방법: 1. axios를 설치 및 도입하고 "axios([option])", "axios.get(url[,...])" 및 기타 방법을 사용하여 요청을 보냅니다. 2. vue-resource를 설치 및 도입하고 "this.$http.jsonp(url,[...])"를 사용하여 요청을 보냅니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vue 자체는 AJAX 요청 전송을 지원하지 않으며 이를 구현하려면 vue-resource, axios 및 기타 플러그인을 사용해야 합니다.
axios는 요청을 보내는 데 사용되는 Promise 기반 HTTP 요청 클라이언트입니다. 또한 vue2.0에서 공식적으로 권장되는 동시에 vue-resource는 더 이상 업데이트 및 유지 관리되지 않습니다.
vuejs의 ajax 사용 방법
1. axios 설치 및 소개
1) npm 방법: npm install axios -S
2) bower 방법: bower install axios
3) cdn 방법: <script src="%E2%80%9Dhttps://unpkg.com/axios/dist/axios.min.js%E2%80%9D"></script>
2. 기본 사용법
1) axios([options])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>axios发送ajax请求基本用法</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="send">发送ajax请求</button>
</div>
<script>
new Vue({
el:"#app",
methods:{
send(){
axios({
method:'get',
url:'user.json'
}).then(function(res){
console.log(res.data.name);
});
}
}
});
</script>
</body>
</html>
2) axios.get(url[,options]);
매개변수 전달 방법:
(1 ) 매개변수 전달 url을 통해 axios('url?key=value&key1=val2').then();
(2) params 옵션을 통해 매개변수 전달 axios('url',{params:{key:value}}).then( );
3) axios.post(url,data,[options]);
axios가 기본적으로 데이터를 보낼 때 데이터 형식은 일반적으로 사용되는 양식 데이터 형식이 아닌 요청 페이로드입니다.
따라서 매개변수는 다음과 같아야 합니다. 키 값으로 형식 전송의 경우 json 형식으로 전송할 수 없습니다.
매개변수 전달 방법:
(1) 키-값 쌍으로 직접 연결
axios.post(‘url’,’key=value&key1=value1’).then();
(2) 요청을 보내기 전에 변환 요청을 사용하여 요청 데이터를 변환
axios.post('url',data,{
