vuejs에서 보고되는 일반적인 오류는 다음과 같습니다. 1. "vue는 내부 또는 외부 명령이 아닙니다." 오류 2. 부트스트랩 설치 시 "설치 실패! 오류" 오류 4. "es2015" 오류; "vue" -vli4"를 사용하면 오류 등이 보고됩니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs에서 보고되는 일반적인 오류는 무엇인가요?
일반적인 오류 및 Vue 일반적인 오류 요약
1. 'vue'는 내부 또는 외부 명령도 아니고 실행 가능한 프로그램이나 배치 파일도 아닙니다.
설치 필요
2. 부트스트랩을 설치할 때 계속 오류가 보고됩니다.
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav
e --save-exact
× Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj
ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory,
lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d
uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp
ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\
cnpm\node_modules\npminstall\lib\download\local.js:30:11)
at module.exports.throw (<anonymous>)
at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm
\node_modules\co\index.js:81:24)
npminstall version: 3.22.1Wait,
결과는 --save! 사이에 추가 공백 기호가 있기 때문입니다. 올바른 것은 - sava
와 밀접하게 작성되었습니다. ide 편집기를 사용하여 포맷된 공백이 다르기 때문에 ESLint 구문 오류가 보고됩니다. Vue의 공간 구문 규칙이 인식되지 않습니다. 결과적으로 오류가 보고되었습니다
ESLint: Expected indentation of 2 spaces but found 4.(indent)
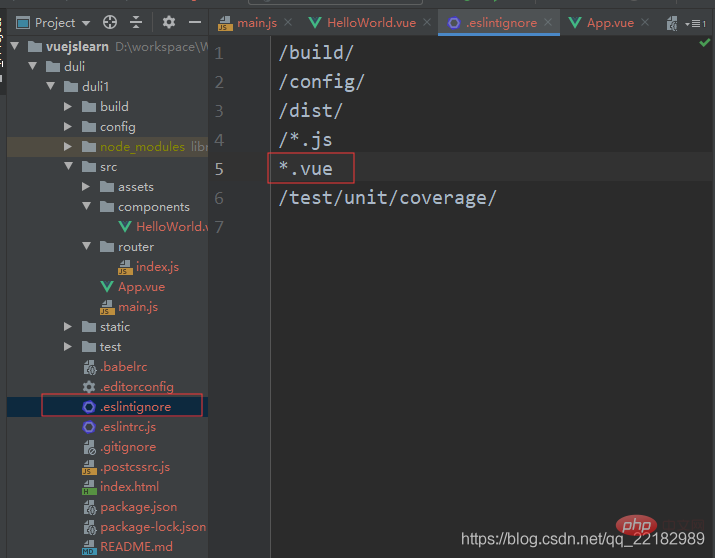
많은 방법을 시도했지만 아무것도 작동하지 않았습니다. 마지막으로 찾은 해결책은 .eslintignore 파일에 *.vue를 추가하고 dve 모드 확인을 취소하는 것입니다. 무시해도 됩니다

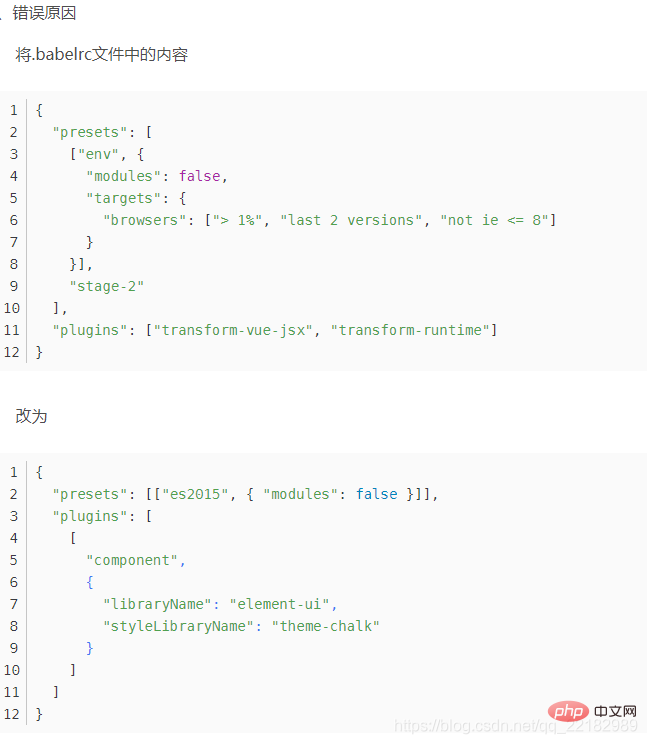
4. ./src/main.js 모듈 빌드 실패: 오류: 사전 설정 "es2015"를 찾을 수 없습니다. 오류

