이 글은 Angular의 HttpClientModule 모듈을 안내하고 HttpClientModule 모듈 사용 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

이 모듈은 Http 요청을 보내는 데 사용되며, 요청을 보내는 데 사용되는 메서드는 모두 Observable 개체를 반환합니다. [관련 튜토리얼 권장 사항: "Http 请求,用于发送请求的方法都返回 Observable 对象。【相关教程推荐:《angular教程》】
1. 快速开始
引入 HttpClientModule 模块
// app.module.ts
import { httpClientModule } from '@angular/common/http';
imports: [
httpClientModule
]注入 HttpClient 服务实例对象,用于发送请求
// app.component.ts
import { HttpClient } from '@angular/common/http';
export class AppComponent {
constructor(private http: HttpClient) {}
}发送请求
import { HttpClient } from "@angular/common/http"
export class AppComponent implements OnInit {
constructor(private http: HttpClient) {}
ngOnInit() {
this.getUsers().subscribe(console.log)
}
getUsers() {
return this.http.get("https://jsonplaceholder.typicode.com/users")
}
}2. 请求方法
this.http.get(url [, options]); this.http.post(url, data [, options]); this.http.delete(url [, options]); this.http.put(url, data [, options]);
this.http.get<Post[]>('/getAllPosts') .subscribe(response => console.log(response))
3. 请求参数
HttpParams 类
export declare class HttpParams {
constructor(options?: HttpParamsOptions);
has(param: string): boolean;
get(param: string): string | null;
getAll(param: string): string[] | null;
keys(): string[];
append(param: string, value: string): HttpParams;
set(param: string, value: string): HttpParams;
delete(param: string, value?: string): HttpParams;
toString(): string;
}HttpParamsOptions 接口
declare interface HttpParamsOptions {
fromString?: string;
fromObject?: {
[param: string]: string | ReadonlyArray<string>;
};
encoder?: HttpParameterCodec;
}使用示例
import { HttpParams } from '@angular/common/http';
let params = new HttpParams({ fromObject: {name: "zhangsan", age: "20"}})
params = params.append("sex", "male")
let params = new HttpParams({ fromString: "name=zhangsan&age=20"})4. 请求头
请求头字段的创建需要使用 HttpHeaders 类,在类实例对象下面有各种操作请求头的方法。
export declare class HttpHeaders {
constructor(headers?: string | {
[name: string]: string | string[];
});
has(name: string): boolean;
get(name: string): string | null;
keys(): string[];
getAll(name: string): string[] | null;
append(name: string, value: string | string[]): HttpHeaders;
set(name: string, value: string | string[]): HttpHeaders;
delete(name: string, value?: string | string[]): HttpHeaders;
}let headers = new HttpHeaders({ test: "Hello" })5. 响应内容
declare type HttpObserve = 'body' | 'response'; // response 读取完整响应体 // body 读取服务器端返回的数据
this.http.get(
"https://jsonplaceholder.typicode.com/users",
{ observe: "body" }
).subscribe(console.log)6. 拦截器
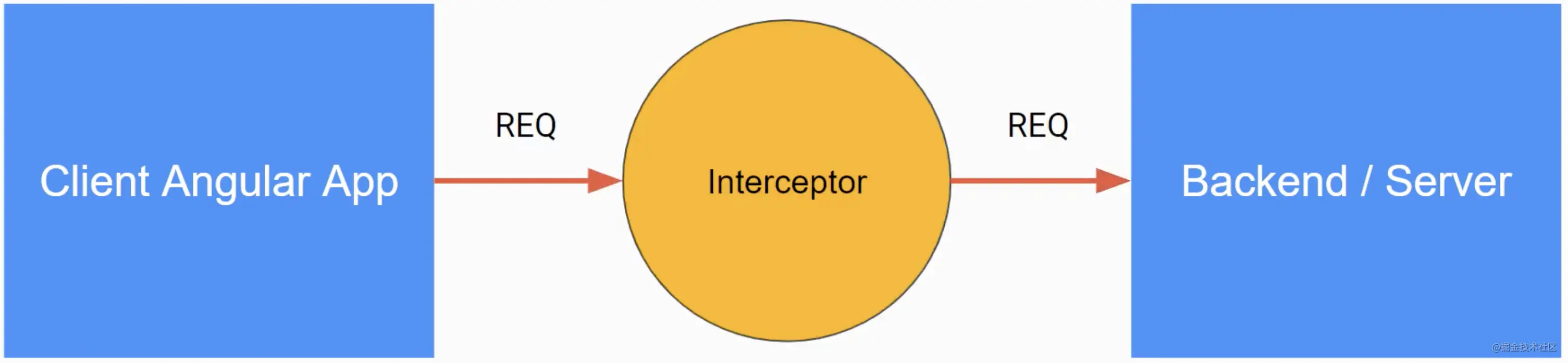
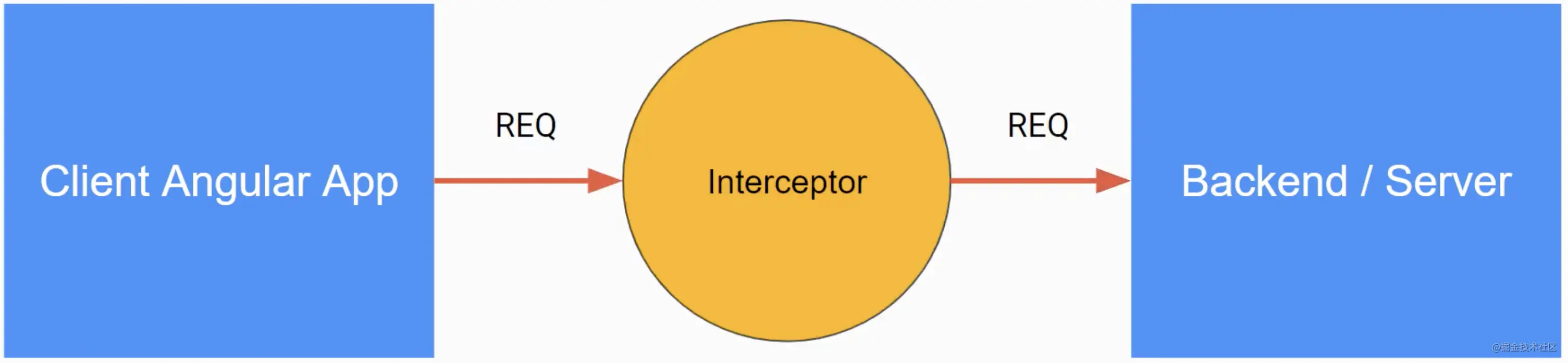