transformRequest:[
function(data){
let params = '';
for(let index in data){
params +=index+'='+data[index]+'&';
}
return params;
}
]
}).then(function(res){
console.log(res.data)
});(3) 모듈식 개발을 사용하는 경우 , 변환을 위해 qs 모듈을 사용할 수 있습니다
axios 자체는 도메인 간 요청 전송을 지원하지 않으며 해당 API를 제공하지 않습니다. 작성자는 아직 axios에서 도메인 간 요청 전송 지원을 추가할 계획이 없습니다.
so 타사 라이브러리만 사용할 수 있습니다
교차 도메인 요청(vue-resource를 사용하여 교차 도메인 요청 보내기)
1 vue-resource를 사용하여 교차 도메인 요청을 보내는 단계
요청을 보내려면 this.$http.jsonp(url,[ops])를 사용하세요
2. 사용법 데모(360 검색)
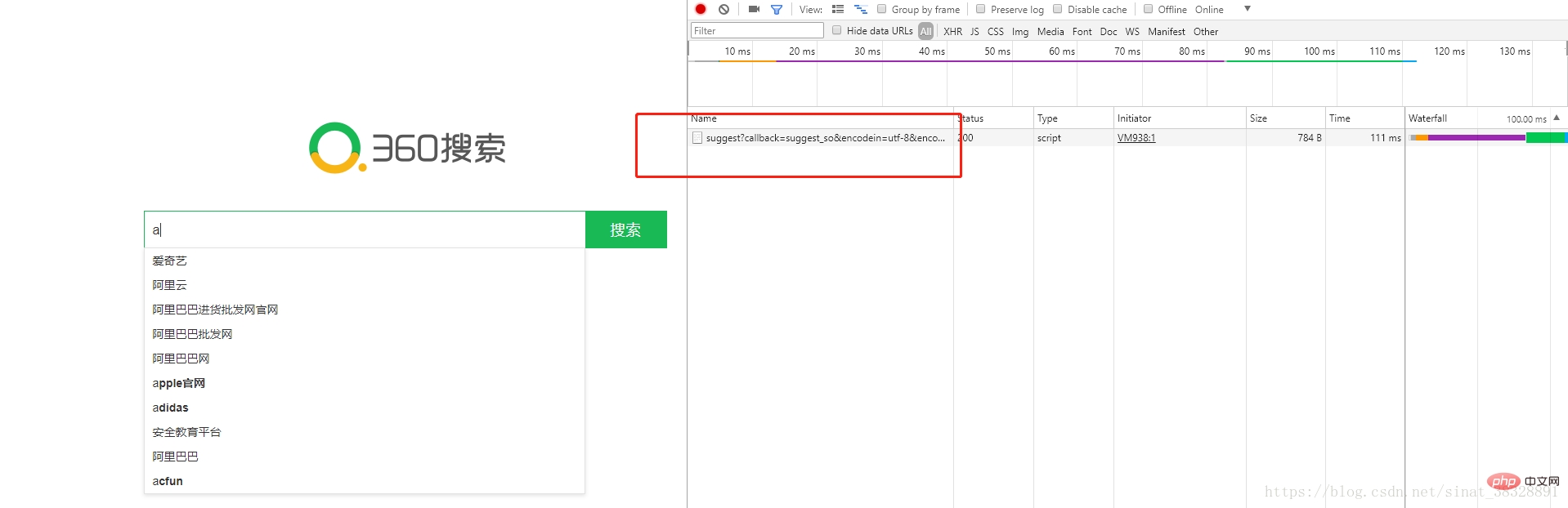
1) 360 검색을 열고 'a' 문자를 입력하면 그림과 같이 일부 검색 옵션이 자동으로 표시됩니다 
2) 링크 복사
https://sug.so.360 .cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word =a
3) 코드 데모
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sug.so.360.cn/suggest',{
params:{
word:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
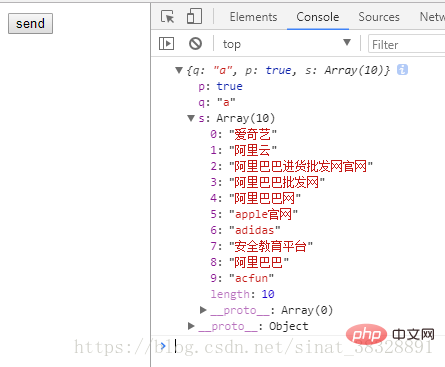
</html>4) 결과

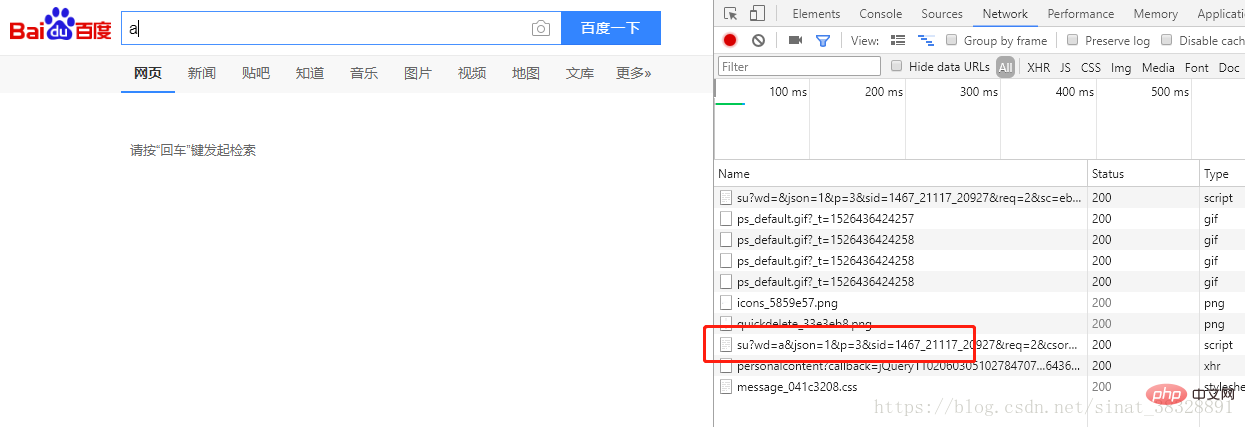
3. 기본 예제 데모(Baidu 검색)
1) 요구사항은 360 검색 요구사항과 동일합니다

2) 링크 복사
= 1526436420943”>https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&json=1&p=3&sid=1467 _21117_20927&req= 2&csor=1&cb=jQuery1102060305102784707 _1526436420940&=1526436420943
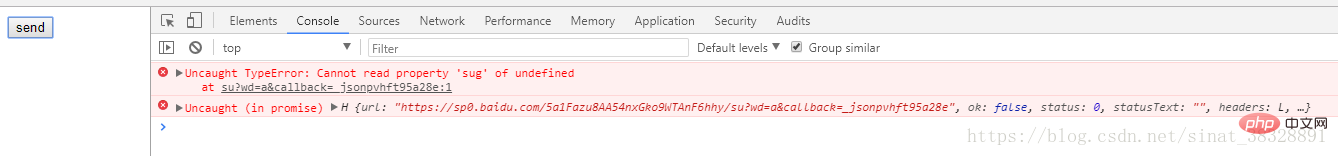
3) 코드 시연(참고) – 우선 시도해 보세요
위 코드를 작성하면 결과는 에러가 됩니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html>결과는 에러가 됩니다

그럼 왜?
360도 검색 jsonp 콜백의 매개변수 이름이 callback 이고, 바이두에서 사용한 매개변수 이름이 cb 라서 오류가 보고됩니다