<p>{<br/> "presets": [["es2015", { "modules": false }]],<br/> "plugins": [<br/> [<br/> "component",<br/> {<br/> "libraryName": "element-ui",<br/> "styleLibraryName": "theme-chalk"<br/> }<br/> ]<br/> ]<br/>}</p>Solution
다음 명령을 실행하세요.
<p>npm install --save-dev babel-preset-es2015<br/></p>
성공:
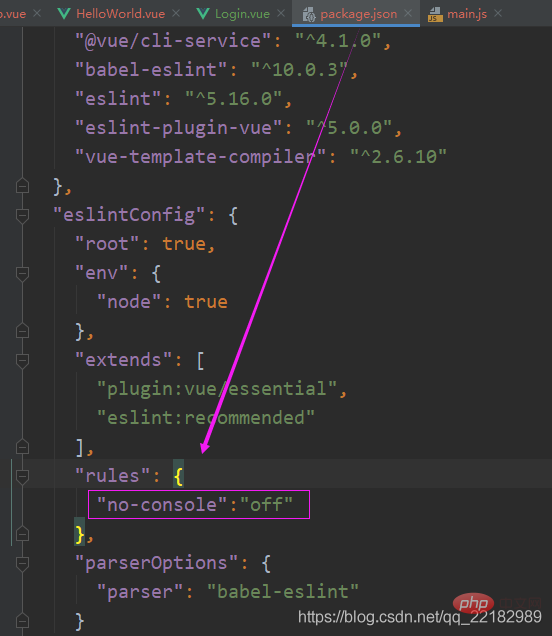
5. vue-vli4를 사용할 때 오류가 보고됩니다: error: Unexpected consolestatement (no-console)
프로젝트 작성 과정에서 코드 사양을 준수하려면 ESLint를 사용해야 합니다. 하지만 '예기치 않은 콘솔 명령문(no-console) -console)'과 같은 일부 사양에 대해서는 말이 없습니다. 심지어 콘솔을 사용할 수 없다는 것은 말도 안되는 일입니다. 실제로 코드 한 줄만 추가하면 됩니다.
수정 "규칙":{}
eslintConfig:{} in package.json,
코드 줄 추가: "no-console":"off"
예:

"no- console":"off"
참조 기사: https://www.jianshu.com/p/4f2a6ca1f562
6. 오류: ESLint: 반복의 요소에는 'v-bind:key' 지시문이 있어야 합니다.(vue/ require-v-for-key)
이유는 eslint 감지에 버그가 있기 때문입니다
두 가지 해결책이 있습니다
1. v-for
<p><label>性别:<br/> <select v-if="editing" v-model="gender"><br/> <option v-for="gender in genders" :key="gender">{{gender}}</option><br/> </select><br/> <span v-if="!editing">{{gender}}</span><br/> </label></p>2. 빌드에서 eslint 감지를 끄세요
...(config.dev.useEslint ? [createLintingRule()] : []),
추천: " 최신 5개 vue.js 비디오 튜토리얼 선택》
위 내용은 vuejs에서 보고되는 일반적인 오류는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!