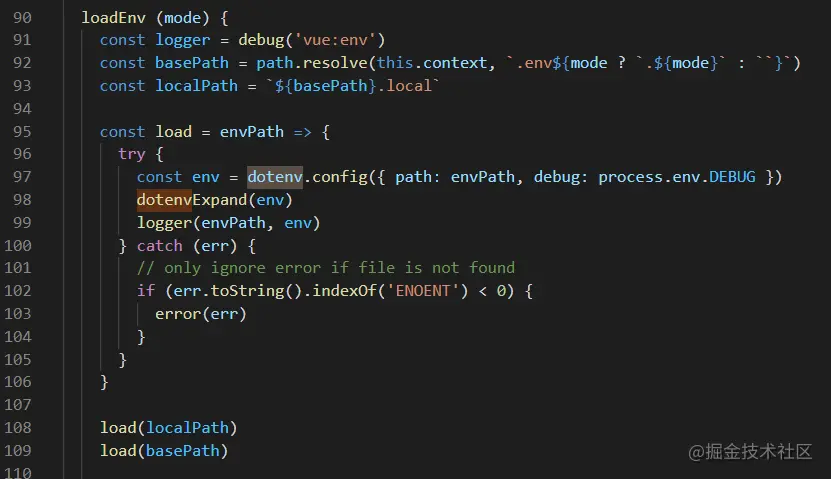
在Service中我们找到了加载环境配置的关键函数,其中的两个path分别指:.env.mode和.env.mode.local,也就是我们的环境变量文件可以支持带.local也可以不带。
思考load两次的作用?

探索第三步:
指定的前缀是怎么回事?我们在util目录下找到了答案:resolveClientEnv.js,最终是由DefinePlugin插件加载到了全局的配置中。
思考BASE_URL的设置?
准备webpack.config.js

新增env-helper.js,我们一起来实现一下:
必备依赖装一下
npm install dotenv --save npm install dotenv-expand --save
解析环境变量文件
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};符合前缀的环境变量对象
将符合正则条件的和特殊的进行整合后返回,通过注入到
DefinePlugin插件中。
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};升级webpack.config.js来演示环境变量读取
增加演示插件和NODE_ENV配置
const webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};在我们的webpack插件中使用环境变量
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;查看输出结果
我们可以将env-helper.js移植到其他的Node"]
package.json에서 실행 명령 스크립트는 모두 @vue/cli-service 패키지를 사용합니다🎜🎜 🎜🎜두 번째 단계 살펴보기: Strong >🎜🎜
🎜🎜두 번째 단계 살펴보기: Strong >🎜🎜@vue/cli-service 패키지는 공식 웹사이트에서 요청한 두 개의 종속성 패키지와 bin 디렉터리의 vue-cli-service를 설치합니다. 키 클래스 <code>Service가 .js 파일에서 발견되었습니다. 🎜🎜 🎜🎜세 번째 단계 살펴보기:🎜
🎜🎜세 번째 단계 살펴보기:🎜경로는 각각 .env.mode 및 .env를 참조합니다. .mode.local, 즉 환경 변수 파일이 .local을 지원할 수도 있고 지원하지 않을 수도 있습니다. 🎜load 역할을 두 번 생각해 보시겠어요? 🎜 🎜🎜3단계 살펴보기:🎜
🎜🎜3단계 살펴보기:🎜 🎜
🎜 🎜🎜env-helper.js를 추가하고 함께 구현해 보겠습니다.🎜🎜설치 필요한 종속성🎜rrreee🎜환경 변수 파일 구문 분석🎜rrreee🎜접두사와 일치하는 환경 변수 개체🎜
🎜🎜env-helper.js를 추가하고 함께 구현해 보겠습니다.🎜🎜설치 필요한 종속성🎜rrreee🎜환경 변수 파일 구문 분석🎜rrreee🎜접두사와 일치하는 환경 변수 개체🎜🎜통합 후 일반 조건을 충족합니다. 특별한 플러그인을 사용하면 반환되어 DefinePlugin 플러그인에 주입됩니다. 🎜rrreee🎜webpack.config.js를 업그레이드하여 환경 변수 읽기 시연🎜🎜데모 플러그인 추가 및 NODE_ENV 구성🎜rrreee🎜웹팩 플러그인에서 환경 변수 사용🎜rrreee🎜출력 보기🎜🎜 🎜
🎜env-helper.js를 다른 노드 프로젝트에서는 장착 구성 방법만 변경할 수 있습니다. 🎜이번에는 코드가 전적으로 CV 방법에 의존합니다. 배웠나요?
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 확장성을 지원하도록 Node 프로젝트 환경을 구성하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