수정된 코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
},
jsonp:'cb'
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
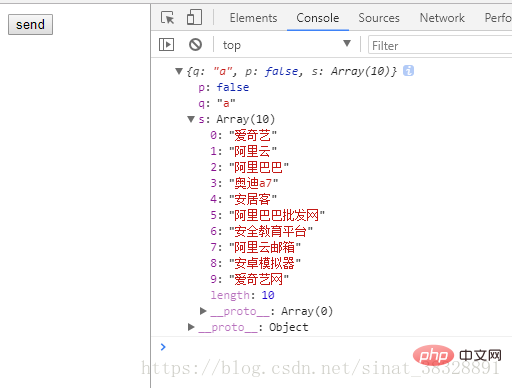
</html>4) 결과

4. Baidu 검색 사례 시연
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vuejs에서 ajax를 사용하는 방법列表</title>
<style>
.current{
background-color:#CCCCCC;
}
</style>
<!--引入vue、vue-resource文件-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.0"></script>
</head>
<body>
<script>
window.onload=function() {
new Vue({
el: "#app",
data: {
keyword: '',
myData:[],
now: -1
},
methods: {
getData(e) {
//如果按方向键上、下,则不发请求
if (e.keyCode == 38 || e.keyCode == 40)
return;
this.$http.jsonp(
'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params: {
wd: this.keyword
},
jsonp: 'cb'
}).then(function (res) {
console.log(res.data.s);
this.myData = res.data.s;
});
},
changeDown() {
this.now++;
this.keyword = this.myData[this.now];
if (this.now == this.myData.length) {
this.now = -1;
}
},
changeUp() {
this.now--;
this.keyword = this.myData[this.now];
if (this.now == -2) {
this.now = this.myData.length - 1;
}
}
}
});
}
</script>
<div id="app">
<input type="text" v-model="keyword"
@keyup="getData($event)" @keydown.down="changeDown"
@keydown.up.prevent="changeUp"
/>
<ul>
<li v-for="(val,index) in myData" :key="index"
:class="{current:index==now}"
>
{{val}}
</li>
</ul>
</div>
</body>
</html>관련 추천: "vue.js tutorial"
위 내용은 vuejs에서 ajax를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!