拦截器是 Angular 应用中全局捕获和修改 HTTP 请求和响应的方式。(Token、Error)
拦截器将只拦截使用 HttpClientModule 模块发出的请求。
$ ng g interceptor <name>

6.1 请求拦截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 拦截方法
intercept(
// unknown 指定请求体 (body) 的类型
request: HttpRequest<unknown>,
next: HttpHandler
// unknown 指定响应内容 (body) 的类型
): Observable<HttpEvent<unknown>> {
// 克隆并修改请求头
const req = request.clone({
setHeaders: {
Authorization: "Bearer xxxxxxx"
}
})
// 通过回调函数将修改后的请求头回传给应用
return next.handle(req)
}
}6.2 响应拦截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 拦截方法
intercept(
request: HttpRequest<unknown>,
next: HttpHandler
): Observable<any> {
return next.handle(request).pipe(
retry(2),
catchError((error: HttpErrorResponse) => throwError(error))
)
}
}6.3 拦截器注入
import { AuthInterceptor } from "./auth.interceptor"
import { HTTP_INTERCEPTORS } from "@angular/common/http"
@NgModule({
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: AuthInterceptor,
multi: true
}
]
})7. Angular Proxy
在项目的根目录下创建 proxy.conf.json 文件并加入如下代码
{
"/api/*": {
"target": "http://localhost:3070",
"secure": false,
"changeOrigin": true
}
}
/api/:在应用中发出的以
/api开头的请求走此代理target:服务器端
URLsecure:如果服务器端
URL的协议是https,此项需要为truechangeOrigin:如果服务器端不是
localhost, 此项需要为true
指定 proxy 配置文件 (方式一)
// package.json
"scripts": {
"start": "ng serve --proxy-config proxy.conf.json",
}指定 proxyangular tutorial
HttpClientModule 소개 < /code> 모듈 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">// angular.json 文件中
"serve": {
"options": {
"proxyConfig": "proxy.conf.json"
},</pre><div class="contentsignin">로그인 후 복사</div></div>🎜은 요청 보내기 🎜rrreee🎜요청 보내기 🎜rrreee🎜<strong><span style="font-size: 20px;">2. 요청 방법</span></strong>🎜rrreeerrreee🎜<strong><span style="font-size: 20px;">3. 요청 매개변수</span></strong>🎜🎜<code>HttpParams 클래스 🎜rrreee🎜HttpParamsOptions 인터페이스 🎜rrreee🎜사용 예🎜rrreee🎜요청 헤더 🎜🎜요청 헤더 필드를 생성하려면 HttpHeaders 클래스를 사용해야 합니다. 클래스 인스턴스 객체 아래에 요청 헤더를 작동하는 다양한 방법이 있습니다. 🎜rrreeerrreee🎜5. 응답 내용🎜rrreeerrreee🎜 6. 인터셉터🎜🎜인터셉터는 Angular 애플리케이션에서 HTTP 요청과 응답을 전역적으로 캡처하고 수정하는 방법입니다. (토큰, 오류) 🎜🎜인셉터는 HttpClientModule 모듈을 사용하여 이루어진 요청만 차단합니다. 🎜rrreee🎜 🎜🎜
🎜🎜  🎜🎜 6.1 요청 차단🎜rrreee🎜6.2 응답 차단🎜rrreee🎜6.3 인터셉터 삽입🎜rrreee🎜 7.
🎜🎜 6.1 요청 차단🎜rrreee🎜6.2 응답 차단🎜rrreee🎜6.3 인터셉터 삽입🎜rrreee🎜 7. Angular Proxy🎜🎜프로젝트의 루트 디렉터리에 proxy.conf.json을 만듭니다. 파일에 다음 코드를 추가하세요🎜rrreee🎜
- 🎜/api/:
/를 사용하여 애플리케이션에서 발행됨 api로 시작하는 요청은 이 프록시🎜- 🎜대상: 서버 측
URL🎜- 🎜을 통과합니다. secure: 서버 측
URL의 프로토콜이https인 경우 이 항목은true🎜- 🎜changeOrigin: 서버가
로 지정해야 합니다.localhost가 아닌 경우 이 항목을true🎜
프록시 구성 파일(방법 1)🎜rrreee🎜 프록시 구성 파일 지정(방법 2)🎜rrreee🎜프로그래밍 관련 자세한 내용 지식이 있으시면 🎜프로그래밍 입문🎜을 방문해 주세요! ! 🎜위 내용은 Angular에서 HttpClientModule 모듈의 용도에 대한 간략한 분석은 무엇입니까? 그것을 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!